VUE环境搭建以及安装 --生成项目
注:本人也是一名初学者,在工作清闲之余,多学习一些语言,
博客参考http://blog.csdn.net/wu__di/article/details/54234894
- 配置淘宝镜像
- 配置webpack环境
- 配置roolup打包环境
- 安装vue-cli
- 创建vue项目
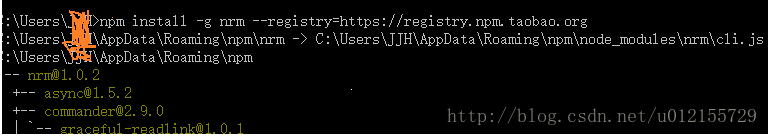
1、配置淘宝镜像(cnpm)
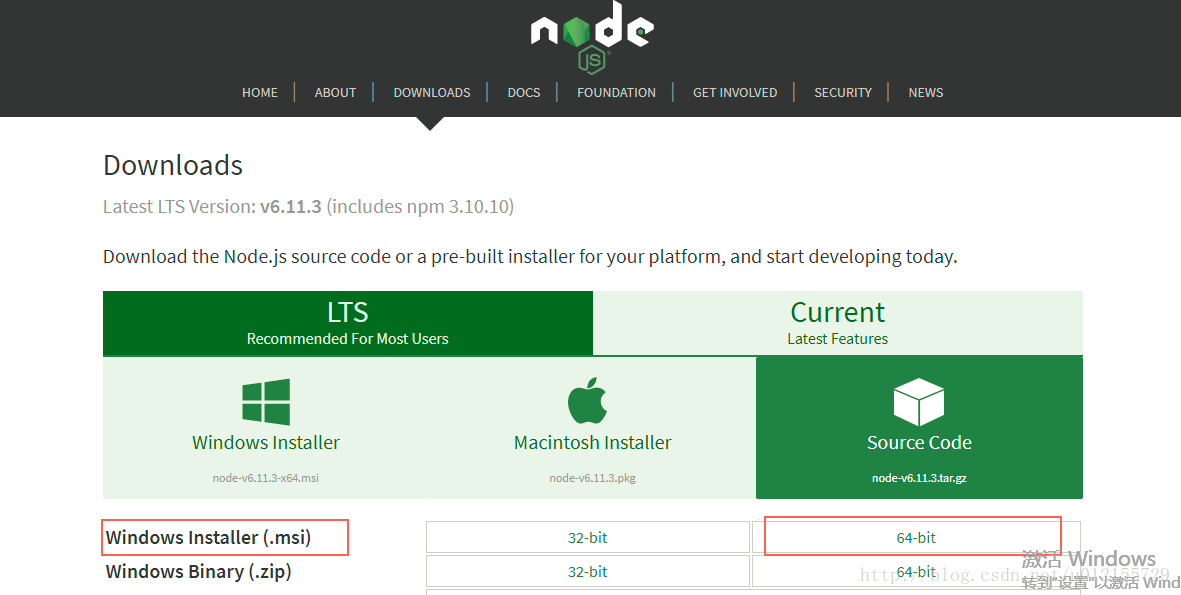
npm?为什么要用到npm,因为vue是通过webpack构建项目,webpack依赖node.js,所以需要先安装node.js,node.js的官方地址为:https://nodejs.org/en/download/,,比如我的电脑是windows 64位

看看成功没?
npm 1s -g
2、配置webpack环境
关于环境路径问题,进入你想创建项目的文件路径下,比如我的项目时建立在e盘,work文件夹下的vue-dev文件夹下面,如图:
npm install webpack --save-dev
3、配置rollup打包环境
npm install rollup-plugin-alias
此时,输入vue,回车,看看有没有配置成功!
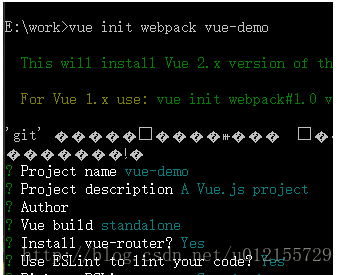
4、创建一个vue项目
vue init webpack vue-demo(注:这里的vue-demo就是项目的名称)
5、启动项目
用命令"cnpm install”安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。(mytest代表项目文件名称)
运行
cnpm run dev
如有bug,请告知,如有问题,请提问,相互学习
转载请标明出处,祝天天开心!






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








