第一次接触maven管理的项目是在大三的时候,当时由于忙于享受大学里的美好时光而错过了美好的学习时机。现在想想还是有点小后悔的,如果当初能够好好学习,现在来公司就能够直接手手头上这个项目,不至于这么苦逼,大热天还得抱着电脑学习。但是之前所做的每一件事,只要不是对着天花板发呆,谁知道对我们的日后成长会有什么影响了。所以仔细想想还是抓紧当下,展望未来吧!
在看这篇文章之前,大家伙得先把maven安装配置好,还要在eclipse上安装上maven插件。不然下面的操作你是无法进行下去的。这里推荐一些maven相关教程。
Maven安装配置:
http://jingyan.baidu.com/article/d8072ac45d3660ec94cefd51.html
Eclipse上安装maven插件:
http://blog.csdn.net/wode_dream/article/details/38052639
Maven基础学习教程:http://wiki.jikexueyuan.com/project/maven/overview.html
下面进入正题,教大家如何使用maven创建一个web项目。
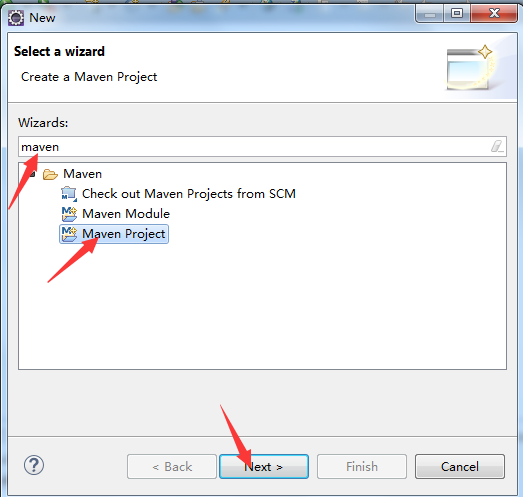
首先新建一个maven项目:File->new->Maven Project 点击next
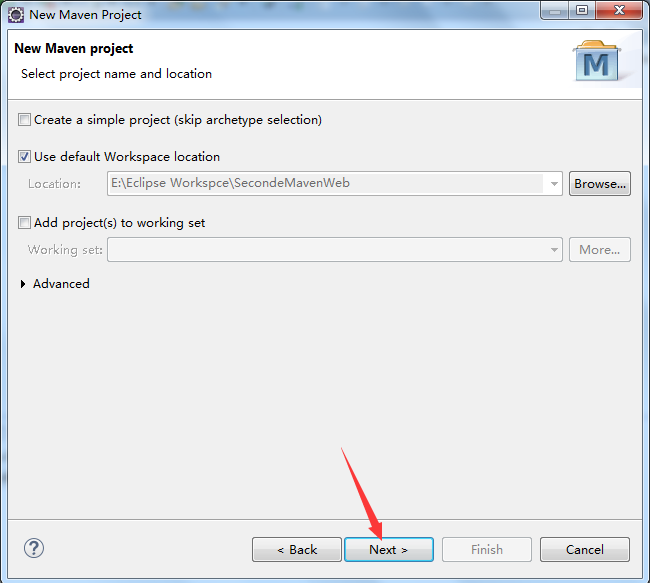
这里我们使用maven插件来创建一个maven项目,点击next
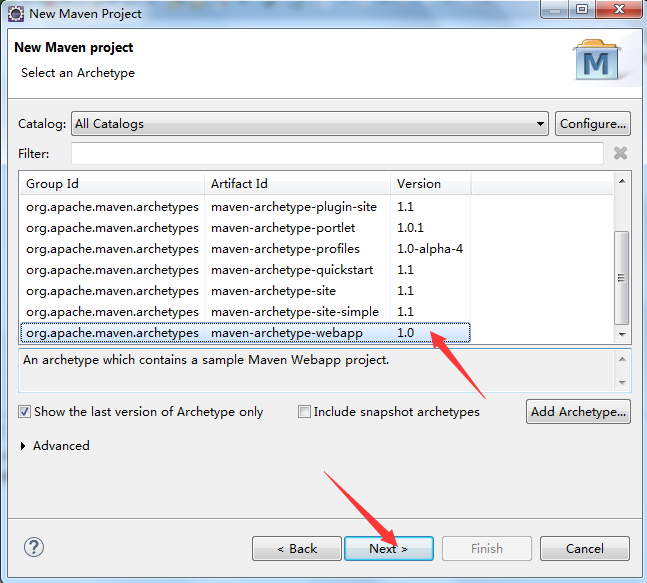
选择 maven-archetype-webapp 插件,next
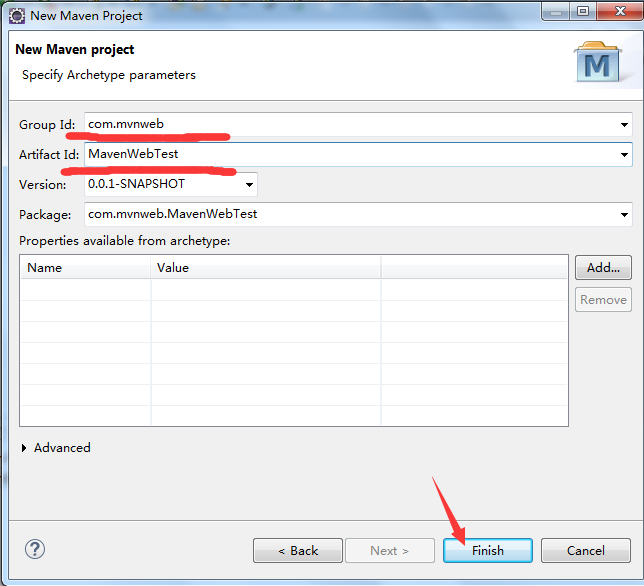
在Group Id中填入你默认的包名,此处也可以不填,在Artifact Id中填入你的项目名,finish
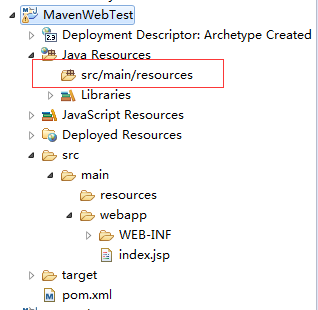
