版权声明:本文为博主张相逢原创文章,未经本人允许不得转载。违者必究!!!
Java如何集成支付宝?
需要支付宝 【合作者身份ID和安全校验码KEY】;如何这个你都搞不定,就没有必要在继续往下看了!!!!!!!!!!!
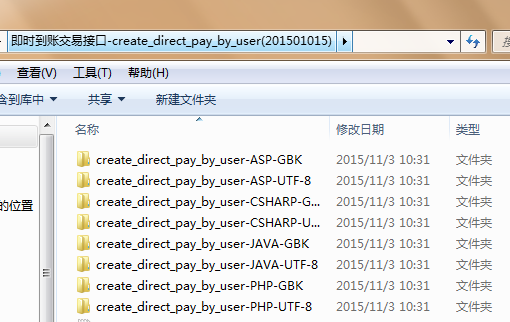
首先我们需要来先下载支付宝集成即时到帐接口文件,如下图。
我们用到的当然是
create_direct_pay_by_user-JAVA-UTF-8
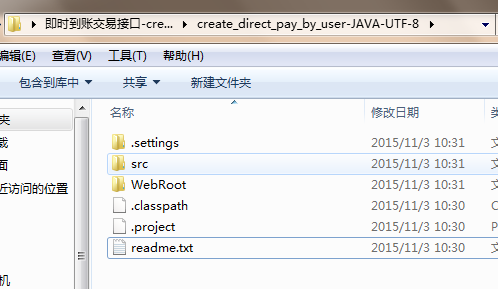
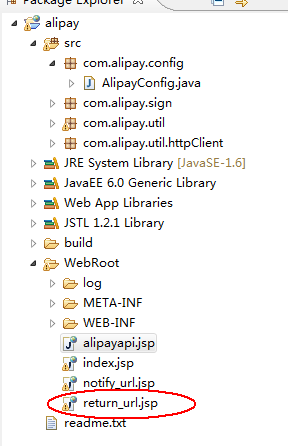
打开目录
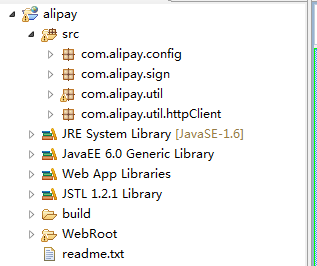
里面的文件跟我们的java web项目类似吧?,其实它就是一个普通的java项目,不妨我们先将它导入到Myeclipse中。
如下图:
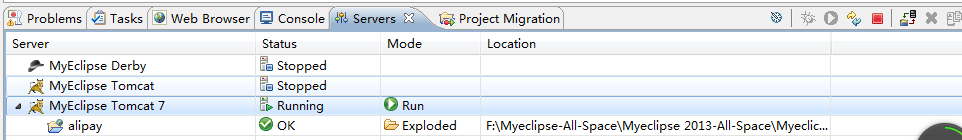
没必要先研究里面都是什么东西,我们先把这个项目加入到tomcat容器里,让他跑起来,让我们去看看里面究竟是一些什么东西。通过页面去了解代码。
打开浏览器,先访问下index.jsp
发现这是一个支付宝提供给我们的集成支付宝的测试页面,那么我们先来测试一下。
先配置一些东西。
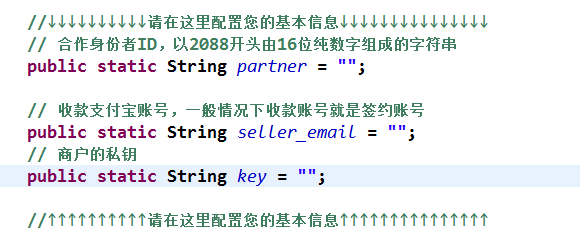
这时候就需要我们的合作者ID和安全密钥啦。打开/alipay/src/com/alipay/config/AlipayConfig.java类。配置三个信息即可,如何配置?注释已经说的够明确了吧?
