❤sublime插件篇(二)
一、windows Sublime的使用
Windows插件
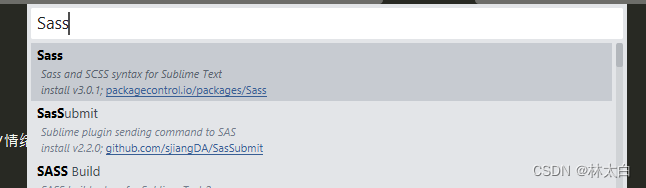
❤ 识别scss插件 Sass
安转完成以后重现关闭再打开即可识别

❤ 将scss文件编译成css文件
使用插件SASS-Build进行编译
二、Mac Sublime【快捷键|插件】
❤️ Mac快捷键使用
1、调出命令行面板 command+shift+p
2、新建文件:Command+N
3、打开文件/文件夹:Command+O
4、HTML结构代码:html:xt+tab
5、补全标签代码:tab
6、快速复制一行:Command+shift+D(将光标定位到要复制文字的后面)
7、快速删除一行:Ctrl+shift+k
8、集体输入:Command+鼠标左键
9、查找:Command+F
10、查找替换:Command+Alt+F
11、注释:Command+/
12、快速打开/隐藏侧边栏:Command+K+B
13、快速选中一行:Command+l
14、关闭当前页面:Command+w
15、光标定位行,快速整体移动一行:Command+shift+上箭头/下箭头
16、布局:Command+Alt+2/3/4/5、Command+Alt
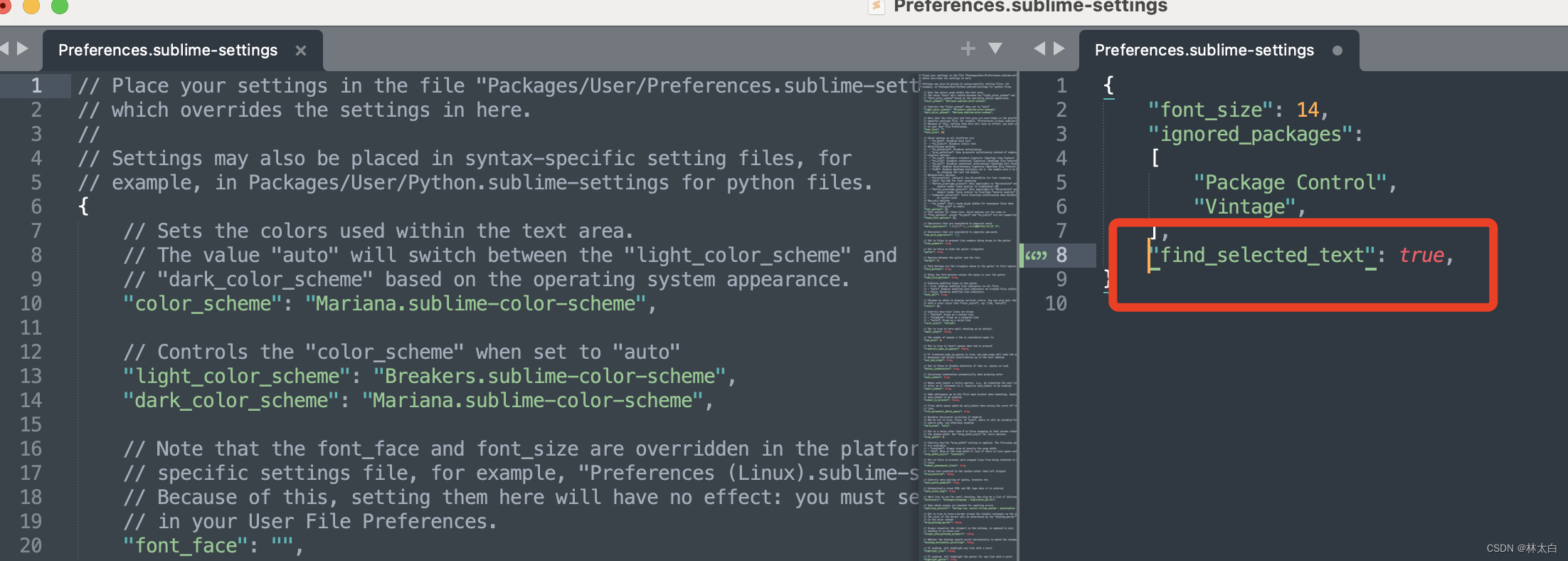
❤️ sublime中搜索选中的文本
command + f 只能打开一个空空的搜索框
如何让那个command + f 打开一个填充了选中文本的搜索框
点击Preferences -> settings,在打开的文件里增加如下内容即可

