Package Control插件管理
提到Sublime Text插件安装,就不得不提Package Control [官方文档]
简而言之,它是用来管理插件的插件
所以,首次使用前也是需要安装的
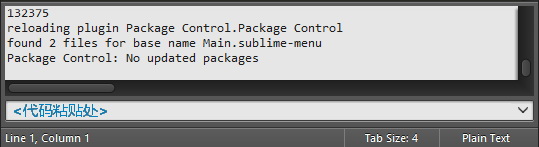
使用Ctrl+`(Esc键下方)快捷键或者通过->菜单打开命令行

将以下代码复制后粘贴到如上图中“<代码粘贴处>”,然后按Enter(回车),稍等片刻
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如果安装成功,就可以在菜单下看到和两个菜单。
若不能通过以上方式成功安装,可尝试以下方式手动安装
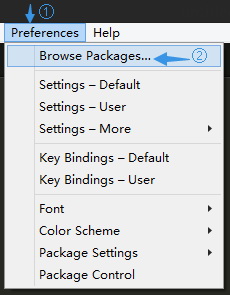
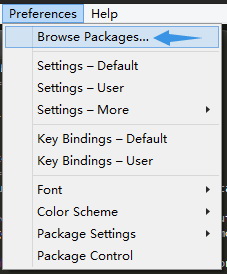
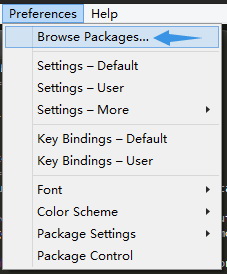
点击->菜单

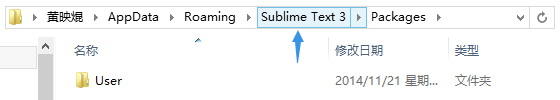
进入打开的目录的上层目录(即目录)

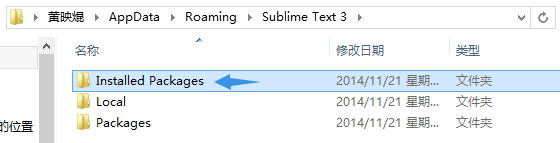
再打开目录

点击下载Package Control.sublime-package并复制到如下图中的目录

最后重启Sublime Text 3
Package Control使用方法/安装Emmet插件
下面将以安装Emmet插件为例,同时介绍如何使用Package Control插件
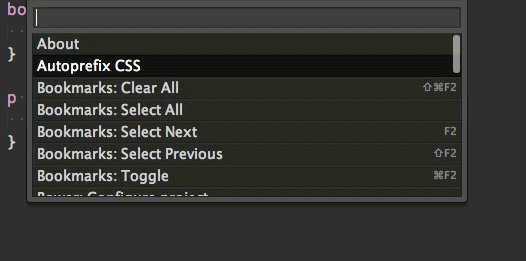
在Sublime Text 3中按下快捷键Ctrl+Shift+P
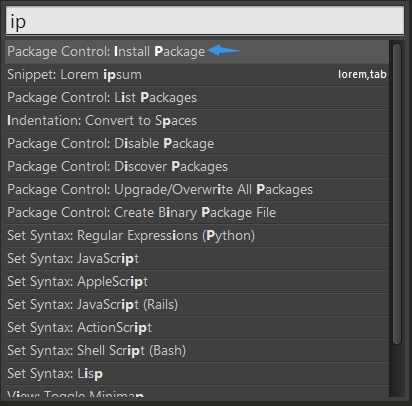
在出现的文本框中输入Install Package(或直接输入“ip”)选中Install Package并回车
(可能需要等待几秒钟,在此过程中不能进行任何鼠标/键盘操作)

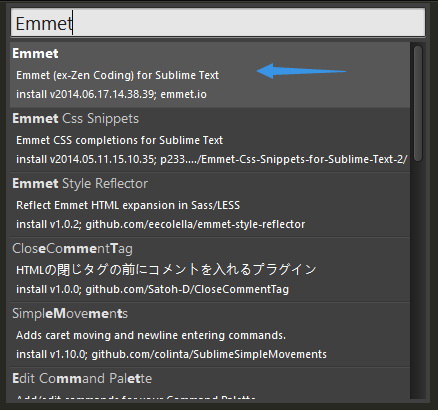
输入或选择你需要的插件再按Enter(回车)就可以安装插件了(下图以安装Emmet插件为例)

