DevExpress的GridView的单元格具备添加Dev其他组件的功能,其中包括添加按钮或者按钮组,加入我们打算做一个上传文件的功能,就需要用到按钮组绑定到单元格上,稍微这GridView的单元格添加组件的方式了解就知道,我需要给GridColumn的ColumnEdit属性选择一个组件如下图所示
这里我们选择一个ButtonEdit,默认的ButtonEdit是有编辑框,这里我们需要把边框内容取消,并且修改按钮的Kind,操作如下

把Kind改成Glyph,这样按钮可以自定义图标
为了方便按钮的图片切换,我们这里使用一个ImageCollection组件来绑定ImageList属性


再增加一个删除按钮
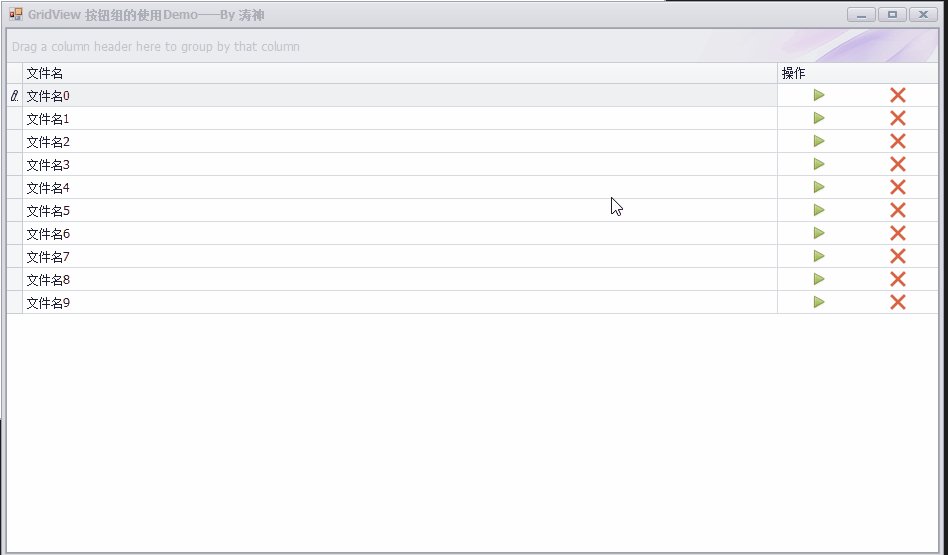
看一下设置完后的大致效果:

