总结一些json数据转换解析的方法;
stringify,parse、param,eval,serialize,serializeArray
1)JSON.parse() 将 JSON 字符串转换成对象.
var str = '{"name":"myName","id":"myId"}'
var obj=JSON.parse(str)
alert(obj)//输出的是[Object Object]
alert(obj.name)//myName2)eval() 和 JSON.parse()一样都是json的的解析方法
var str = '{"name":"myName","id":"myId"}'
var obj= eval('(' + str + ')');
alert(obj)//输出的是[Object Object]
alert(obj.name)//myNameeval()和JSON.parse() 的区别:
eval()–解析字符串时会执行该字符串中的代码,可以解析任何字符串(不安全)
JSON.parse()–会对要解析的字符串进行格式检查,如果格式不正确则不进行解析(安全性高)
3)JSON.stringify()将对象转为JSON字符串。
var obj={name:"myName",id:"myId"}
var str= JSON.stringify(obj)
alert(str)//输出'{"name":"myName","id":"myId"}'
alert(str.name)//输出undefined4)jQuery.param()函数用于将一个JS数组或纯粹的对象序列化为字符串值,以便用于URL查询字符串或AJAX请求。
var personObj=new Object();
personObj.firstname="John";
personObj.lastname="Doe";
personObj.age=50;
personObj.eyecolor="blue";
alert($.param(personObj))
//输出firstname=John&lastname=Doe&age=50&eyecolor=blue5)$(selector).serialize() 这个方法是用来序列化表单值的,w3c的例子写的很清楚:
$('form').submit(function() {
alert($(this).serialize());//格式:a=1&b=2&c=3&d=4&e=5
return false;
});6)serializeArray() 方法通过序列化表单值来创建对象(name 和 value)的数组.
返回 JSON 数据结构数据
x=$("form").serializeArray();
alert(x)//输出[Object Object][Object Object]
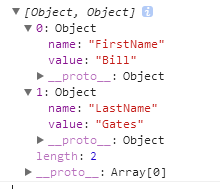
console.log(x)
//输出
数据格式为:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
]serializeArray(): 特别说明,元素不能被禁用(禁用的元素不会被包括在内),并且元素应当有含有 name 属性。提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。

























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