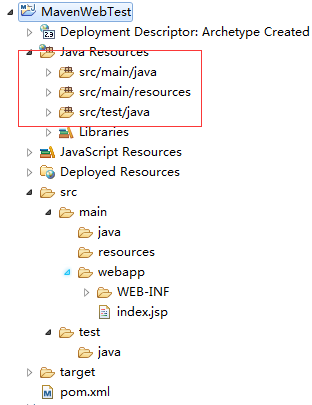
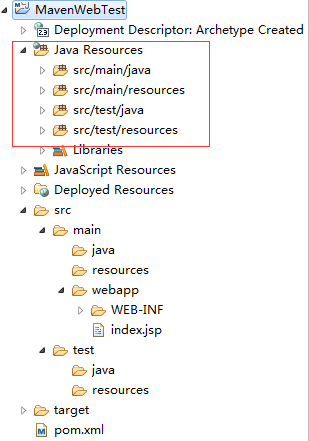
至此maven项目新建完成,项目结构如下
添加sources folder
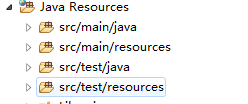
这样的maven项目目录结构是不对的,我们还需要对它的目录结构进行一些修改。接触过maven项目的人应该知道maven的Java Resources下有四个sources folder,我这里只有一个明显是不对的,有些人那里可能不止一个,没关系不影响下面的步骤。通常情况下有四个下面这样的sources folder
无论你目前有几个其中的sources folder,按照下面的步骤来。
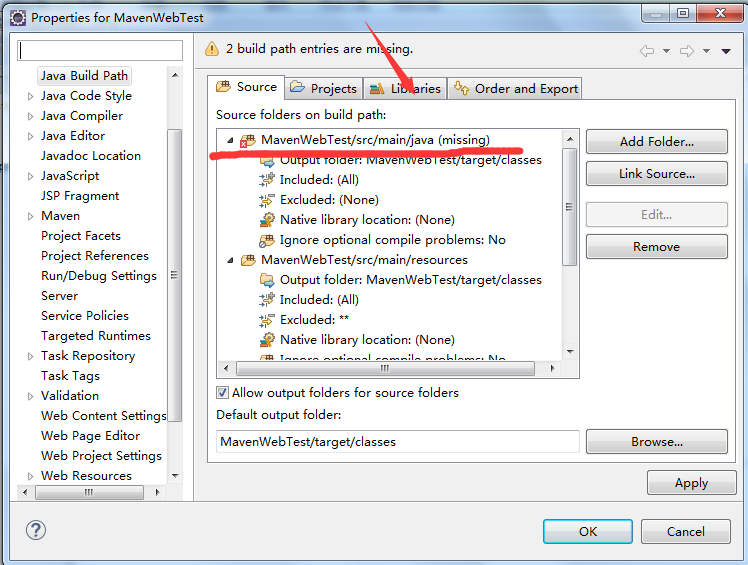
点击项目右键New->Build Path->Configure Build Path,点击source你可以看到有两个红×,上面提示missing
