在Android上通过JS来操作CSS,至少有三种方法,我今天要说的是最简单的一种方法。废话少说,先上一张图看看效果:
图中CSSDemo就是今天要说的例子,里面的layout很简单,就是一个RelativeLayout装了一个WebView,具体布局activity_main.xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/browser"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>然后Java代码也很简单:
public class MainActivity extends Activity {
private WebView mBrowser;
private Handler mHandler = new Handler();
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBrowser = (WebView)findViewById(R.id.browser);
WebSettings ws = mBrowser.getSettings();
ws.setJavaScriptEnabled(true);
// ws.setDomStorageEnabled(true);//有些手机可能需要这个设置,JS才能准确执行
mBrowser.setWebViewClient(mClient);
mBrowser.loadUrl("file:///android_asset/css_demo.html");
}
private WebViewClient mClient = new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mHandler.postDelayed(new Runnable(){
@Override
public void run() {
StringBuilder sb = new StringBuilder();
sb.append("javascript:")
.append("var bodyStyle = document.getElementById(\"body1\").style.backgroundColor=\"orange\";");
mBrowser.loadUrl(sb.toString());
}
}, 5000);
}
};
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
p {
font-family: "Times New Roman";
font-size: 20px;
}
</style>
</head>
<body id="body1">
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>
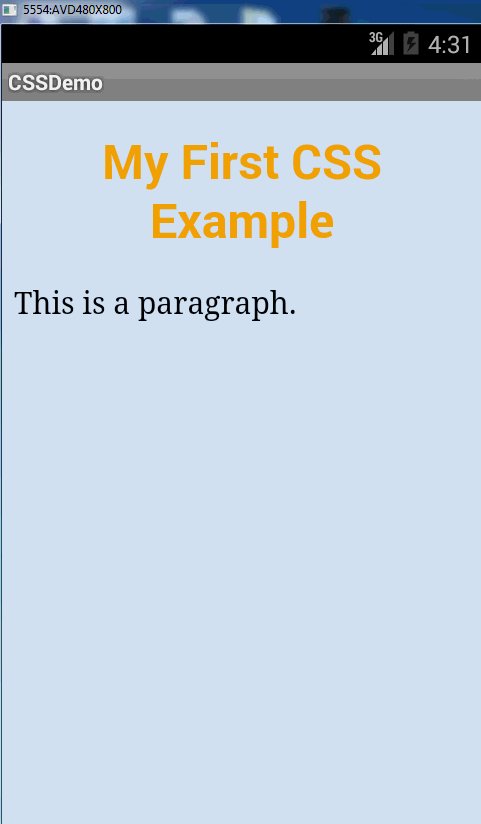
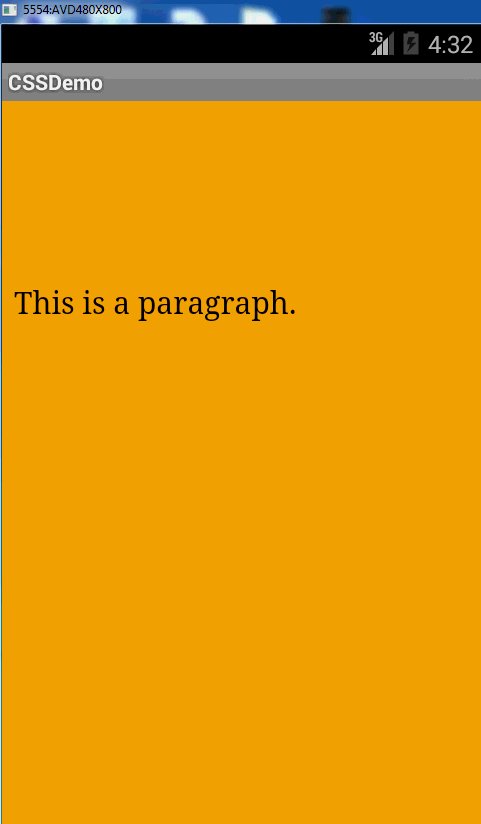
在这个demo中,body的背景一开始是#d0e4fe这种颜色,而h1的文字是orange这种颜色的,然后在页面加载完5秒后,body的背景就变成orange颜色了,这种变化就是通过调用mBrowser.loadUrl(“javascript:”+js)方法来实现的。在这个demo中有个需要特别注意的地方:如果不要var bodyStyle = 这部分,直接调用"document.getElementById(\"body1\").style.backgroundColor=\"orange\";",那么JS就不能正确执行了,有点不可思议,跟HTML中的JS调用不一样。另外还有一个地方就是JS的调用必须是在网页加载完之后,否则就会被忽略了。
从例子中可以看到,通过JS操作CSS就是这么简单!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








