未知图片的宽高,要在div中垂直水平居中这张图片。
html部分:
<div class="div">
<img src="images/001.jpg">
</div>
<div class="div">
<img src="images/aboutus2_qr_text.jpg">
</div>
<div class="div">
<img src="images/aboutus2_06.jpg">
</div>
<div class="div">
<img src="images/baidu.png">
</div>
css部分:
.div{
width:300px;
height:300px;
border:1px solid red;
position:relative;
float:left;
}
.div img{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
}
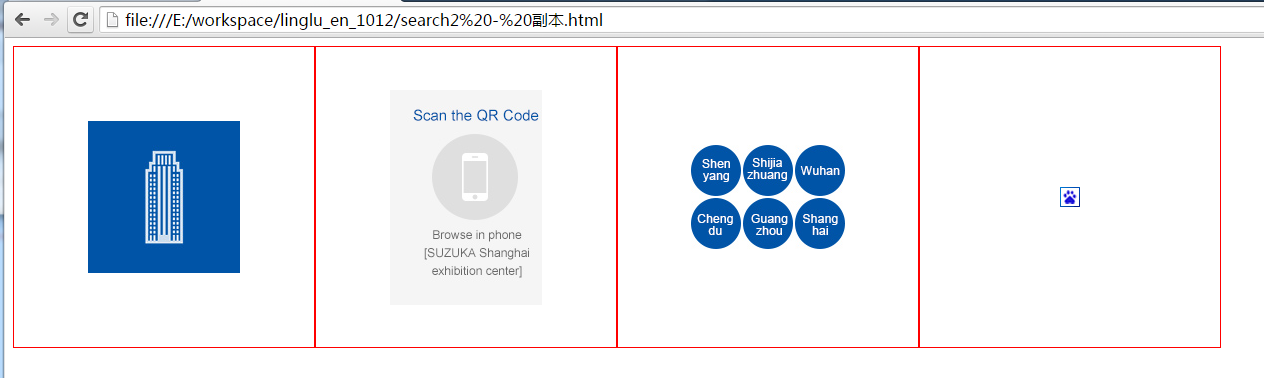
效果如下:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








