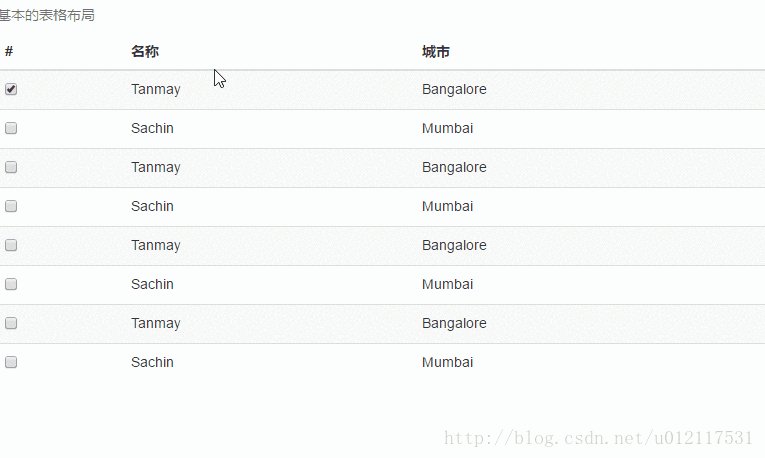
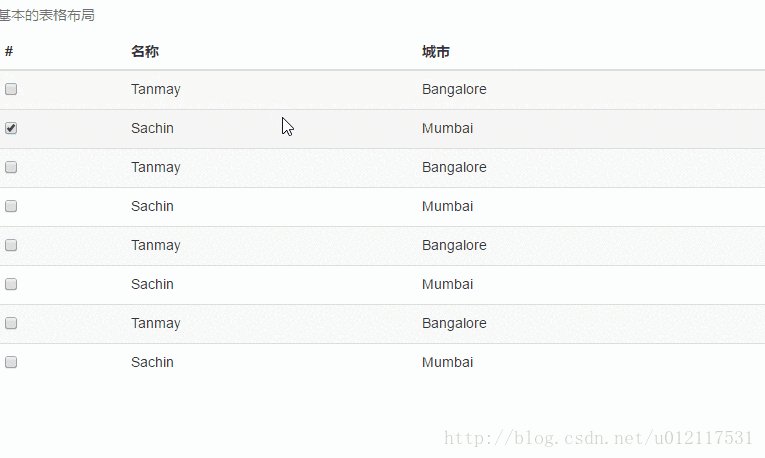
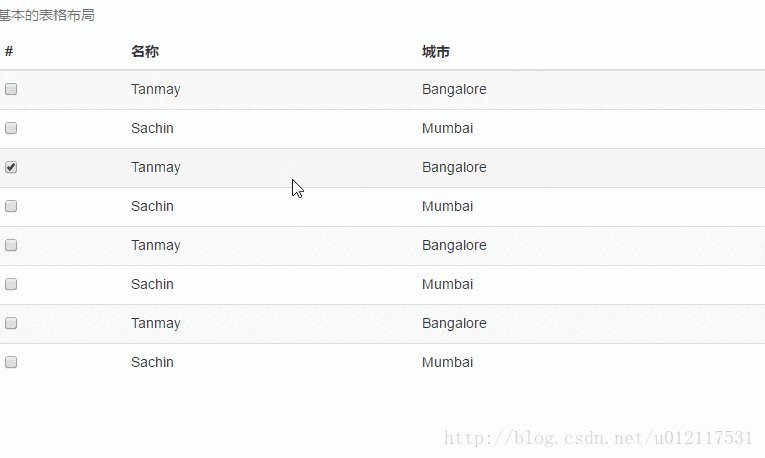
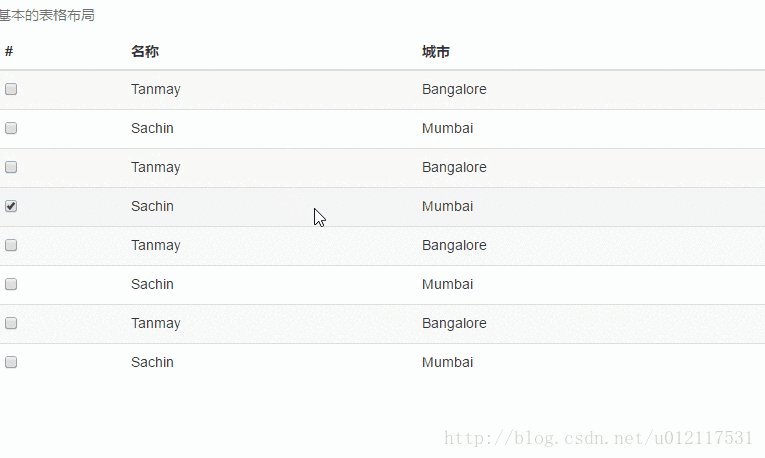
在table中点击行的时候,选中当前行中的checkbox,也就是在哪行点击,就选中哪行的复选框(其他行的取消选中)
项目使用Bootstrap 创建
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function () {
$('table').on('click', 'tr', function (e) {
// 获取table中所有的行
var trs = $(this).parent('tbody').find('tr');
// 取消所有行的选中
$.each(trs, function (index, item) {
// 如果在此使用的是attr()设置选中状态,取消后将不能设置为选中
$(item).find('td:eq(0) input').prop('checked', false);
});
// 选中当前点击的行
$(this).find('td:eq(0) input').prop('checked', true)
})
});
</script>
</head>
<body>
<table class="table table-hover table-striped">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>#</th>
<th>名称</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/></td>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</body>
</html>






















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