❤️ Mac Sublime安装插件
① 安装插件管理器Package Control
Tools菜单下有选项 install Package Control
- command+shift+p调出命令行面板
- 输入package control:install package,按回车,进入插件安装
② 输入要安装的插件名字
🌧️ 安装成功后可以在Package Settings中看到,快捷键是Ctrl+Shift+H/Command+Shift+H
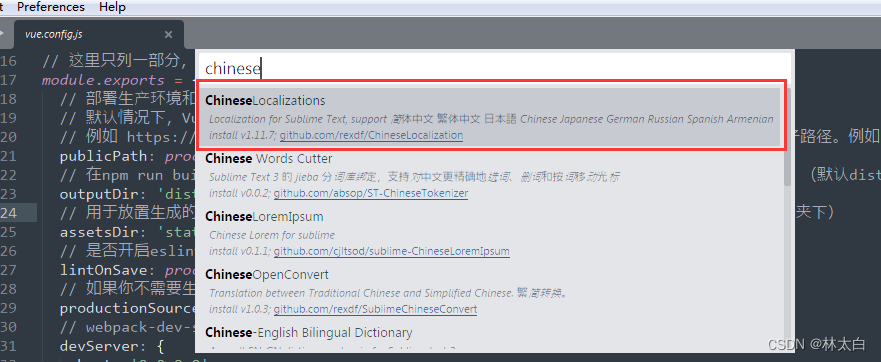
(1)❤️ 汉化插件:
① ctrl+shift+p 选择install pakage…
② 在其中选择chinese…

③ 成功

(2)❤️HTML-CSS-JS Prettify
功能:HTML、CSS、JS格式化,压缩过后的代码可以通过该工具复原。
使用:默认快捷键:Ctrl+Shift+H。

(3)❤️ Element 提示插件
- Element 快速编写HTML、css标记插件
后代 >
兄弟 +
分组 :()
① ctrl+shift+p 选择install pakage…
② 输入emmet在其中选择Emmet

(4)❤️ JSFormat 格式化插件
① ctrl+shift+p 选择install pakage…
② 在其中选择JSFormat
JS代码格式化插件
使用:快捷键 Ctrl + Alt + f 可以格式化选中的js 代码

(5)❤️ vue高亮(vue-syntax-highlight)
输入 Vue Sy

(6) ❤️ 配色主题的选择
使用配色方案:(赞)
Monokai
效果:

Mac 如何移除插件:
- remove
其他插件
其他Mac插件
❤ BracketHighlighter
功能:代码匹配,可以匹配括号,引号等符号内的范围
使用:点击某个标签或括号之类,会高亮显示出另一个标签或括号所在的位置
❤ AutoFileName
功能:自动完成文件名的输入
使用:输入 “/”即可看到相对于本项目文件夹的其他文件,可供选择
❤SublimeCodeIntel
功能:代码提示和补全插件,支持跳转到变量、函数定义的功能
❤Colorsublime
❤ convetoUTF-8 编码方式转化软件
三、sublime下react语法高亮
安装插件:babel-react
安装插件:emmet(兼容jsx 文件)
安装插件:JsFormat (格式化 js 代码)
右下角选择=> JavaScript (Babel)

























 5806
5806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