在安装过程中,左下角会显示正在安装的提示,静候片刻

若安装成功,相应的,左下角会出现安装成功的提示

下文中所有介绍的插件均可使用此方式安装
若由于网络等原因,您发现无法按照以上介绍的方式成功安装,也不用担心
本文介绍的所有插件,都能通过在GitHub上下载Zip包的方式手动安装,具体方法如下
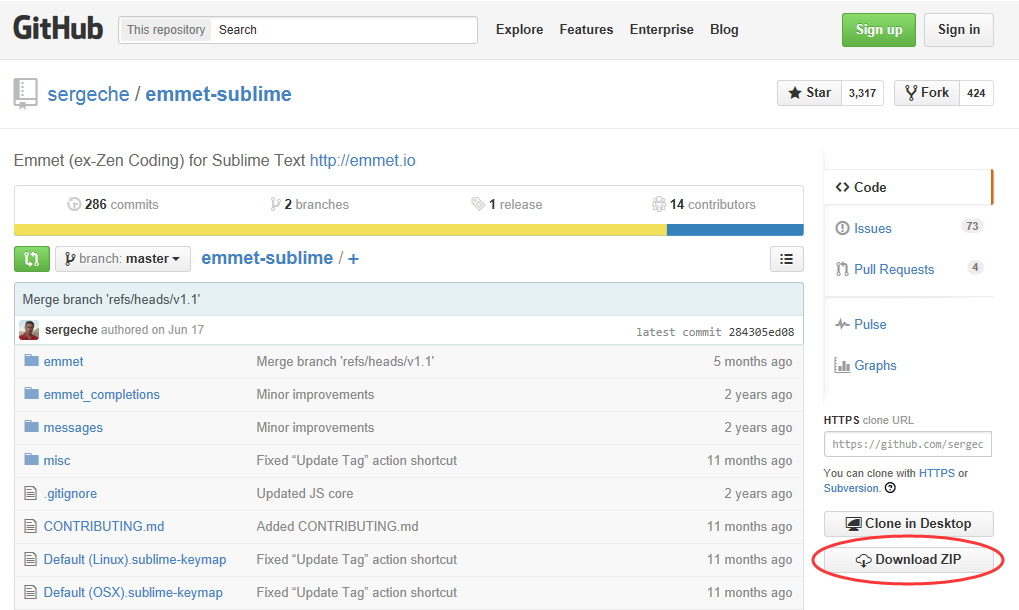
点击本文中介绍每款插件的“大标题”,即可进入该插件GitHub页面

如上图,点击页面右下角的“Download ZIP”按钮,即可下载相应插件的Zip包
然后,在Sublime Text 3中点击菜单->

可以看到,出现了一个文件夹窗口,将下载的Zip包“解压”后复制到该文件夹内即可
JsFormat插件
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
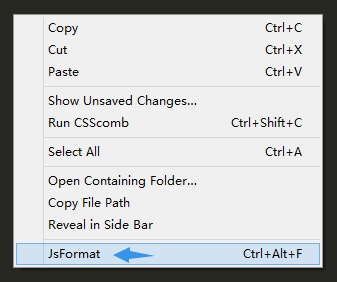
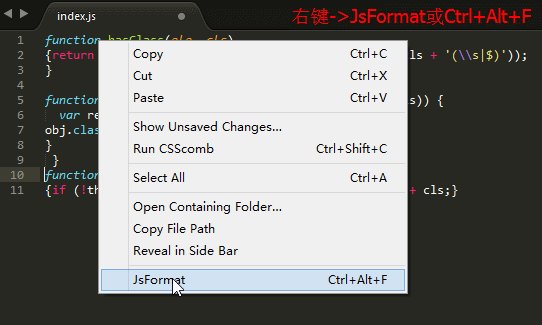
即可在JS文件中通过鼠标右键->或键盘快捷键Ctrl+Alt+F对JS进行格式化

