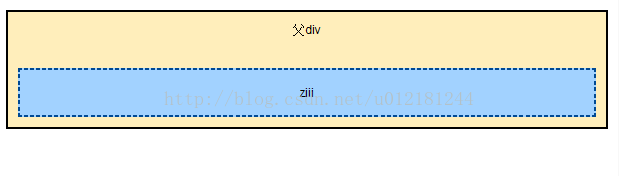
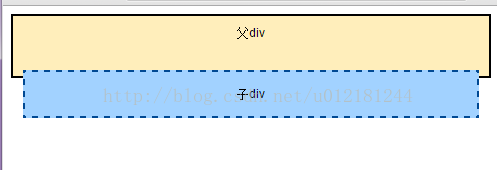
两个div,父div有padding值,子div有margin-top值,浏览器在解析实际父子位置关系时,他们之间的距离是父padding+子margin-top。现在把父div设置固定高度,并有意让父padding+子margin-top的值大于父div的高度。这时,chrome,firefox,opera中效果都会把子div”挤出“。唯独IE,居然敢擅自增加父div的高度(父div高度是设置好的),用来容纳子div。以下是代码和效果图:
<html>
<head>
<style>
.div1{
background: #feb;
font-family: Arial,Helvetica,sans-serif;
font-size: 12px;
text-align: center;
padding: 10px;
border:2px solid #000;
height: 40px;
}
.div2{
background: #a2d2ff;
margin-top: 30px;
border:2px dashed #004993;
padding: 15px;
}
</style>
<head>
<body>
<div class="div1">父div
<div class="div2">子div</div>
</div>
</body>
</html>效果图:
chrome,firefox,opera
























 6858
6858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








