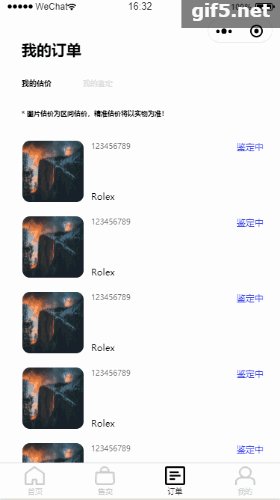
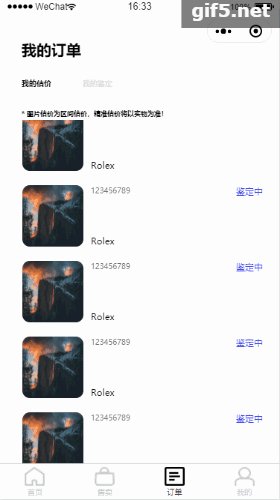
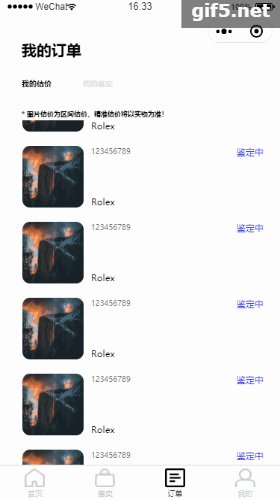
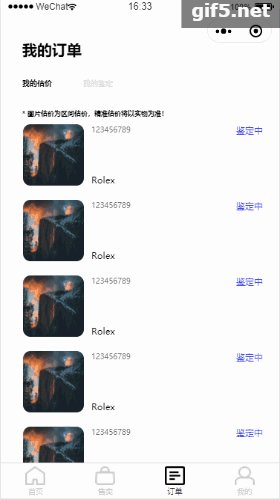
小程序提供的swiper高度默认是150px。如果子view 高度超过默认高度时会不显示被超过的部分。
个人解决的办法是根据子view的高度动态修改swiper的高度。
wxml:
<swiper class="swiper" style="height:{{cusHeight}}rpx" indicator-dot="false" autoplay="{{play}}" current="{{sCurrent}}" bindanimationfinish="swiperChange" >
<swiper-item>
<view class="item" wx:for="{{evaluates}}">
<view class="item-group" >
<image class="item-image-pic" src="{{item.img}}"></image>
<view class="item-view-group">
<view class="item-view-date">{{item.date}}</view>
<view class="item-view-brand">{{item.brand}}</view>
</view>
<view class="item-view-state">{{item.state}}</view>
</view>
</view>
</swiper-item>
</swiper>js:
onLoad: function (options) {
var _this = this
var len = _this.data.evaluates.length
var height = len * 241 + 200
_this.setData({
cusHeight: height
})
}























 4820
4820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