使用效果如下图

SideBarEnhancements插件
SideBarEnhancements是一款很实用的右键菜单增强插件
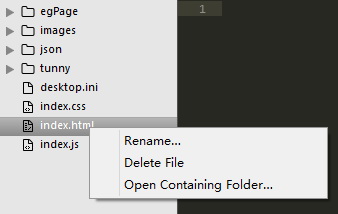
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
只有寥寥几个简单的功能

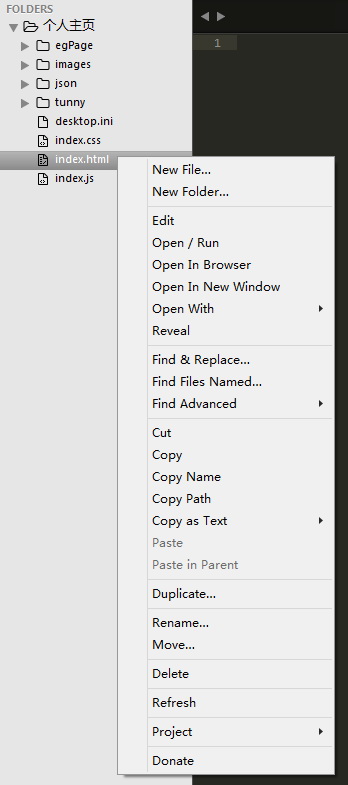
通过Package Control安装SideBarEnhancements插件后

可以看到,文件夹栏右键菜单马上增强不少
安装此插件后配置方法为
重启Sublime text 3后
打开任意一个JS文件,按
这时候第一次运行会去下载对应的类库
可以按(也就是调出控制台)来看进度
Tag插件
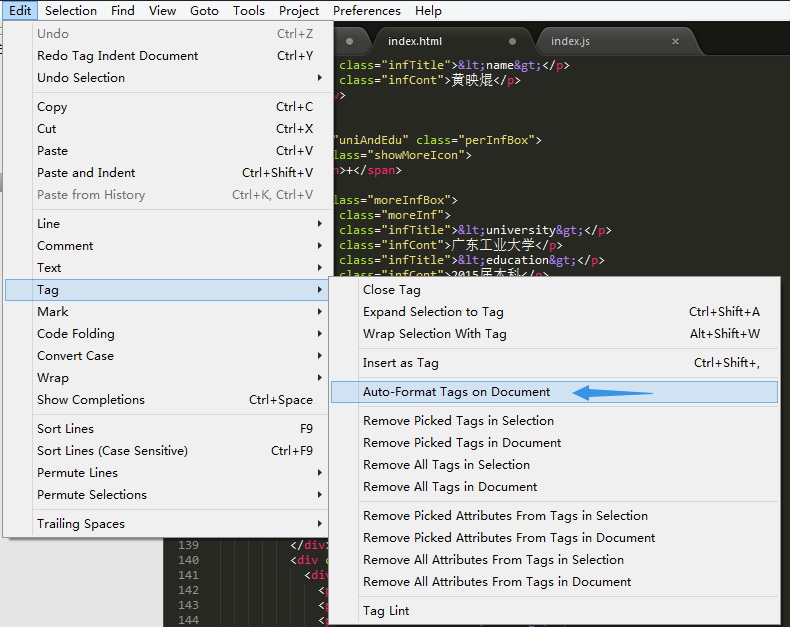
这是HTML/XML标签缩进、补全、排版和校验工具

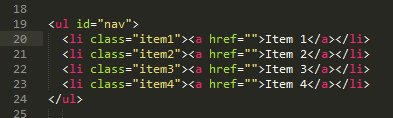
安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
目前楼主未能发现该操作快捷方式,若您有所发现,望留言点拨
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
本部分将以配置JavaScript语言的代码提示功能为例
安装该插件后,点击->菜单

