首先先介绍下node项目的:
- 每个node项目的根目录中都会有一个package.json的文件,这个文件是用于描述这个node项目中模块依赖关系以及项目部署路径,关键字,作者,运行脚本等相关信息;
- 在Node中,模块分为两类:一类是Node提供的模块,称为核心模块;另一类是用户编写的模块,称为文件模块;
- 核心模块部分在Node源代码的编译过程中,编译进了二进制执行文件。在Node进程启动时,部分核心模块就被直接加载进内存中,所以这部分核心模块引入时,文件定位和编译执行这两个步骤可以省略掉,并且在路径分析中优先判断,所以它的加载速度是最快的,关于node核心模块大家可以查看nodeAPI文档;
- 文件模块则是在运行时动态加载,需要完整的路径分析、文件定位、编译执行过程,速度比核心模块慢。
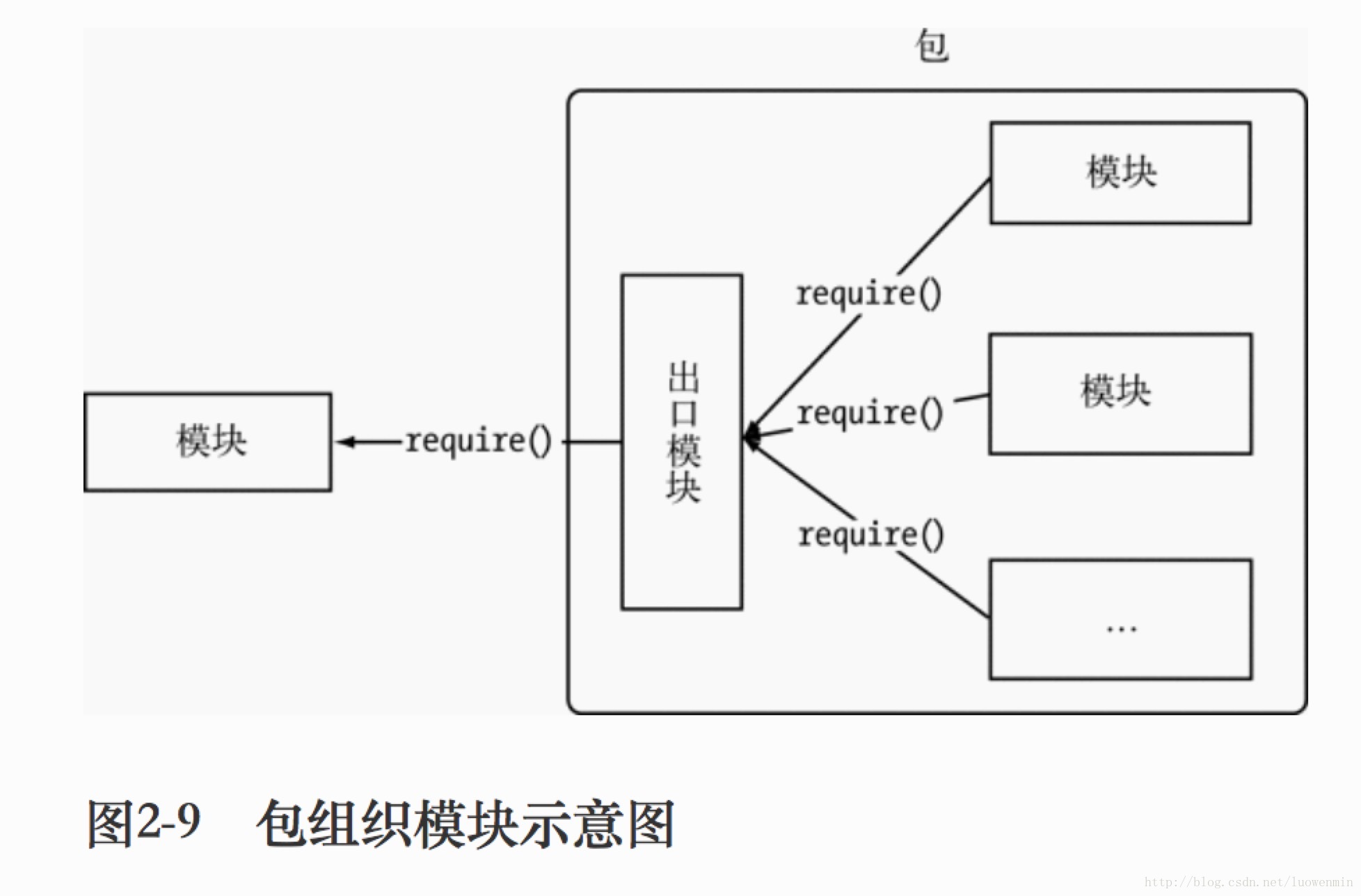
下图是node项目中包的管理机制,对外提供一个接口,内部模块之间的依赖关系内部解决不暴露出来
关于node与浏览器以及W3C组织、CommonJS组织、ECMAScript之间的关系








 本文首先介绍了Node项目的基本结构,包括package.json的作用和模块分类,接着讲解了创建Webpack2项目的过程,包括初始化、安装依赖及目录结构。此外,还对比了AMD和CMD两种模块化编程思想。最后预告了Webpack2的深入探讨。
本文首先介绍了Node项目的基本结构,包括package.json的作用和模块分类,接着讲解了创建Webpack2项目的过程,包括初始化、安装依赖及目录结构。此外,还对比了AMD和CMD两种模块化编程思想。最后预告了Webpack2的深入探讨。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








