本篇博客开始重点给大家介绍android应用程序开发当中非常重要的一个部分——自定义View。那么在学习自定义View的过程当中我们需要了解一下,为什么需要自定义view,什么情况下要去思考自定义View的问题呢?那么根据平时开发的总结,自定义View通常用于以下几个情景当中:
(1).当系统提供的view不能够满足我们的开发要求的时候。
(2).处理特定的显示风格。
(3).处理特有的用户交互。
(4).优化布局
那么在我们需要自定义View满足开发需求时,又要思考在自定义View时,我们需要注意哪些呢,自定义View在应用的过程当中又可以分为几类呢?我根据需要自定义View分成了3类。
(1).完全的自定义view 一般是继承于view并且重写其方法绘制view组件。
(2).继承已有的ui控件。 继承一个控件,然后拓展其功能。
(3).组合定义的ui控件 继承于viewgroup,将多个小组件组成一个大的ui控件。 ::
那么我们针对于以上三种情况,通过案例,进行一一分析,首先我们先完成对于第一种进行编写,首先我们先指定需求。
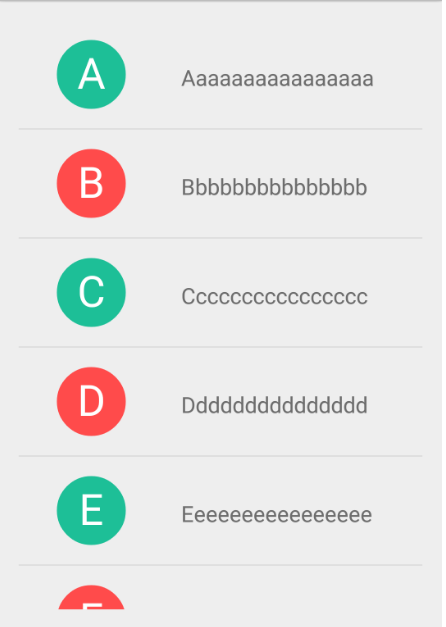
自定义上面的图形,然后将图形安置列表视图当中。
先自定义图片当中的view,然后在完成列表的效果,分析一下这个图型需要继承于View还是其他的已有的控件,这个图形的背景为圆形,中心部分有一个文字,文字内容可以改变,效果有点类似与TextView,它具备了TextView的功能,但是希望在其基础上增加一些功能,这是可行的,当然也可以直接继承于View,然后在onDraw方法当中进行界面的绘制。我们在这篇博客当中使用第二种方式完成图中的需求,代码如下:
public class CircleWordView extends View{
private Paint paint,wordPaint;
private String text = "A";
public CircleWordView(Context context) {
super(context);
initPaint();
}
public CircleWordView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
// 改变圆的颜色
public void setCircleColor(int color){
paint.setColor(color);
invalidate(); //重新绘制的方法,重新调用onDraw方法
}
// 改变中间文字的方法
public void setText(String content){
text = content;
invalidate();//重新绘制,调用onDraw方法
}
// 改变文字的颜色
public void setTextContentColor(int color){
wordPaint.setColor(color);
invalidate();
}
// 改变文字的大小
public void setTextSize(float size){
wordPaint.setTextSize(size);
invalidate();
}
// 初始化画笔
private void initPaint() {
paint = new Paint(); //绘制圆的画笔
paint.setAntiAlias(true);//设置抗锯齿
paint.setStyle(Paint.Style.FILL);//设置为实心
paint.setColor(Color.GREEN);
wordPaint = new Paint();
wordPaint.setColor(Color.WHITE);
wordPaint.setStrokeWidth(10);
wordPaint.setAntiAlias(true);
wordPaint.setTextSize(100); //设置显示文字的大小
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(120,120,100,paint);
canvas.drawText(text,90,160,wordPaint);
}
}然后在item的布局当中引入这个控件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.animee.day404.demo01.CircleWordView
android:id="@+id/circle_view"
android:layout_width="120dp"
android:layout_height="120dp" />
<TextView
android:id="@+id/circle_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Aaaaaaaaaaa"
android:layout_toRightOf="@+id/circle_view"
android:textSize="28sp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"/>
</RelativeLayout>然后绘制activity的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/circle_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#aaa"
android:dividerHeight="1dp"></ListView>
</LinearLayout>
将每一条目要显示的数据,单独封装成类,然后通过创建这个类的对象存储数据。
public class CircleBean {
private String textContent;
private int color;
private String circleContent;
public CircleBean() {
}
public String getTextContent() {
return textContent;
}
public void setTextContent(String textContent) {
this.textContent = textContent;
}
public int getColor() {
return color;
}
public void setColor(int color) {
this.color = color;
}
public String getCircleContent() {
return circleContent;
}
public void setCircleContent(String circleContent) {
this.circleContent = circleContent;
}
public CircleBean(String textContent, int color, String circleContent) {
this.textContent = textContent;
this.color = color;
this.circleContent = circleContent;
}
}编写ListView的适配器的代码。
public class CircleAdapter extends BaseAdapter{
private Context context;
private List<CircleBean>mDatas;
public CircleAdapter(Context context, List<CircleBean> mDatas) {
this.context = context;
this.mDatas = mDatas;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView==null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_circleword,null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
CircleBean bean = mDatas.get(position);
holder.tv.setText(bean.getTextContent());
holder.circleWordView.setCircleColor(bean.getColor());
holder.circleWordView.setText(bean.getCircleContent());
return convertView;
}
class ViewHolder{
TextView tv;
CircleWordView circleWordView;
public ViewHolder(View itemView){
tv = (TextView) itemView.findViewById(R.id.circle_tv);
circleWordView = (CircleWordView) itemView.findViewById(R.id.circle_view);
}
}
}
最后编写actvity对应的代码。
public class CircleWordActivity extends AppCompatActivity {
private List<CircleBean>mData;
private ListView circleLv;
private CircleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_circle_word);
circleLv = (ListView) findViewById(R.id.circle_lv);
mData =new ArrayList<>();
initDatas();
adapter = new CircleAdapter(this,mData);
circleLv.setAdapter(adapter);
}
private void initDatas() {
CircleBean bean1 = new CircleBean("Aaaaaaaaaaa", Color.GREEN, "A");
CircleBean bean2 = new CircleBean("Bbbbbbbbbbb", Color.RED, "B");
CircleBean bean3 = new CircleBean("Ccccccccccc", Color.GREEN, "C");
CircleBean bean4 = new CircleBean("Ddddddddddd", Color.RED, "D");
CircleBean bean5 = new CircleBean("Eeeeeeeeeee", Color.GREEN, "E");
CircleBean bean6 = new CircleBean("Fffffffffff", Color.RED, "F");
mData.add(bean1);
mData.add(bean2);
mData.add(bean3);
mData.add(bean4);
mData.add(bean5);
mData.add(bean6);
}
}然后,运行一下,你就能发现相应的效果~~~
























 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