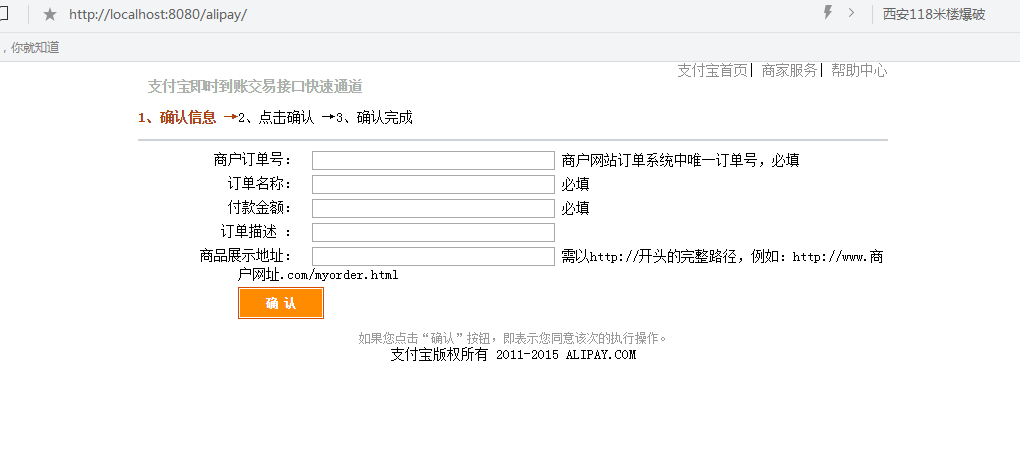
配置完毕后,就可以测试了。打开index.jsp页面。这个页面的表单是要提交到alipayapi.jsp中处理的。从index.jsp下面这个代码就可以看出来了。
<code class="hljs oxygene has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><form name=alipayment action=alipayapi.jsp <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">method</span>=<span class="hljs-title" style="box-sizing: border-box;">post</span> <span class="hljs-title" style="box-sizing: border-box;">target</span>="_<span class="hljs-title" style="box-sizing: border-box;">blank</span>"></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
我们打开index.jsp页面之后,按照要求输入信息点击确定即可。
,开始提交。
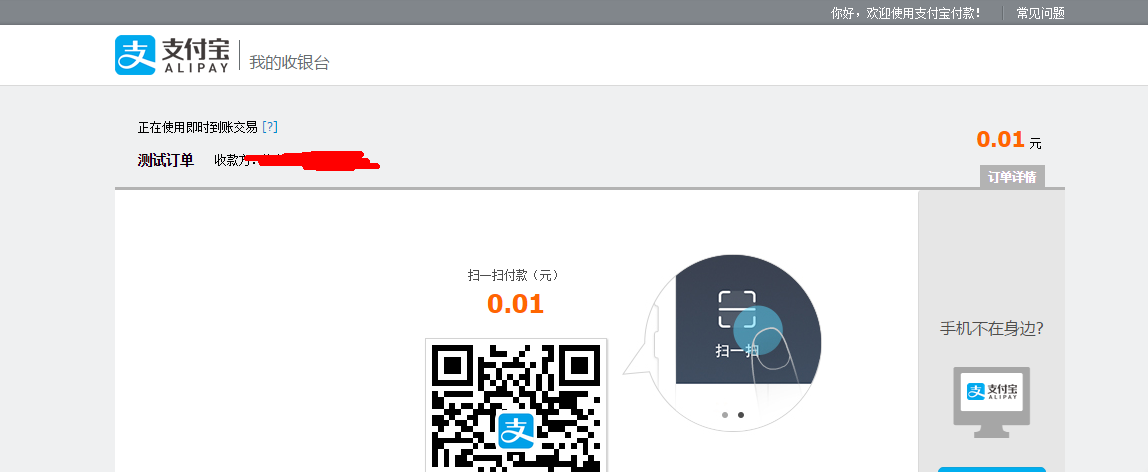
,就可以看到支付页面了,我们来支付一下,1分钱嘛还是有的,
支付之后。
,然后就是这个页面
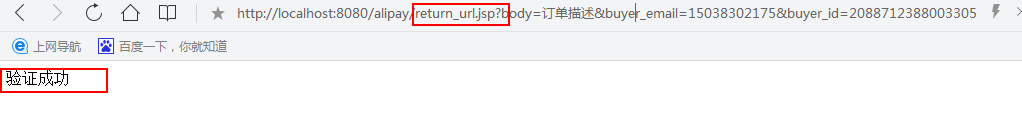
,支付成功后,回调了return_url.jsp,
就是这个页面
看看里面的代码把
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><%
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/* *
功能:支付宝页面跳转同步通知页面
版本:3.2
日期:2011-03-17
说明:
以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
//***********页面功能说明***********
该页面可在本机电脑测试
可放入HTML等美化页面的代码、商户业务逻辑程序代码
TRADE_FINISHED(表示交易已经成功结束,并不能再对该交易做后续操作);
TRADE_SUCCESS(表示交易已经成功结束,可以对该交易做后续操作,如:分润、退款等);
//********************************
* */</span>
%>
<%@ page language=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java"</span> contentType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/html; charset=UTF-8"</span> pageEncoding=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java.util.*"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java.util.Map"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.alipay.util.*"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.alipay.config.*"</span>%>
<html>
<head>
<meta http-equiv=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Content-Type"</span> content=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/html; charset=UTF-8"</span>>
<title>支付宝页面跳转同步通知页面</title>
</head>
<body>
<%
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取支付宝GET过来反馈信息</span>
Map<String,String> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">params</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> HashMap<String,String>();
Map requestParams = request.getParameterMap();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span>(name);
String valueStr = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < values.length; i++) {
