这几天和同学一起接了老师布置的两个网页项目,虽然只做前端静态页面,但是真正实践的时候我发现有些东西还是要用一用,出点错才能记得解决方案。
第一个:设置宽屏效果
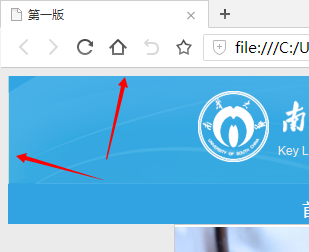
当我们需要顶部的banner横向充满整个屏幕以显示宽屏效果时 我们会把这个banner的width设置为100%,
于是问题出现了,我们发现边上会有一些边距,想这样

出现这种问题我们需要在CSS的body中设置两个属性:
margin:0px;
padding:0px;
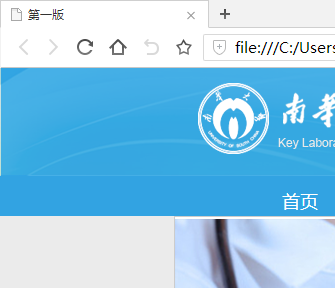
之后看效果,出来了:
第二个:padding的用法
原谅我以前一直不记得,导致这次做项目这个地方耽误了点时间,
设置padding属性的时候,是left或right或bottom或top设置多少就减去相应的宽度。如果一个宽度200px的模块需要设置padding-left:20px;那么这个模块的宽度我们只能写180px;
第三个:一个DIV中嵌入浮动的层div,如果里面这个浮动的div加入内容变高之后,他的父层也就是外面的div是不会随着里面的div变大而变大的,这个问题坏了我不少时间。后来查阅之后认识到,需要在父层的div的CSS中加入两个属性:
overflow:hidden;
zoom:1;
这次做的两个静态前端的网页总结了这些问题,接下来估计就是源辰的二期JSP项目了,到时候有问题我再来总结。

























 4581
4581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








