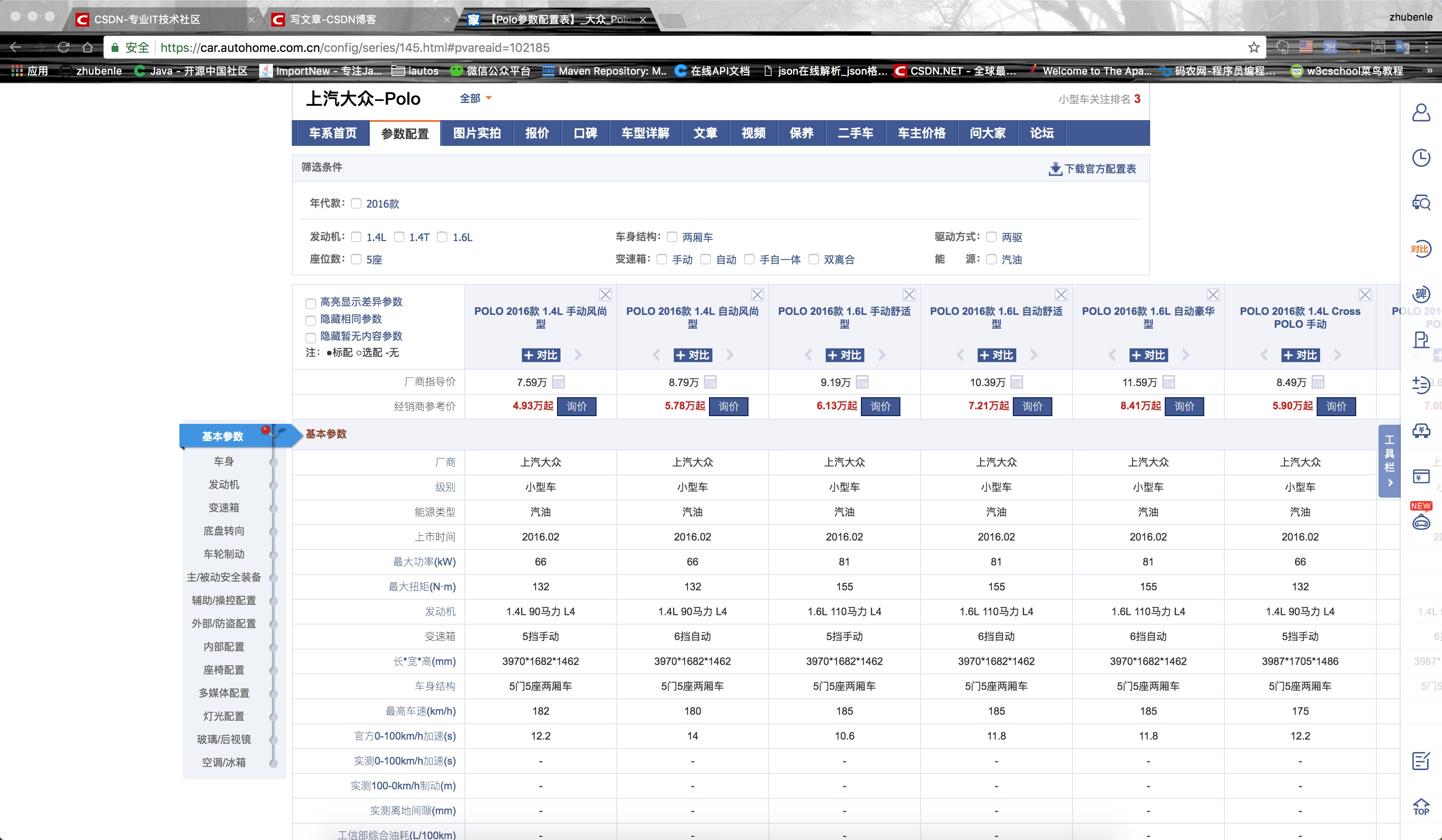
因为公司业务需求,需要获取汽车之家的车型配置数据如下图:
由于汽车之家没做防爬策略,只是数据给混淆了,这里主要说解析数据。
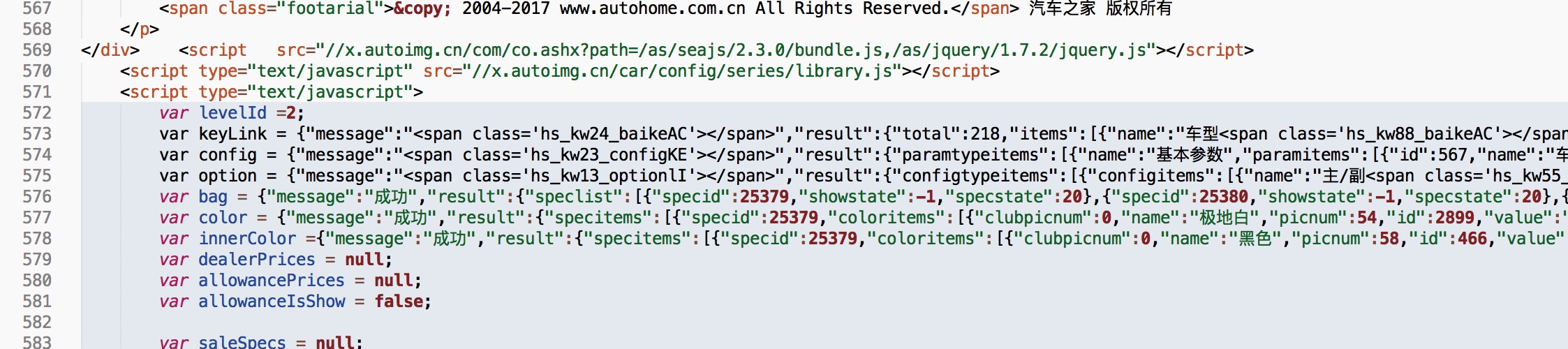
通过保存页面,配置项的数据是通过JS动态生成的。在页面的第572行左右,有配置项的json格式数据
主要的配置数据是config和option,车身颜色color和内部颜色innerColor。一开始以为汽车之家的数据还挺好抓取,直接页面上就有。但是通过格式化工具后发现,配置项的名称和值的部分字,被随机的用span标签加CSS给替换了,例如下面一个:
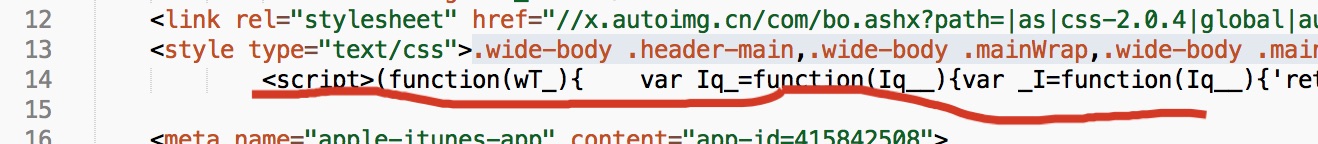
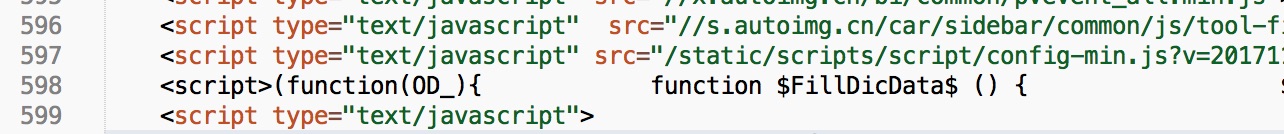
<span class='hs_kw72_configKE'></span>那就去页面里面看看有没有.hs_kw72_configKE的CSS样式,然而并没有找到,然后再找找引入的CSS文件里也没有,这就头疼了。最后发现这些用于替代文字的CSS样式是通过JS代码生成的,并且JS代码也在页面中,在保存下来页面中有两行。
上面这个第一部分,下面这个是第二部分,注意第二部分是两个<script></script>块,我这只截取了开头
一开始到这步的时候觉得没戏了,一开始也想着怎么能执行这段JS代码,Java可以执行JS的脚步,但是这些JS脚步里面有浏览器对象,例如document,window等,也尝试着通过Java写这些相关的对象,然后放入JavaScript执行引擎的上下文中,但是没能成功,后来在网上看到七月流光一个相关的文章,也是这个问题,给出了一个比较巧的解决方法(七月流光的








 本文讲述了如何使用Java抓取并解析汽车之家网站上的车型配置数据。尽管网站没有防爬策略,但配置信息被混淆并在JS中动态生成。作者通过分析JS代码,创建模拟的document和window对象来执行脚本,成功获取CSS样式,从而解密了配置数据的汉字信息,实现了数据的抓取和解析。
本文讲述了如何使用Java抓取并解析汽车之家网站上的车型配置数据。尽管网站没有防爬策略,但配置信息被混淆并在JS中动态生成。作者通过分析JS代码,创建模拟的document和window对象来执行脚本,成功获取CSS样式,从而解密了配置数据的汉字信息,实现了数据的抓取和解析。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