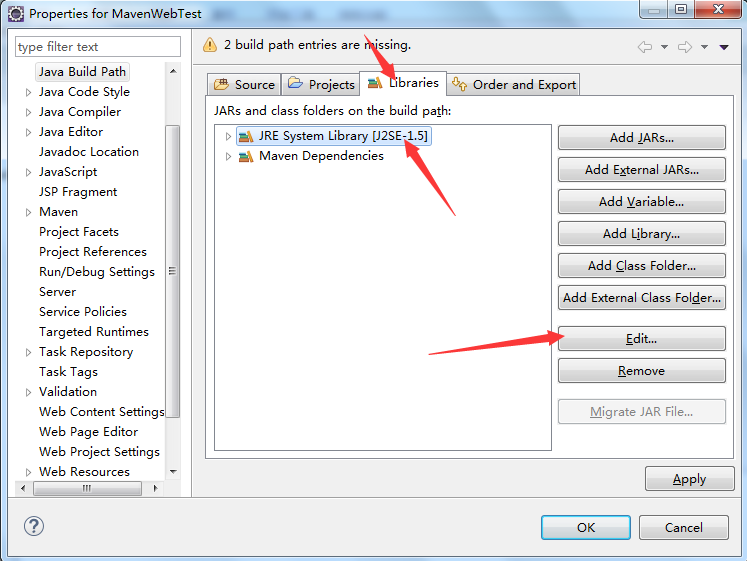
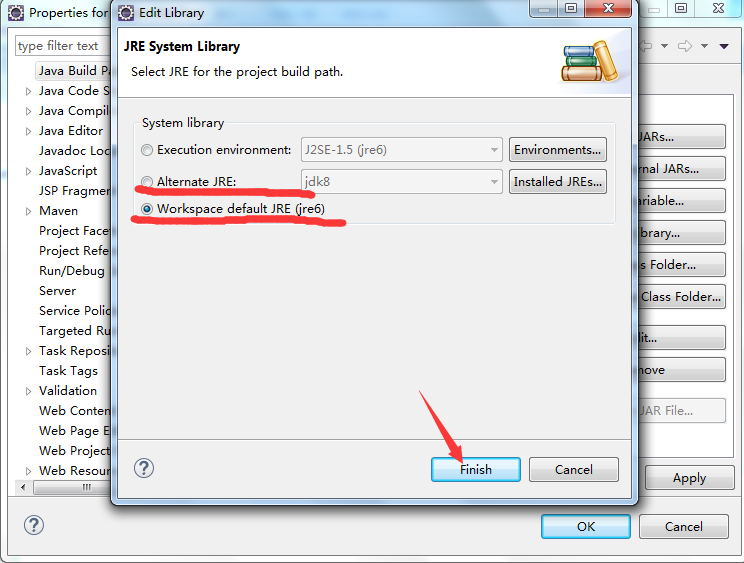
点击Libraries,选中Jre System Library(估计有点不同,这步实际上是想让大家更换jre或jdk版本),点击edit
选择默认jre或者替代的jre都可以,但是要注意版本选择jdk/jre的6,7版本都可以,貌似我选择jdk8版本后面会出现不兼容的情况,点击finish->apply->ok
可以看到此时出现了三个sources folder,但是与我们预想的还是差一个src/test/resources(如果你有四个,下面的这一步你就不用再进行了,每个人的eclipse配置不同可能会有差异),那我们再手动建立第四个
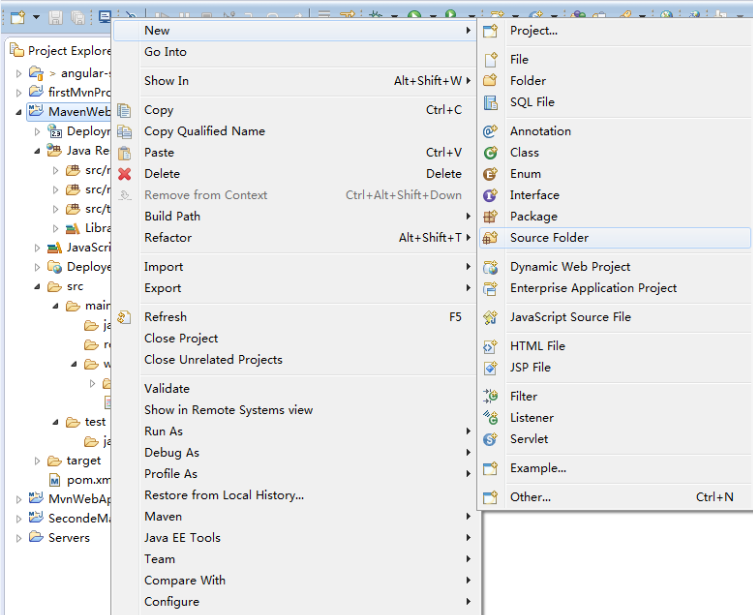
右键new->source folder