valueStr = (i == values.length - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) ? valueStr + values[i]
: valueStr + values[i] + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化</span>
valueStr = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(valueStr.getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"utf-8"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">params</span>.put(name, valueStr);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商户订单号</span>
String out_trade_no = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"out_trade_no"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//支付宝交易号</span>
String trade_no = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"trade_no"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//交易状态</span>
String trade_status = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"trade_status"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//计算得出通知验证结果</span>
boolean verify_result = AlipayNotify.verify(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">params</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(verify_result){<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//验证成功</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//请在这里加上商户的业务逻辑程序代码</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//——请根据您的业务逻辑来编写程序(以下代码仅作参考)——</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(trade_status.equals(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"TRADE_FINISHED"</span>) || trade_status.equals(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"TRADE_SUCCESS"</span>)){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//判断该笔订单是否在商户网站中已经做过处理</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果有做过处理,不执行商户的业务程序</span>
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//该页面可做页面美工编辑</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"验证成功<br />"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span></span>
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//该页面可做页面美工编辑</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"验证失败"</span>);
}
%>
</body>
</html></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li></ul>
看完之后,里面就是接受了一些参数,然后验证一下支付是否成功,成功之后,我们要对自己网站的数据库进行操作。
这个return_url.jsp就是一个同步回调的的页面。
我们还看到了notify_url.jsp这个页面。这个是异步回调。是支付成功后,支付宝向我们的网站主动发生请求,所有这个只能在服务器端调试完成。
它的结构,和return_url.jsp一样。
然后就是这个alipayapi.jsp,当我们冲index.jsp提交请求到alipayapi.jsp的时候。让我们看看它做了那些事情?
