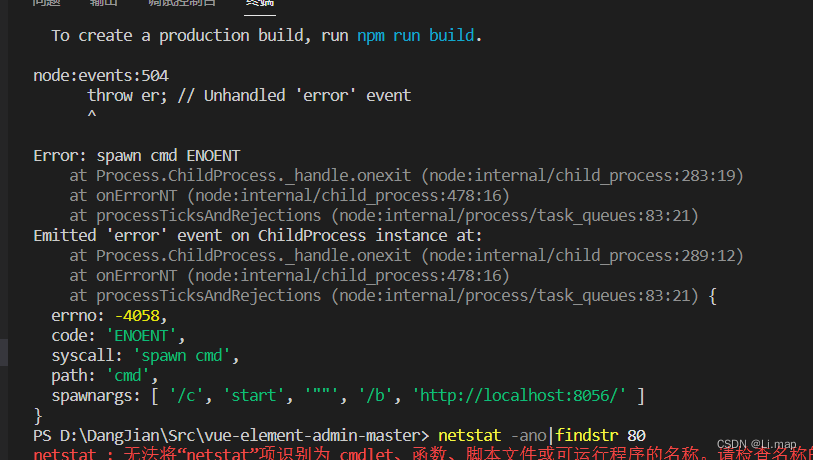
问题如下,vue项目启动报错:
1. 网上看了好多,都说是端口占用,手动改了端口依然没用;
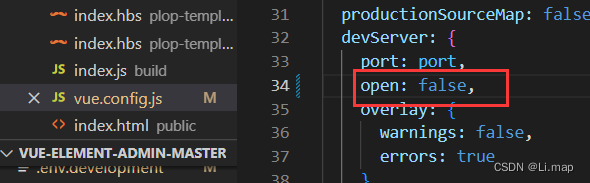
2. 把open:true 改成 false。不报错了,但是,npm run不会自动打开浏览器了,这怎么能忍...

3. 相关问题,vscode live server 也不能自动打开浏览器,手动输入5500端口能运行。
如果你也有以上问题,那么恭喜你,下面方法应该能解决。
4.检查 我的电脑--属性--高级设置--环境变量--Path--新建增加以下两个环境变量;

5.重启软件OK
虽然解决了,但依然不太理解,只能说自己知道的太少...























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