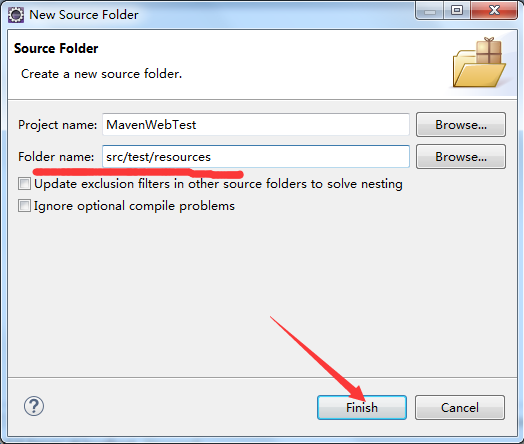
在folder name中输入我们缺失的那个sources folder,点击finish
至此我们的sources folder目录结构就完整了
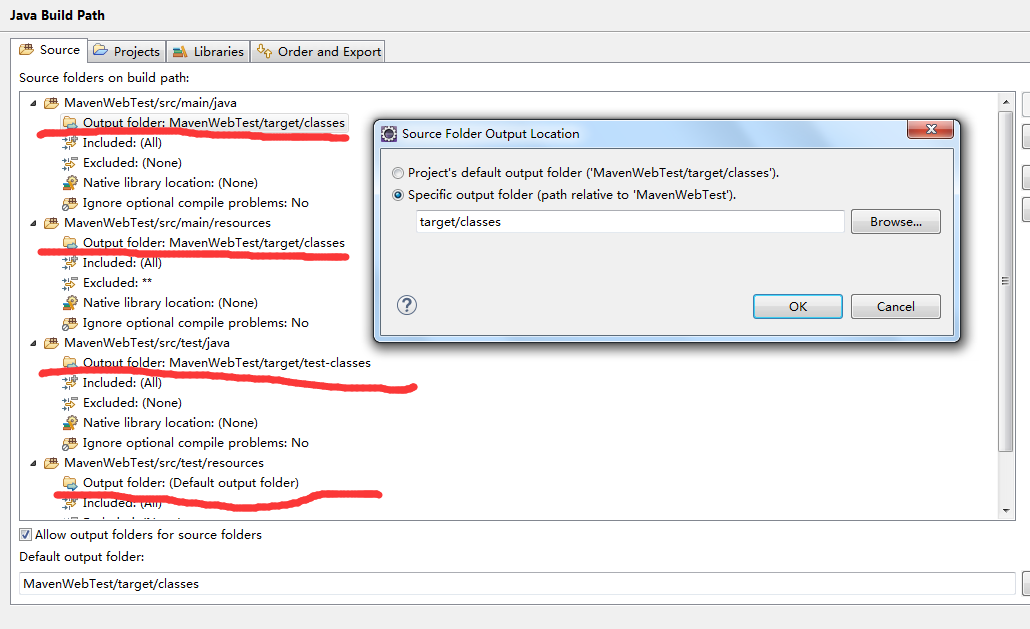
最后设置四个文件夹的Output Folder,双击修改
分别修改输出路径为
src/main/resources 对应 target/classes
src/main/java 对应 target/classes
src/test/resources 对应 target/test-classes
src/test/java 对应 target/test-classes
将项目转换成Dynamic Web Project
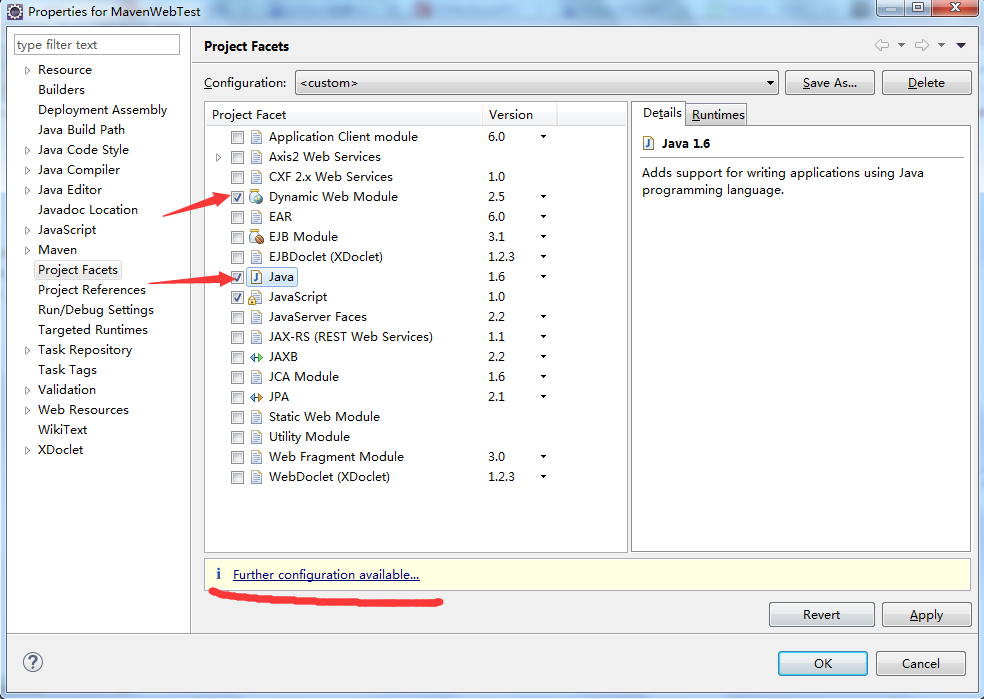
