核心问题:
1.圆形怎样实现?
css3的圆角属性:border-radius:__ px; 把值设大点就圆啦。
2.怎样实现动画效果?
css3的transition属性:transition:__ s;控制转变过程的时间, 时间不要太短也不要太长。
3.动画样式?
动画样式有很多很多,基本上能更改的属性样式都能形成动画。实例中:在圆角之前li标签是个“方块”,通过更改border的上下左右颜色实现动画,看起来像外部的“环”在旋转。
<html>
<head>
<style>
body{
margin:0px;
padding:0px;
font:Arial 12px;
}
ul{
list-style-type:none;
}
li{
width:40px;
height:40px;
background:#ccc;
margin:10px;
float:left;
text-align: center;
line-height: 40px;
border:8px solid;
border-radius:40px;
border-color:#999 #555 #999 #555;
}
li:hover{
border-color:#555 #999 #555 #999;
}
li{
transition:1s;
}
a{
text-decoration:none;
}
</style>
<head>
<body>
<div>
<ul>
<li><a href='';>首页</a></li>
<li><a href='';>博文</a></li>
<li><a href='';>关于</a></li>
</ul>
</div>
</body>
</html>鼠标放在“首页”上时:
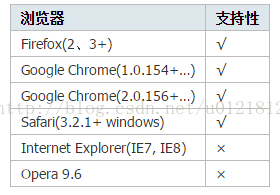
以下是各浏览器对border-radius的支持明细:

























 8357
8357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








