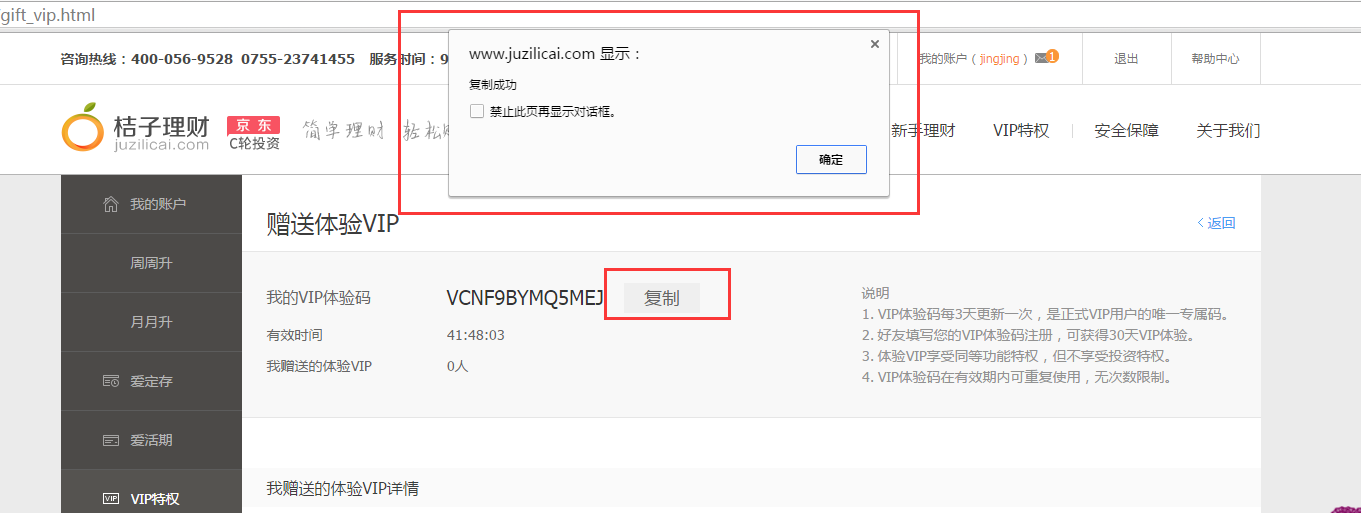
要实现点击"复制",可以把体验码复制到剪贴板,效果如下:
有两种实现方法,第一种纯js,但是不兼容safari,还有一种就是使用jquery的插件zclip,这个插件依赖flash,用户浏览器需要安装有flash才会正常运行
方法一:
//复制功能
var code=$('#vip-code');
var copyBtn=$('.copy-btn');
$(copyBtn).click(function(){
$(code).select();
document.execCommand('Copy');
alert("复制成功");
})
方法二:
首先引入jquery.min.js和jquery.zclip.js
jquery.zclip.js的下载地址http://download.csdn.net/download/songjgonline/8167901
$(".copy-btn").zclip({
path: "/res/static/vip/ZeroClipboard.swf",
copy: function(){
return $('#vip-code').val();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$('#vip-code').select();
},
afterCopy:function(){/* 复制成功后的操作 */
alert("复制成功");
}
});
异步加载出来的内容要绑定复制的事件,总是不起作用,后来就在用户每次触发异步加载的时候,执行复制方法
/**
* 添加zclip插件
* .每次动态生成class为btncopy的html元素都需要为该元素
* 加载一次zclip插件才能正常使用
*/
addclip: function (){
$(".btncopy").zclip({
path:"../res/modules/copy_text/ZeroClipboard.swf",
copy:function()
{
return $(this).siblings(".ticket_pwd").text();
},
afterCopy:function(){/* 复制成功后的操作 */
G_BOX.showMsg({
title: '卡密',
icon: 'hide',
retmsg: '<h3 style="text-align: center;"><br/>卡密已复制到粘贴板</h3>',
retcode: '',
width:394,
button: [{
id: 'ok',
value: '确定',
className: '',
display: true,
disabled: false,
handler: function() {
this.hide();
}
}]
});
}
})
} 但是测试时在ie8和ie7下,总是报语法错误,
在网上找到的解决方法(http://www.it610.com/article/426305.htm)是修改插件代码,将glue里的
// style.backgroundColor = '#f00'; // debug appendElem.appendChild(this.div);
this.div.innerHTML = this.getHTML(box.width, box.height);
改为
this.div.innerHTML = this.getHTML(box.width, box.height); // style.backgroundColor = '#f00'; // debug appendElem.appendChild(this.div);
但是不明白是什么原因
在火狐下,测试发现,复制按钮变成了一个黑色块,
因为火狐没有安装flash的缘故.
























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