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><%
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/* *
*功能:即时到账交易接口接入页
*版本:3.3
*日期:2012-08-14
*说明:
*以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
*该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
*************************注意*****************
*如果您在接口集成过程中遇到问题,可以按照下面的途径来解决
*1、商户服务中心(https://b.alipay.com/support/helperApply.htm?action=consultationApply),提交申请集成协助,我们会有专业的技术工程师主动联系您协助解决
*2、商户帮助中心(http://help.alipay.com/support/232511-16307/0-16307.htm?sh=Y&info_type=9)
*3、支付宝论坛(http://club.alipay.com/read-htm-tid-8681712.html)
*如果不想使用扩展功能请把扩展功能参数赋空值。
**********************************************
*/</span>
%>
<%@ page language=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java"</span> contentType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/html; charset=UTF-8"</span> pageEncoding=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.alipay.config.*"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.alipay.util.*"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java.util.HashMap"</span>%>
<%@ page import=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"java.util.Map"</span>%>
<!DOCTYPE HTML PUBLIC <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-//W3C//DTD HTML 4.01 Transitional//EN"</span>>
<html>
<head>
<meta http-equiv=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Content-Type"</span> content=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/html; charset=UTF-8"</span>>
<title>支付宝即时到账交易接口</title>
</head>
<%
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span>请求参数<span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span>//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//支付类型</span>
String payment_type = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//必填,不能修改</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//服务器异步通知页面路径</span>
String notify_url = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://localhost:8080/alipay/notify_url.jsp"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//需http://格式的完整路径,不能加?id=123这类自定义参数</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//页面跳转同步通知页面路径</span>
String return_url = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://localhost:8080/alipay/return_url.jsp"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//需http://格式的完整路径,不能加?id=123这类自定义参数,不能写成http://localhost/</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商户订单号</span>
String out_trade_no = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WIDout_trade_no"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商户网站订单系统中唯一订单号,必填</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//订单名称</span>
String subject = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WIDsubject"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//必填</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//付款金额</span>
String total_fee = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WIDtotal_fee"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//必填</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//订单描述</span>
String body = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WIDbody"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//商品展示地址</span>
String show_url = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(request.getParameter(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WIDshow_url"</span>).getBytes(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ISO-8859-1"</span>),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UTF-8"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//需以http://开头的完整路径,例如:http://www.商户网址.com/myorder.html</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//防钓鱼时间戳</span>
String anti_phishing_key = AlipaySubmit.query_timestamp();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//若要使用请调用类文件submit中的query_timestamp函数</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//客户端的IP地址</span>
String exter_invoke_ip = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"42.236.189.138"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//非局域网的外网IP地址,如:221.0.0.1</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span><span class="hljs-xmlDocTag" style="box-sizing: border-box;">///</span>/</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//把请求参数打包成数组</span>
Map<String, String> sParaTemp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> HashMap<String, String>();
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"service"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"create_direct_pay_by_user"</span>);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"partner"</span>, AlipayConfig.partner);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"seller_email"</span>, AlipayConfig.seller_email);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"_input_charset"</span>, AlipayConfig.input_charset);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"payment_type"</span>, payment_type);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"notify_url"</span>, notify_url);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"return_url"</span>, return_url);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"out_trade_no"</span>, out_trade_no);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"subject"</span>, subject);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"total_fee"</span>, total_fee);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"body"</span>, body);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"show_url"</span>, show_url);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"anti_phishing_key"</span>, anti_phishing_key);
sParaTemp.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"exter_invoke_ip"</span>, exter_invoke_ip);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//建立请求</span>
String sHtmlText = AlipaySubmit.buildRequest(sParaTemp,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"get"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"确认"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(sHtmlText);
%>
<body>
</body>
</html>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li></ul>
我么发现他就是接受了index.jsp的数据,然后结合/alipay/src/com/alipay/config/AlipayConfig.java的配置信息打包成map集合建立了一次请求,返回了String。这个返回无关紧要,关键是他的这个请求,然后我们看到了结果,即到达付款页面。
集成就这么简单。当然代码没必要用支付宝的代码,我们可以拓展我们的思维,把它的关键代码,加入到我们的业务类中。进行调用。
如有问题,可以留言交流。

































 834
834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








