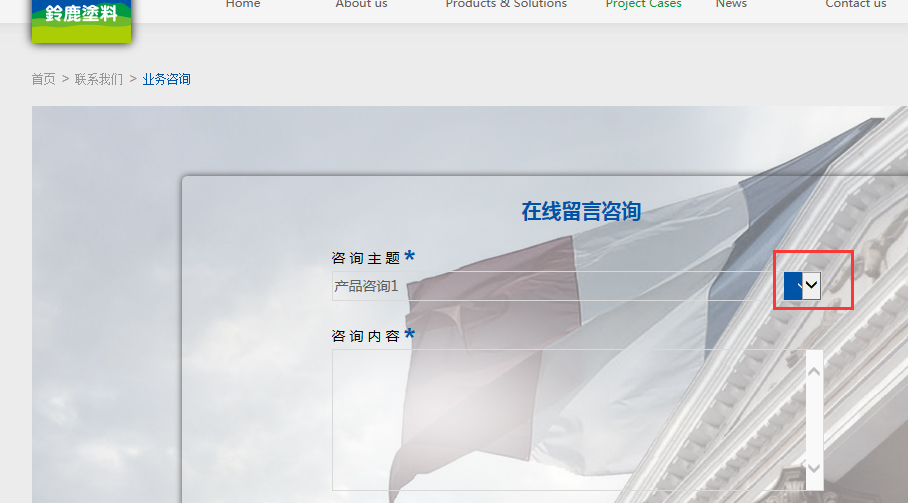
chrome下浏览:
IE和FF下浏览:
使用select做下拉菜单,使用appearance:none;可以消除默认样式,但是要每个浏览器兼容到
.contactus2_con select{
-webkit-appearance: none;
-moz-appearance: none;
appearance:none;
background:none;
background:url("../images/select.jpg") right center no-repeat;
width:490px;
border:1px solid #d9d9d9;
height:30px;
cursor:pointer;
}
.contactus2_con select::-ms-expand{
color: #fff;
font-size:20px;
padding:5px 9px;
background: #0054a7;
}
有个问题就是,只能兼容到IE10。其他解决方法就是使用插件。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








