安卓模仿新浪随便看看
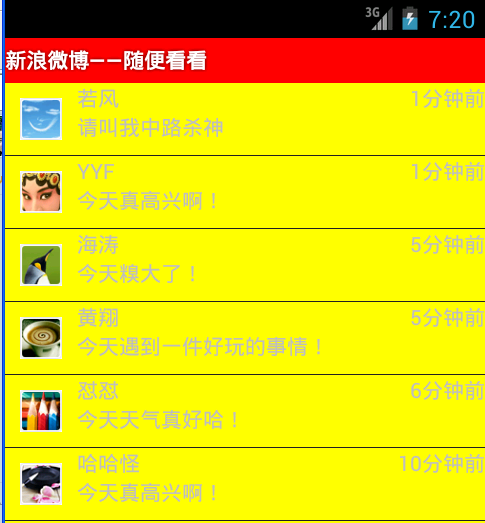
效果图:

源码如下:
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFF00"
android:orientation="horizontal" >
<ImageView
android:id="@+id/photo"
android:padding="10dp"
android:layout_width="48dp"
android:layout_height="48dp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/publish"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right" />
</LinearLayout>
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
程序源码:
public class MainActivity extends Activity {
List<Map<String, ?>> data;
ListView listView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
data = getData();
SimpleAdapter adapter = new SimpleAdapter(this, data,
R.layout.list_item, new String[] { "photo", "name", "publish",
"content" }, new int[] { R.id.photo, R.id.name,
R.id.publish, R.id.content });
listView=(ListView) this.findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new ListClickHandler());
}
private class ListClickHandler implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position,
long id) {
Map<String, String> item=(Map<String, String>) data.get(position);
Toast.makeText(MainActivity.this, item.get("name").toString(), Toast.LENGTH_LONG).show();
}
}
private List<Map<String, ?>> getData() {
List<Map<String, ?>> data = new ArrayList<Map<String, ?>>();
Map<String, Object> item = new HashMap<String, Object>();
item.put("photo", R.drawable.p1);
item.put("name", "若风");
item.put("publish", "1分钟前");
item.put("content", "请叫我中路杀神");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p2);
item.put("name", "YYF");
item.put("publish", "1分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p3);
item.put("name", "海涛");
item.put("publish", "5分钟前");
item.put("content", "今天糗大了!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p4);
item.put("name", "黄翔");
item.put("publish", "5分钟前");
item.put("content", "今天遇到一件好玩的事情!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p5);
item.put("name", "怼怼");
item.put("publish", "6分钟前");
item.put("content", "今天天气真好哈!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p6);
item.put("name", "哈哈怪");
item.put("publish", "10分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p7);
item.put("name", "美美");
item.put("publish", "20分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p8);
item.put("name", "隔壁老张");
item.put("publish", "25分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p9);
item.put("name", "张三");
item.put("publish", "30分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p10);
item.put("name", "小明");
item.put("publish", "30分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
return data;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
本项目,重写了ListView控件和BaseAdapter适配器中的方法,ListView中的数据中图片、昵称、文本都是通过链表添加。





















 7993
7993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








