【CSS】弹性盒子 display:flex和justify-content:center和align-items:center一起使用的问题
1.例子一:搜索框
-
使用
<view>和<navigator>实现搜索框 -
wxml
<view class="search_input"> <navigator url="/pages/search/index" open-type="navigate"> <text>搜索</text> </navigator> </view> -
wxss
说明:
display:flex;使navigator成为弹性容器,容器内所有下级项目成为弹性项目。这里的弹性项目是<text>。justify-content:center;弹性项目 水平居中(使<text>水平居中)align-items:center;弹性项目 垂直居中.search_input{ height:75rpx; padding:10rpx; background-color:var(--themeColor); } .search_input navigator{ height:100%; display:flex; /*响应式 弹性盒子*/ justify-content:center; /*弹性项目 水平居中*/ align-items:center;/*弹性项目 垂直居中*/ background-color:#fff; border-radius: 15rpx;/*圆角弧度*/ } .search_input navigator text{ color:rgb(165, 162, 162);/*字体颜色*/ } -
界面

2.例子二:带有下划线的tab栏
-
使用
<view>和wx:for内容渲染,实现tab栏 -
wxml
<view class="tabs_title"> <view wx:for="{{tabs}}" wx:key="id" class="title_item {{item.isActive?'active':''}}" > {{item.name}} </view> </view> -
wxss
说明:
(1)如何实现两个选项并列平分一行
view是块级元素,两个view原本应该占两行。.tabs_title中的display: flex;使<view class="tabs_title">成为弹性容器。.title_item中的flex: 1;使得弹性容器下的项目平分占用空间(2)如何实现选项内的文字居中
.title_item中的display: flex;使得<view .. class="title_item ..">成为弹性容器,则里面内容{{item.name}}成为弹性项目。.title_item中的justify-content: center;和align-items: center;使得文字内容水平居中、垂直居中.tabs_title { display: flex; padding:10rpx 0; } .title_item { color:#666; flex: 1; display: flex; justify-content: center; align-items: center; } .active{ color:black; border-bottom: 5rpx solid currentColor; } -
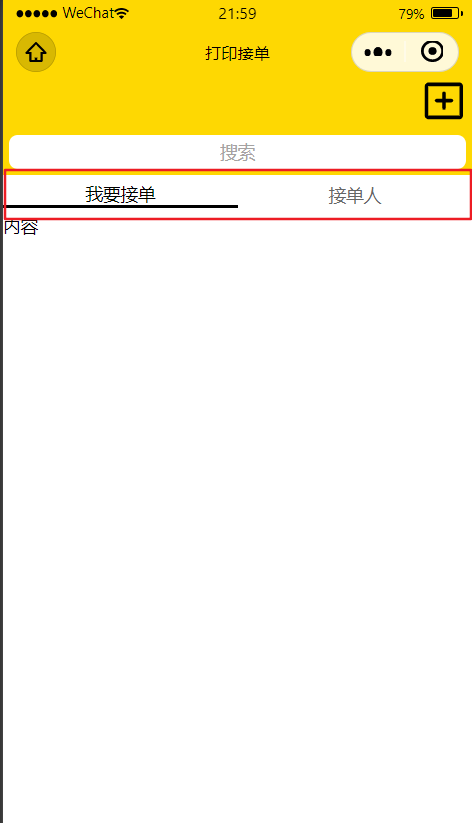
界面






















 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








