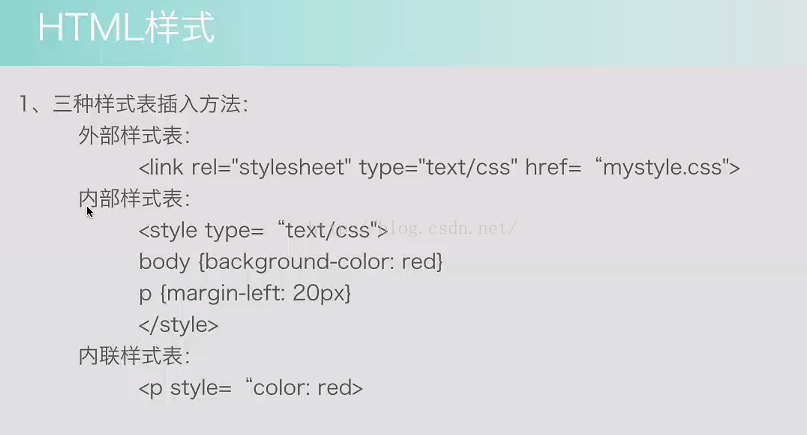
1、标签:
<style>:样式定义
<link>:资源引用
2、属性
rel="stylesheet":外部样式表
type="text\css":引入文档的类型
margin-left:边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>样式</title> <link rel="stylesheet" type="text/css" href="myStyle.css"> <style type="text/css"> h1{ font-family: "Apple Braille"; } p{ color: aqua; } </style> </head> <body> <h1>标题1</h1> <p>沈冲</p> <a style="color: darkslateblue" href="http://www.baidu.com" target="_blank">点我点我</a> </body> </html>























 963
963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