现在我们的需求是每一行上传的文件都是独立的,按哪一行的按钮哪一行的就暂停,并且那一行的按钮也图标也改成暂停图标,但是我们之前是利用列的ColumnEdit来绑定按钮组的,如果我们直接修改我们添加的repositoryItemButtonEdit1的按钮图标的话,因为我们修改的是同一个对象,所以整列的图标都会变化,这也是理所当然的事,显然这不符合我们需求,所以这里我们按钮组的绑定不能直接通过绑定ColumnEdit的方式,我们需要利用GridView的CustomRowCellEdit事件来绑定每一行的按钮组,确保每一行的按钮组都是独立的,因为我们每一行的按钮组都是一样的设计,我们可以结合RepositoryItem的Clone()方法来克隆我们的对象,这方法不仅属性会克隆而且事件也会被克隆,所以我们repositoryItemButtonEdit1注册的Buttonclick事件也会被触发,大概示例如下(需要根据当前行的某值的状态来设置按钮的状态)
private void gridView1_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e)
{
if (e.Column == colAction)
{
var dr = gridView1.GetDataRow(e.RowHandle);
var rep = repositoryItemButtonEdit1.Clone() as DevExpress.XtraEditors.Repository.RepositoryItemButtonEdit;
if (dr.Field<bool>("Status"))
{
rep.Buttons[0].ImageOptions.ImageIndex = 1;
}
else
{
rep.Buttons[0].ImageOptions.ImageIndex = 0;
}
e.RepositoryItem = rep;
}
}在repositoryItemButtonEdit的ButtonClick事件里面,我们只需要将sender转换成ButtonEdit即可对我们点击的目标的按钮进行修改,并且修改当前行的状态值(这样在CustomRowCellEdit事件才能根据这个状态来设置相应的按钮图标),大致代码如下
private void repositoryItemButtonEdit1_ButtonClick(object sender, DevExpress.XtraEditors.Controls.ButtonPressedEventArgs e)
{
var edit = sender as ButtonEdit;
if (edit != null)
{
var dr = gridView1.GetFocusedDataRow();
if (e.Button.Index == 0)
{
if (!dr.Field<bool>("Status"))
{
edit.Properties.Buttons[0].ImageOptions.ImageIndex = 1;
dr["Status"] = true;
XtraMessageBox.Show("开始");
}
else
{
edit.Properties.Buttons[0].ImageOptions.ImageIndex = 0;
dr["Status"] = false;
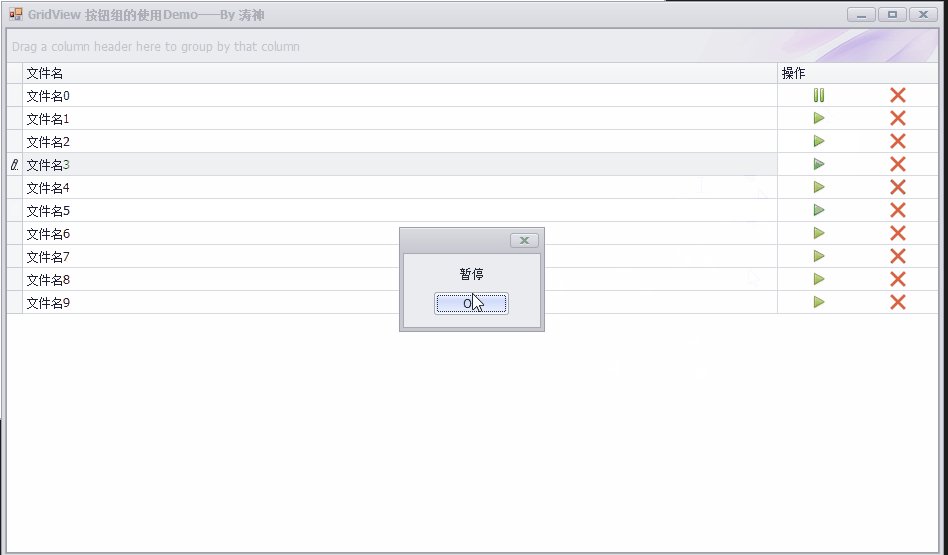
XtraMessageBox.Show("暂停");
}
}
else
{
//删除行
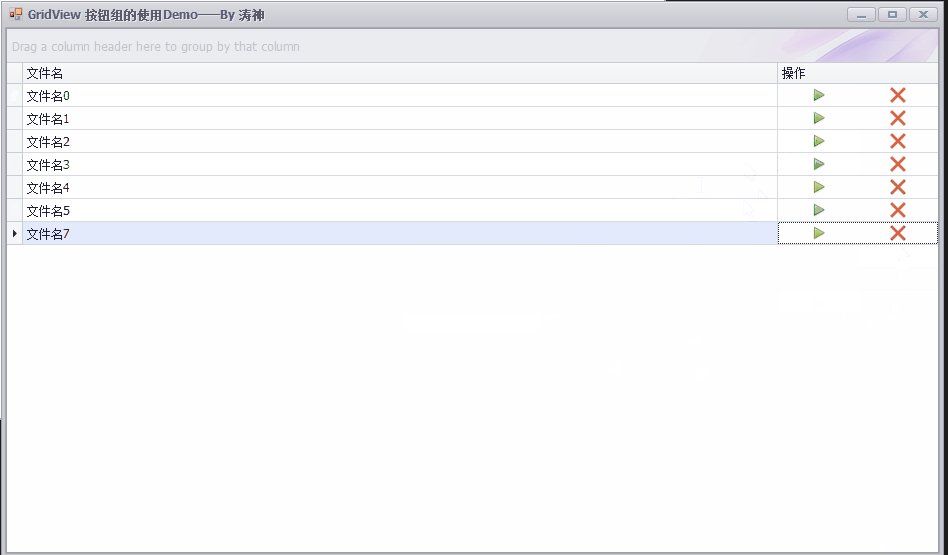
gridView1.DeleteRow(gridView1.FocusedRowHandle);
}
}
}测试的数据源:
DataTable CreateDt()
{
var dt = new DataTable();
dt.Columns.Add("Name");
dt.Columns.Add("Status", typeof(bool));
for (int i = 0; i < 10; i++)
{
dt.Rows.Add("文件名" + i, false);
}
return dt;
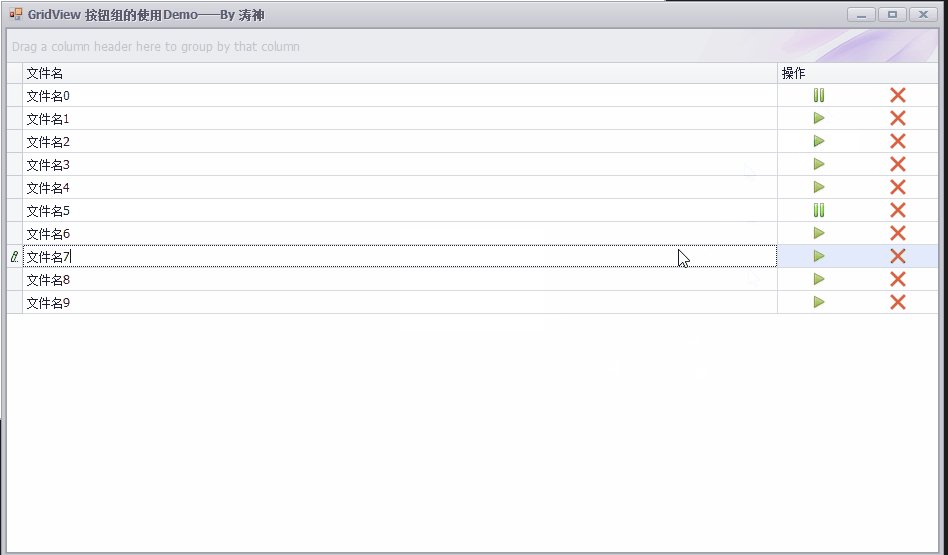
}演示效果:

文章上线后,有网友提问,为什么要点两下才能点击按钮,这是跟聚焦先后有关系,点击按钮的时候需要先聚焦单元格才能去点击按钮,体验效果太差,这种情况出现在GridView处于多选列状态下,为了提高体验效果,需要设置
GridView》OptionsBehavior》EditorShowMode属性为MouseDown



























 3217
3217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