进入文件夹

再进入文件夹

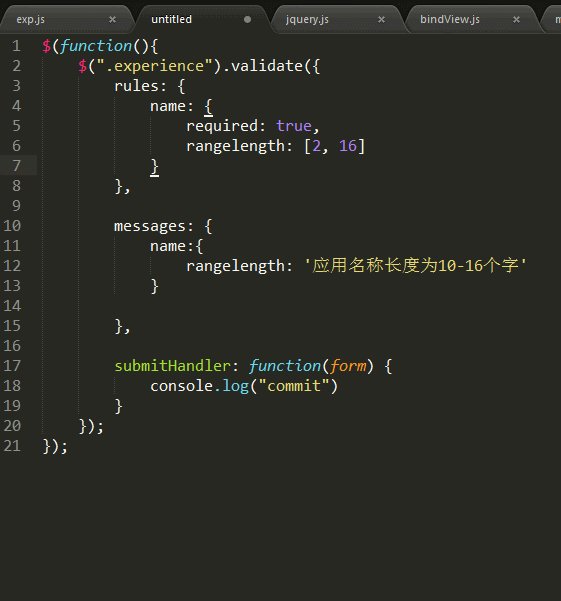
将其中文件名为的文件拖动到Sublime Text 3中
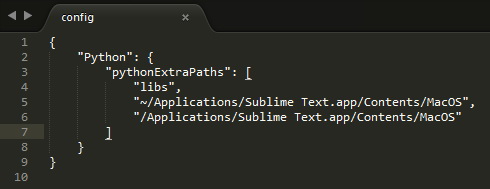
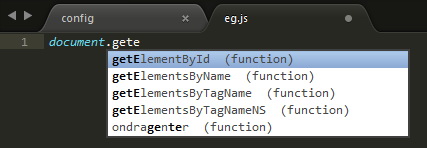
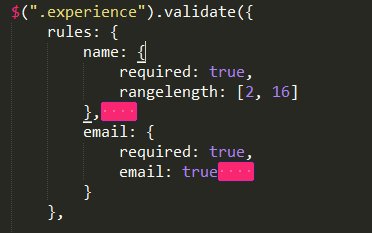
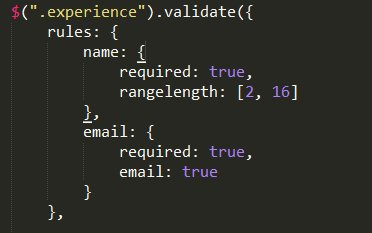
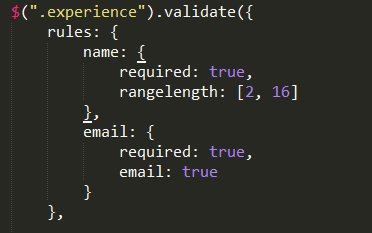
你会看到大概如下图的代码

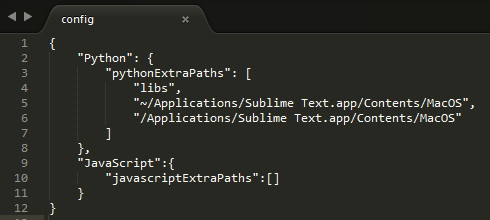
将以下代码复制后粘贴到Config文件中
//注意上下文需要添加的逗号"JavaScript":{"javascriptExtraPaths":[]}
复制粘贴后的效果如下图

保存后关闭config文件
这样,在编写JavaScript时即可获得代码提示,如下图示

CssComb插件
CssComb是为CSS属性进行排序和格式化插件 [官网]
使用Package Control安装CssComb插件后,你可能发现它并不能运行
它依赖于Node.js [官网]
若您的计算机已安装过NodeJS环境,可跳过此步骤
若您的计算机中尚未安装过Node.js环境
应该到Node.js官网中 [下载] 并安装相应版本的Node.js,如下图示

