操蛋的问题,看下下面代码
package com.example.fragmenttest;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity implements OnClickListener {
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
private TextView tv1;
private TextView tv2;
private Fragment1 f1;
private Fragment2 f2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
f1 = new Fragment1();
f2 = new Fragment2();
tv1 = (TextView) findViewById(R.id.tb1);
tv2 = (TextView) findViewById(R.id.tb2);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
fragmentManager = getFragmentManager();
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.content, f1);
fragmentTransaction.commit();
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.tb1:
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.content, new Fragment1());
fragmentTransaction.commit();
break;
case R.id.tb2:
fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.content, new Fragment2());
fragmentTransaction.commit();
break;
default:
break;
}
}
}
上面是MainActivity的,下面是Fragment
package com.example.fragmenttest;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
return inflater.inflate(R.layout.fragment1, null);
}
}
下面是MainActivity的XML和F1的XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.fragmenttest.MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tb1"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="红" />
<TextView
android:id="@+id/tb2"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="蓝" />
</LinearLayout>
<RelativeLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000ff"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="F1"
/>
</LinearLayout>
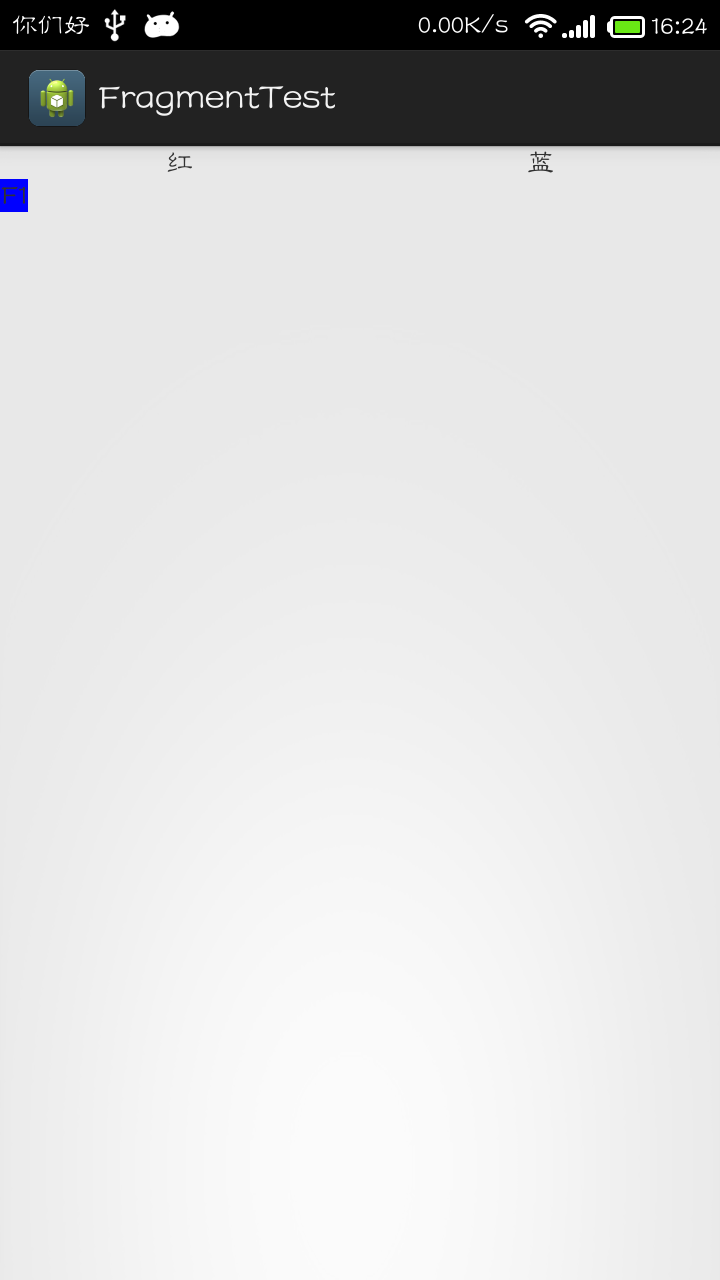
简单的代码上完了,直接看效果
妈蛋这个Fragment能不能不要这么小。其实之前我Fragment里面是没有加TextView的,然后就直接不显示了,纠错了好久。
后面查阅了一些资料,把替换的容器改为FrameLayout就可以了。下面是修改后的代码。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.fragmenttest.MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tb1"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="红" />
<TextView
android:id="@+id/tb2"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="蓝" />
</LinearLayout>
<FrameLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</FrameLayout>
</LinearLayout>
这样才算正常。具体原理我查下。找到后补充。
补充:http://developer.android.com/training/basics/fragments/index.html
直接看官方文档可以知道里面是规定了FrameLayout的,所以不用的话就会出现这个bug。具体的原理是怎么样的,等有空了就查查吧。























 3103
3103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