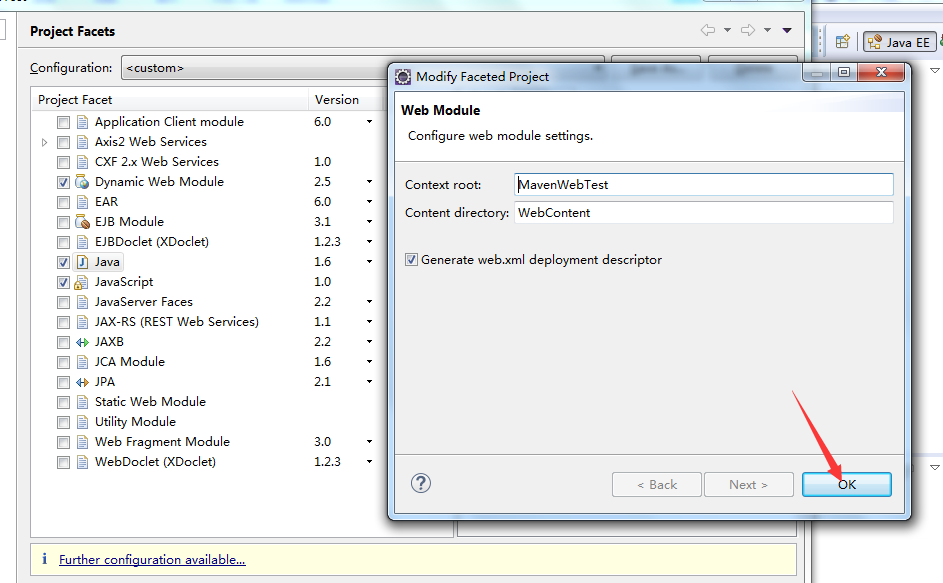
点击项目,右键properties->Project facets->单击右侧的Convert faceted from ,进入如下图界面选中Dynamic Web module,java,点击Further configuration available…(此处有人看不到Further configuration available…这个链接,别紧张,你那上面估计已经默认吧Dynamic Web Module勾上了,那你就把那个勾去掉,点击apply,然后重新再点击Project facets这时应该就可以看到了,很简单吧),此处注意版本选择
点击ok
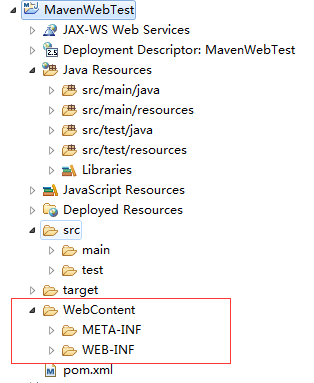
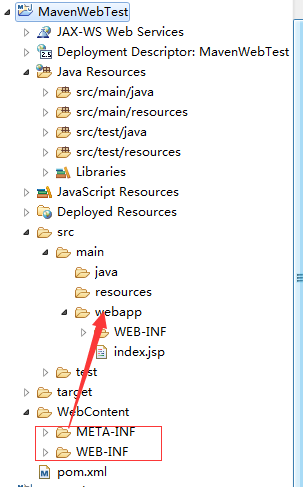
再来看我们的项目结构,可以发现多了一个WebContent
设置程序的部署集(Deployment assembly)