安装NodeJS后,即可使用CssComb插件
使用方法:菜单->或在CSS文件中按快捷键Ctrl+Shift+C
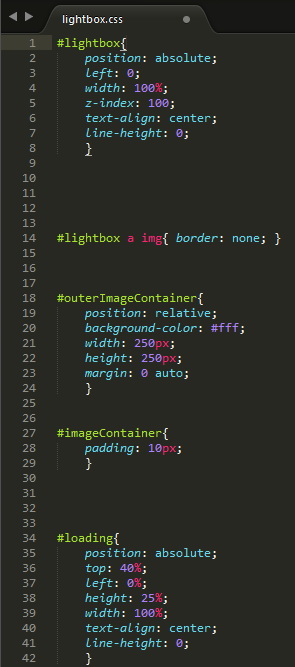
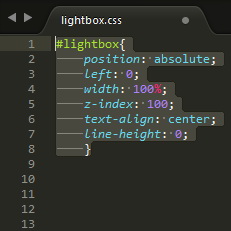
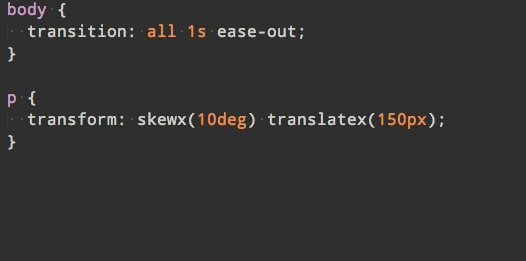
使用前,CSS可能杂乱无章

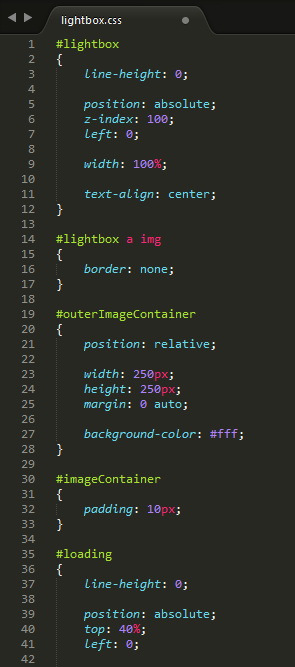
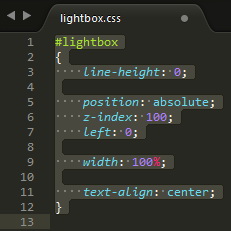
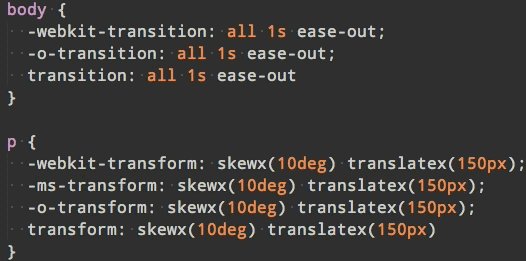
使用后,CSS属性按照作用类别出现

还可以选中一部分CSS代码进行排序
使用前,选中需要排序的CSS代码

使用后,选中部分代码已排好序

美中不足的是,CssComb似乎不支持IE hark
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
与CssComb插件一样,该插件也需要系统已安装Node.js环境
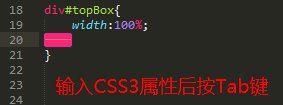
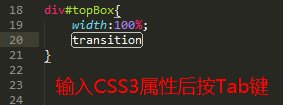
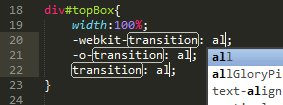
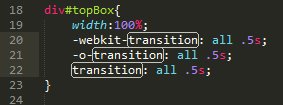
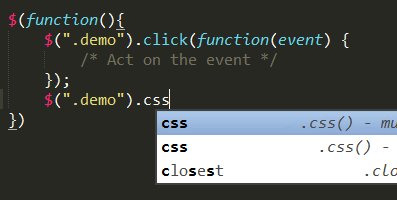
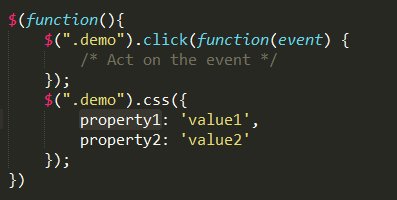
使用方法:在输入CSS3属性后(冒号前)按Tab键,如下图示

Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网()上看下具体的演示视频。
使用:教程-、
JSFormat
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式
Less2CSS
功能:编译Less
简介:监测到文件改动时,编译保存为.css文件
使用:打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本
sublime-autoprefixer
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装node.js。
其他设置如快捷键请参考:
Clipboard History
功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:
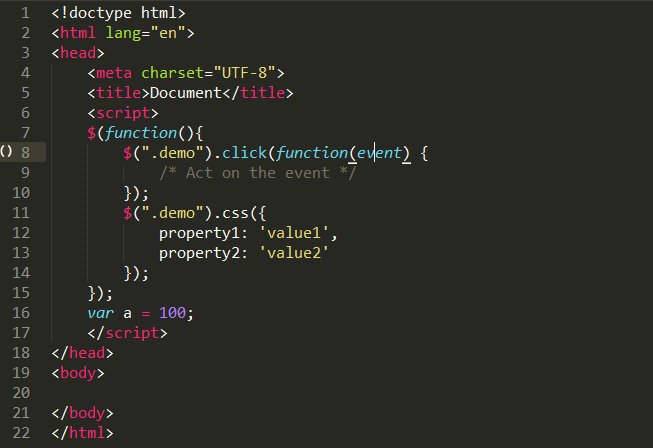
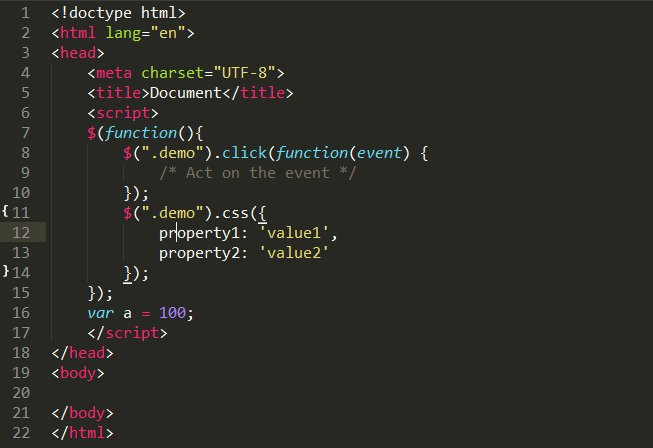
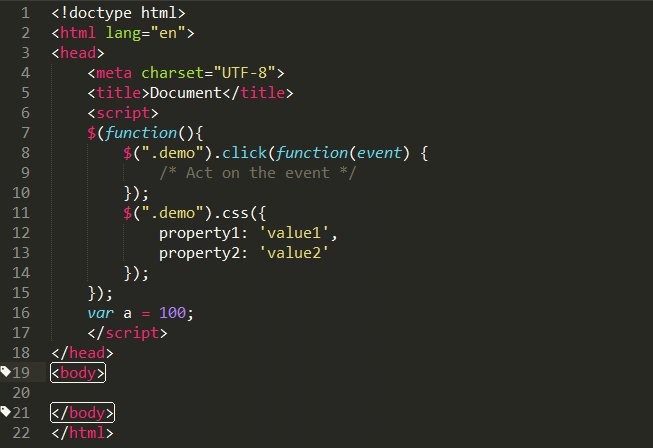
Bracket Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可
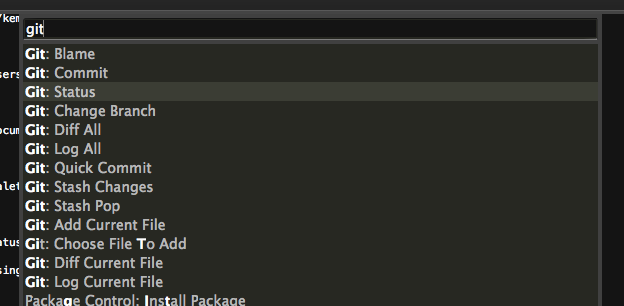
Git
功能:git管理
简介:插件基本上实现了git的所有功能
使用:
jQuery
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法
