html代码
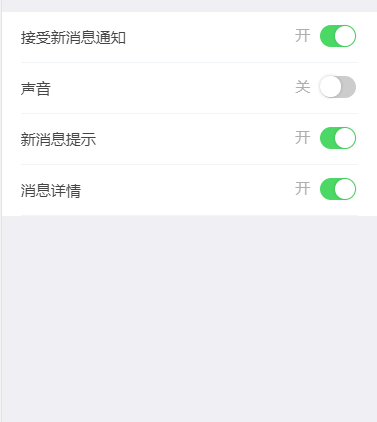
<div class="set_page"><dl class="set_dl">接受新消息通知<div class="checkbox" mesid="1" diccode="1501"><b class="open_b">开</b><input type="checkbox" checked="checked"><label class="active" da=""></label></div></dl><dl class="set_dl">声音<div class="checkbox" mesid="0" diccode="1502"><b class="open_b">开</b><input type="checkbox"><label class="" da="1"></label></div></dl><dl class="set_dl checktime">新消息提示<div class="checkbox" mesid="1" diccode="1503"><b class="open_b">开</b><input type="checkbox" checked="checked"><label class="active" da=""></label></div></dl><dl class="set_dl">消息详情<div class="checkbox" mesid="1" diccode="1504"><b class="open_b">开</b><input type="checkbox" checked="checked"><label class="active" da=""></label></div></dl> </div>
css样式
/*设置页面*/
.setpage{
background:#fff;
}
.setpage .set_dl{
background: #fff;
height: 50px;
line-height: 50px;
margin-top: 1px;
overflow: hidden;
font-size: 15px;
width: 90%;
margin: 0 auto;
color: #444;
border-bottom: 1px solid #f1f5f8;
}
.setpage .checkbox {
position: relative;
float: right;
display: inline-block;
margin: 0px 2px;
line-height: 21px;
margin-top: 13px;
}
.setpage .checkbox input {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 5;
opacity: 0;
cursor: pointer;
}
.open_b {
font-weight:normal;float:left;color:rgba(162,162,162,0.87);margin-right:10px;
}
.setpage .checkbox label {
width: 36px;
height: 22px;
background: #ccc;
position: relative;
display: inline-block;
border-radius: 46px;
-webkit-transition: 0.4s;
transition: 0.4s;
}
.setpage .checkbox label:after {
content: '';
position: absolute;
width: 21px;
height: 21px;
border-radius: 100%;
left: 0px;
top: 0px;
z-index: 2;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
-webkit-transition: 0.4s;
transition: 0.4s;
}
.setpage .checkbox input:checked + label {
background: #4BD865;
}
.setpage .checkbox input:checked + label:after {
left: 15px;
width: 20px;
height: 20px;
top: 1px;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