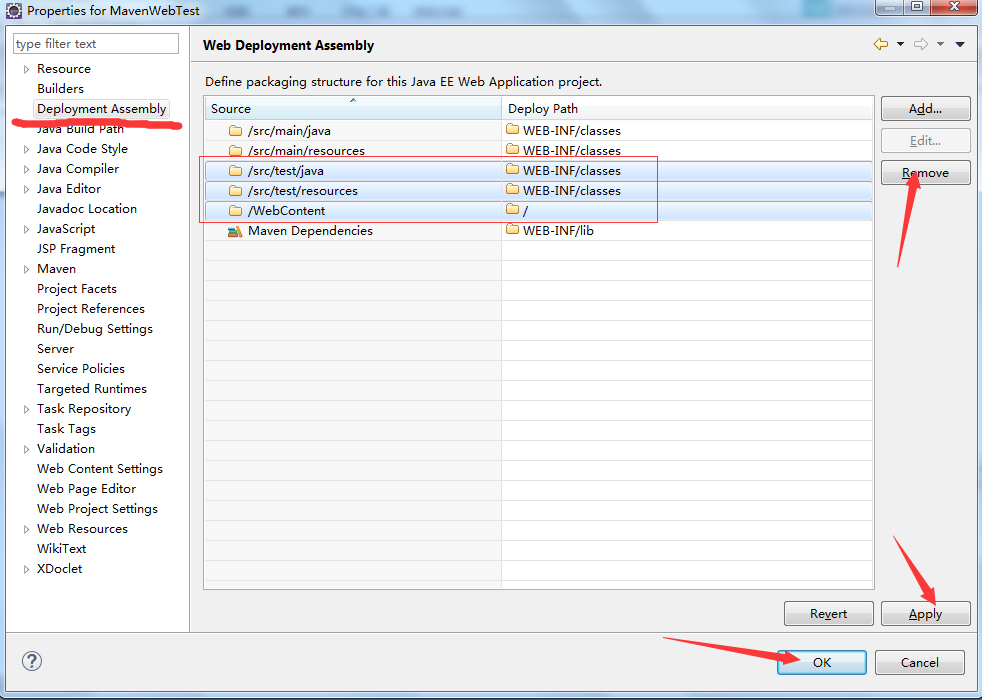
点击项目,右键选择properties->选中Deployment assembly,我们删除test的两项,因为test是测试使用,并不需要部署。再删除webcontent(这个目录我们等一下也会删掉),选中这三个,点击remove
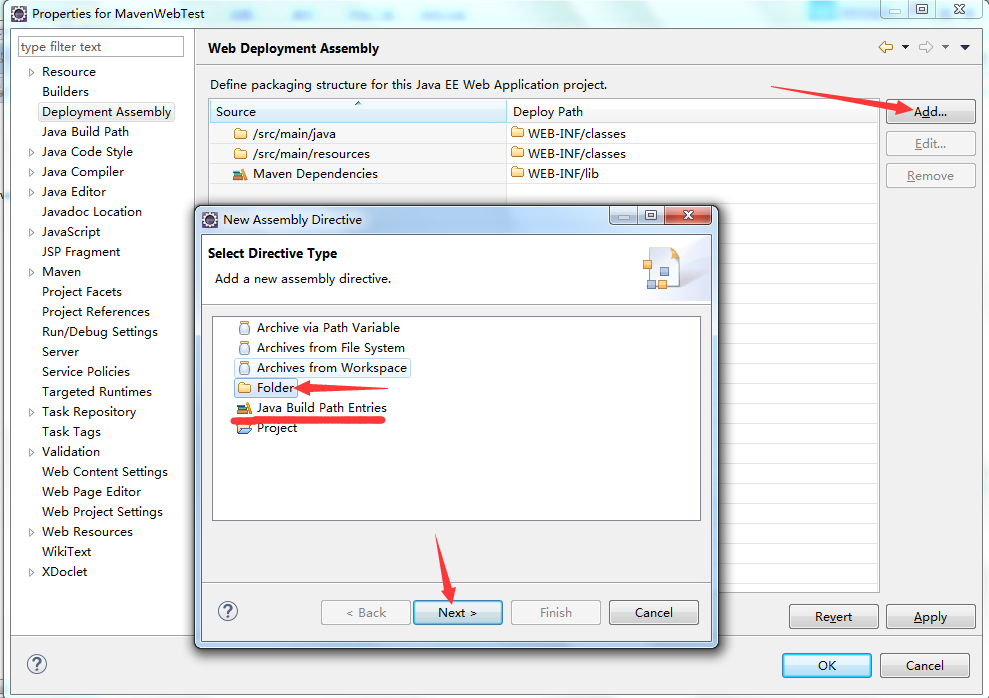
删除完之后我们还要将webapp和maven的lib包部署到我们的程序集中。点击add,选中folder,点击next
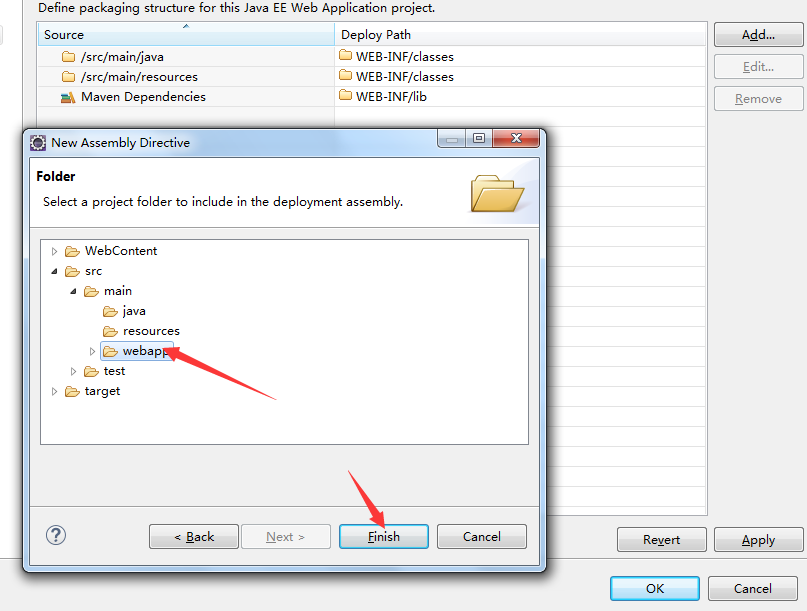
选中webapp,点击finish,这里可能有些人没有Maven Dependencies(maven依赖的lib包)这一项,同样也是点击add,不过选择的是上图的Java Build Path Entries
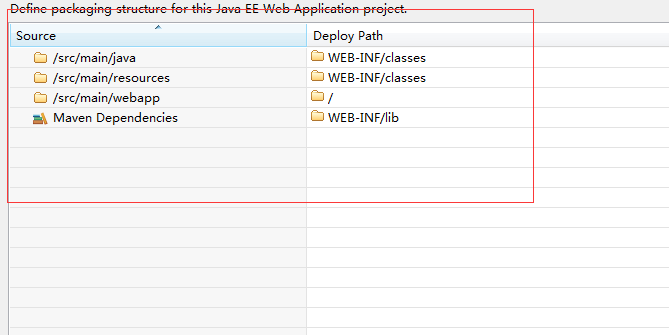