DocBlockr
功能:生成优美注释
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照
ColorPicker
功能:调色板
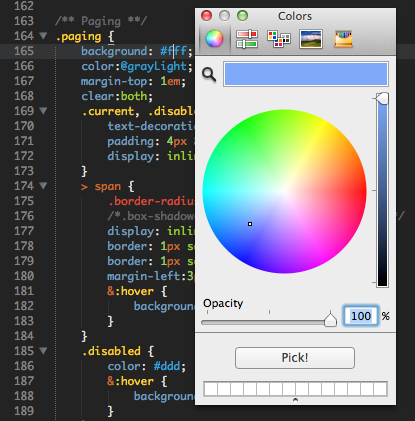
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c
ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式
AutoFileName
功能:快捷输入文件名
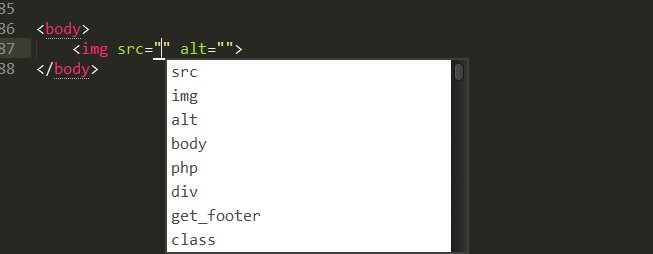
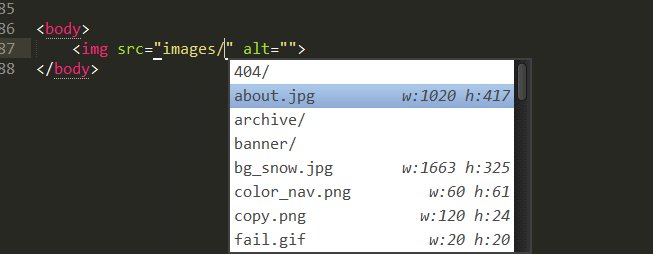
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件
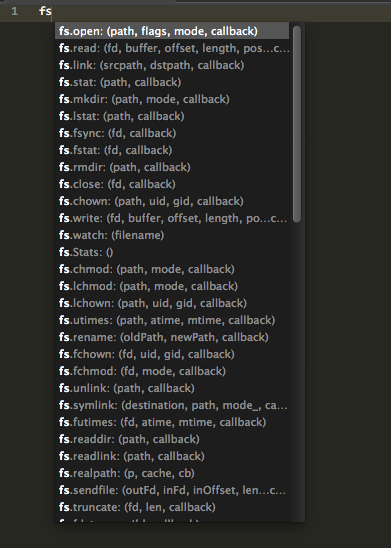
Nodejs
功能:node代码提示
教程:
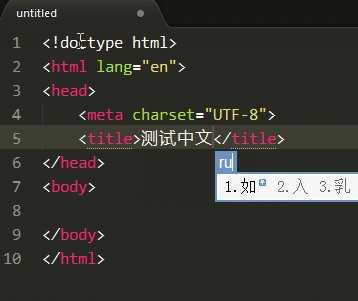
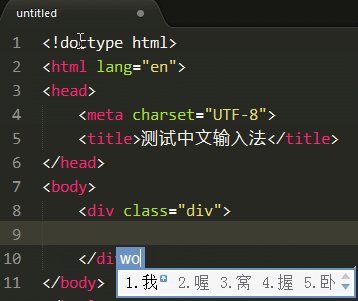
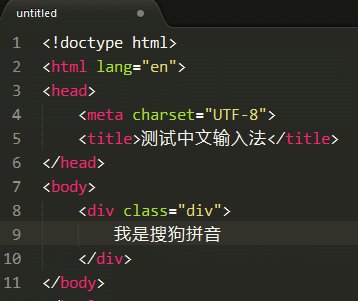
IMESupport
功能:sublime中文输入法
简介:还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车
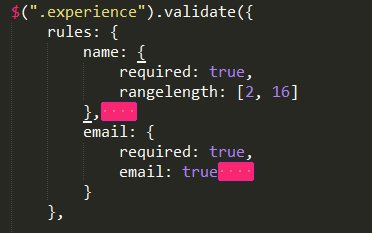
