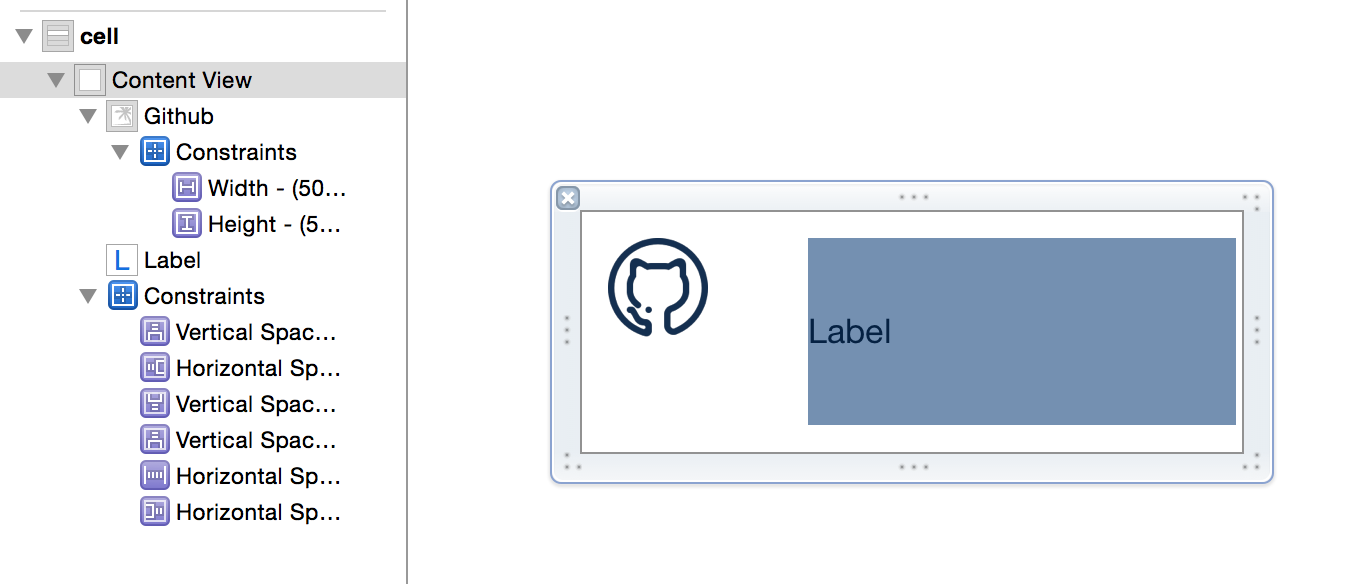
1、创建一个UITableViewCell的子类,命名为MyCell,同时创建nib文件,然后拖入一个UITableViewCell控件,在Identifier那里写入重用标识cell,然后关联MyCell。cell中加入一个imageView和label。用到了auto layout。
接着创建一个UITableViewController的子类,命名为TestCellTableViewController。接着在Main.storyboard中拖入一个UITableViewController,并关联TestCellTableViewController类。
2、在UITableView使用MyCell.xib中自定义的Cell,那么需要向UITableView进行注册。
UINib *cellNib = [UINib nibWithNibName:@"MyCell" bundle:nil];
[self.tableView registerNib:cellNib forCellReuseIdentifier:@"cell"];tableView显示的数据源,声明了一个NSArray变量来存放数据
self.tableData = @[@"1\n2\n3\n4\n5\n6", @"123456789012345678901234567890", @"1\n2", @"1\n2\n3",@"1"];3、实现UITableViewDataSource的protocol:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_tableData count];
}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
MyCell *cell = [self.tableView dequeueReusableCellWithIdentifier:@"cell"];
cell.label.text = [self.tableData objectAtIndex:indexPath.row];
return cell;
}从self.tableData中的数据可以看到,每一个Cell显示的数据高度是不一样的,那么需要动态计算Cell的高度。由于是auto layout,所以需要用到一个新的API systemLayoutSizeFittingSize:来计算UITableViewCell所占空间高度。Cell的高度是在- (CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath这个UITableViewDelegate的方法里面传给UITableView的。
