遇到了个问题,如何将按钮的一个边框设置为不显示。
一开始一直想用Stroke设置边框,后来发现用layer-list才能实现。
设置按钮左边框不显示
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="true">
<layer-list>
<item>
<shape>
<solid android:color="#3a474f"></solid>
</shape>
</item>
<item android:top="0.5dp" android:right="0.5dp" android:bottom="0.5dp">
<shape>
<solid android:color="#363636"></solid>
</shape>
</item>
</layer-list>
</item>
<item android:state_enabled="true" android:state_pressed="false">
<layer-list>
<item>
<shape>
<solid android:color="#3a474f"></solid>
</shape>
</item>
<item android:top="0.5dp" android:right="0.5dp" android:bottom="0.5dp">
<shape>
<solid android:color="#05121a"></solid>
</shape>
</item>
</layer-list>
</item>
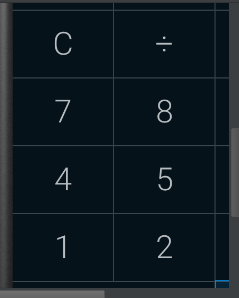
</selector>效果图如下,可见实现的效果与边框一致
用到了layer-list。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list> 效果如下

是实现了不同item重叠位移的效果。























 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