Trailing spaces
功能:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
|
1
|
{
"keys"
:
[
"ctrl+shift+t"
]
,
"command"
:
"delete_trailing_spaces"
}
|
FileDiffs
功能:强大的比较代码不同工具
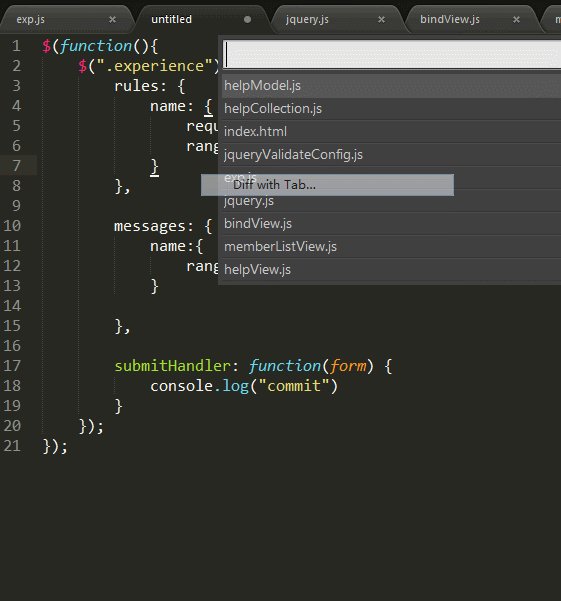
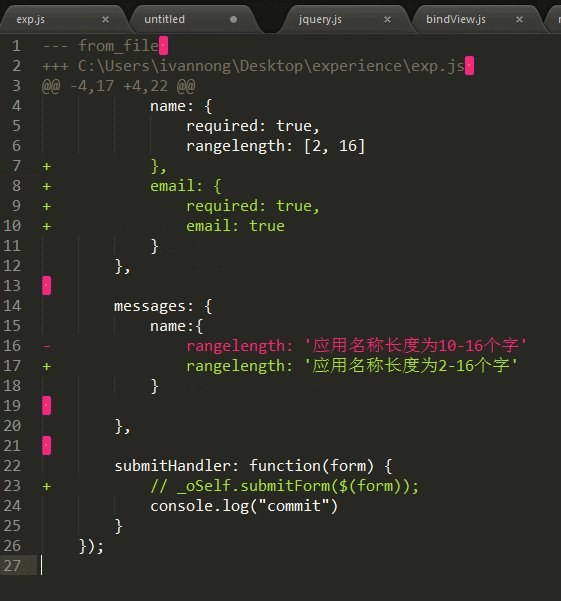
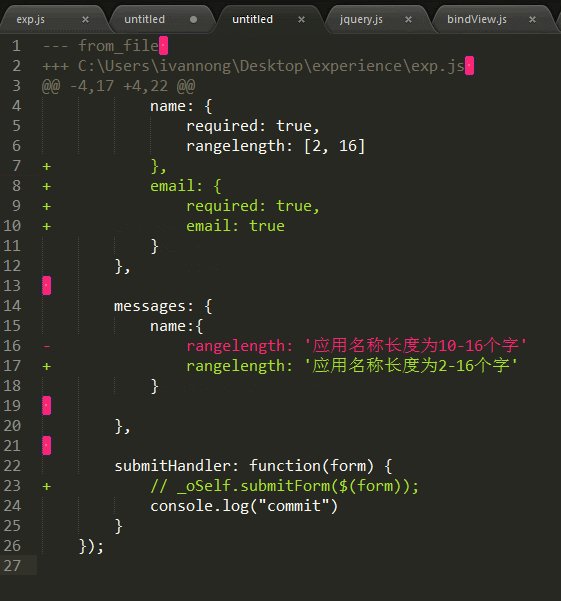
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可
GBK Encoding Support
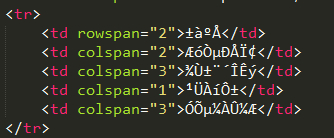
功能:中文识别
简介:Sublime Text 2可识别UTF-8格式的中文,不识别GBK和ANSI,因此打开很多含中文的文档都会出现乱码。可以通过安装插件GBK Support,来识别GBK和ANSI。
使用:
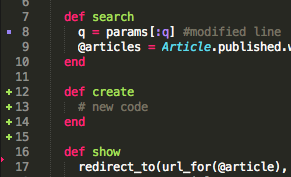
GitGutter
简介:指示代码中插入、修改、删除的地方













































 2197
2197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