UITableView是一次性计算完所有Cell的高度,如果有1W个Cell,那么- (CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath就会触发1W次,然后才显示内容。在iOS7以后,提供了一个新方法可以避免这1W次调用,它就是- (CGFloat)tableView:(UITableView )tableView estimatedHeightForRowAtIndexPath:(NSIndexPath )indexPath。要求返回一个Cell的估计值,实现了这个方法,那只有显示的Cell才会触发计算高度的protocol. 由于systemLayoutSizeFittingSize需要cell的一个实例才能计算,所以这儿用一个成员变量存一个Cell的实列,这样就不需要每次计算Cell高度的时候去动态生成一个Cell实例,这样即方便也高效也少用内存。
声明一个存计算Cell高度的实例变量:
@property (nonatomic, strong) UITableViewCell *prototypeCell;然后初始化它:
self.prototypeCell = [self.tableView dequeueReusableCellWithIdentifier:@"C1"]; 计算Cell高度的实现:
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
MyCell *cell = (MyCell*)self.prototypeCell;
cell.label.text = [self.tableData objectAtIndex:indexPath.row];
CGSize size = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];
NSLog(@"hight = %f",size.height + 1);
return size.height + 1;//cell的高度比cell的contentView高1
}/*
UITableView是一次性计算完所有Cell的高度.
这个方法返回一个Cell的估计值,实现了这个方法,那只有显示的Cell才会触发计算高度的protocol
*/
-(CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 70;
}
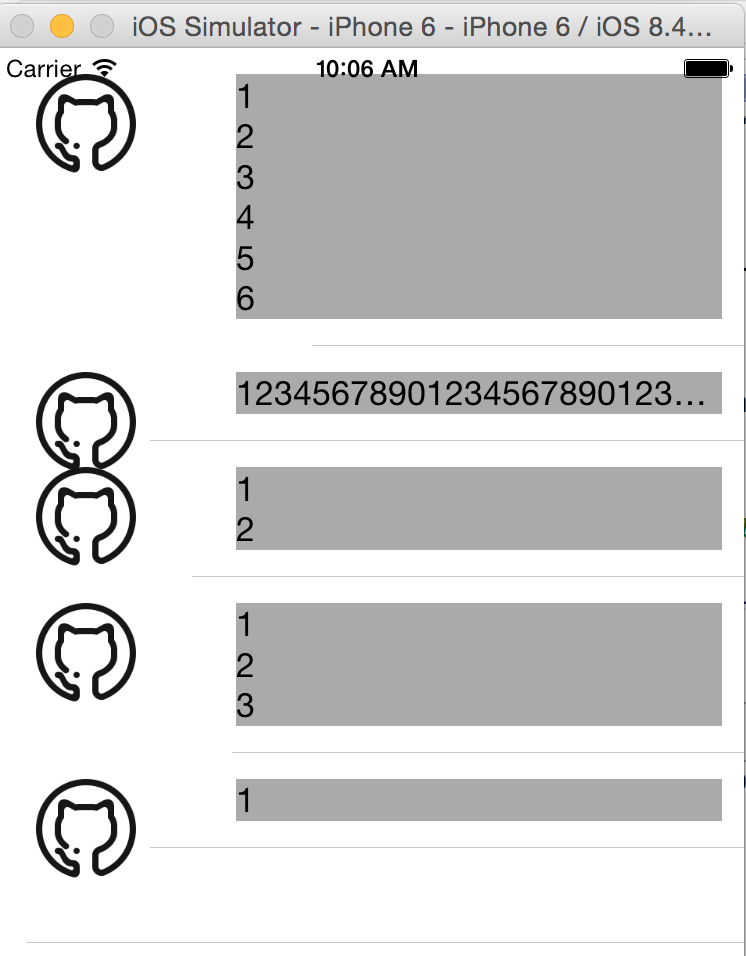
运行效果:
























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