完成后我们的程序部署集结构是这样的
最后一步
将webContent目录下的META-INF和WEB-INF移动到webapp下,覆盖webapp下的内容,然后删掉webcontent目录
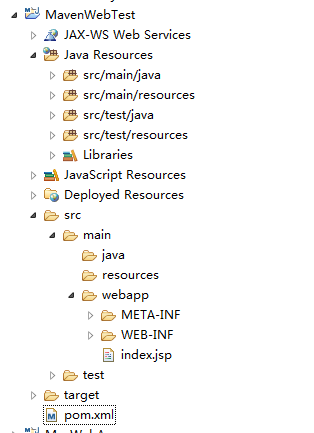
修改后的项目目录如图所示,删除webContent后可能会出现红×,没关系,点击project->clean清理一下就消失了
运行
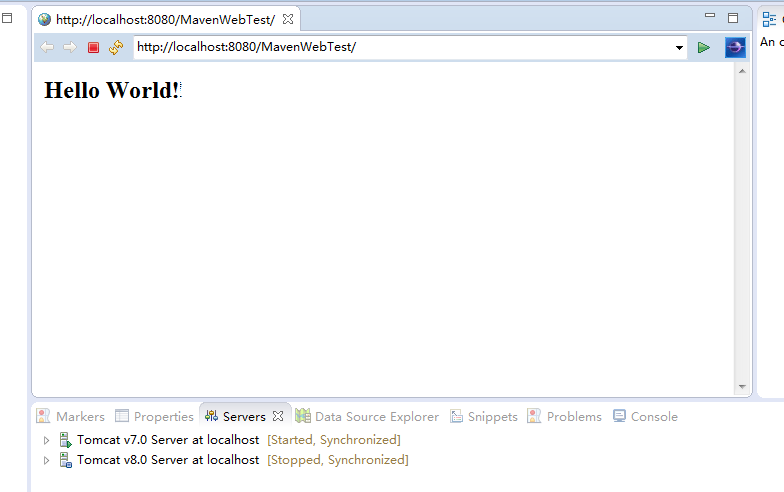
run->run on server(选择你装好的服务器),结果会出现一个Hello World!,出现这个结果说明你项目搭建成功
(转载请注明出处)














































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








