
<script type="text/javascript">
var type_num = 0; //默认是第一项
$(document).ready(function () {
$(".bbs_title h3").click(function(){
$(".bbs_title h3").removeClass('ck');
$(this).addClass('ck');
type_num = $(this).index();
$(".SideInfos .show_content").hide();
$(".SideInfos .show_content").eq(type_num).show();
scroll_get = true; //避免其它加载完了,这里却无法加载
});
});
var Mpage = new Array(); //页码数组
var urldb = new Array('{qb:url name="wap_member_homepage_002" /}','{qb:url name="wap_member_homepage_reply_002" /}','{qb:url name="wap_member_homepage_reply_003" /}','{qb:url name="wap_member_homepage_reply_004" /}'); //不同的URL
function ShowMoreBBs(){
if( typeof Mpage[type_num]=='undefined' ){
Mpage[type_num] = 1;
}
Mpage[type_num]++;
var url = urldb[type_num] + Mpage[type_num];
$.get(url,function(res){
if(res.code==0){
if(res.data==''){
layer.msg("已经显示完了!",{time:500});
}else{
$(".SideInfos .show_content").eq(type_num).append(res.data);
set_i_num();
scroll_get = true;
}
}else{
layer.msg(res.msg,{time:2500});
}
});
}
//滚动显示更多
var scroll_get = true; //做个标志,不要反反复复的加载
$(document).ready(function () {
$(window).scroll(function () {
if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) {
scroll_get = false;
layer.msg('内容加截中,请稍候',{time:1000});
ShowMoreBBs();
}
});
});
//设置标题序号
function set_i_num(){
var j = 0;
$(".SideInfos .show_content").eq(type_num).find('ul span').each(function(){
j++;
$(this).html(j);
});
}
</script>
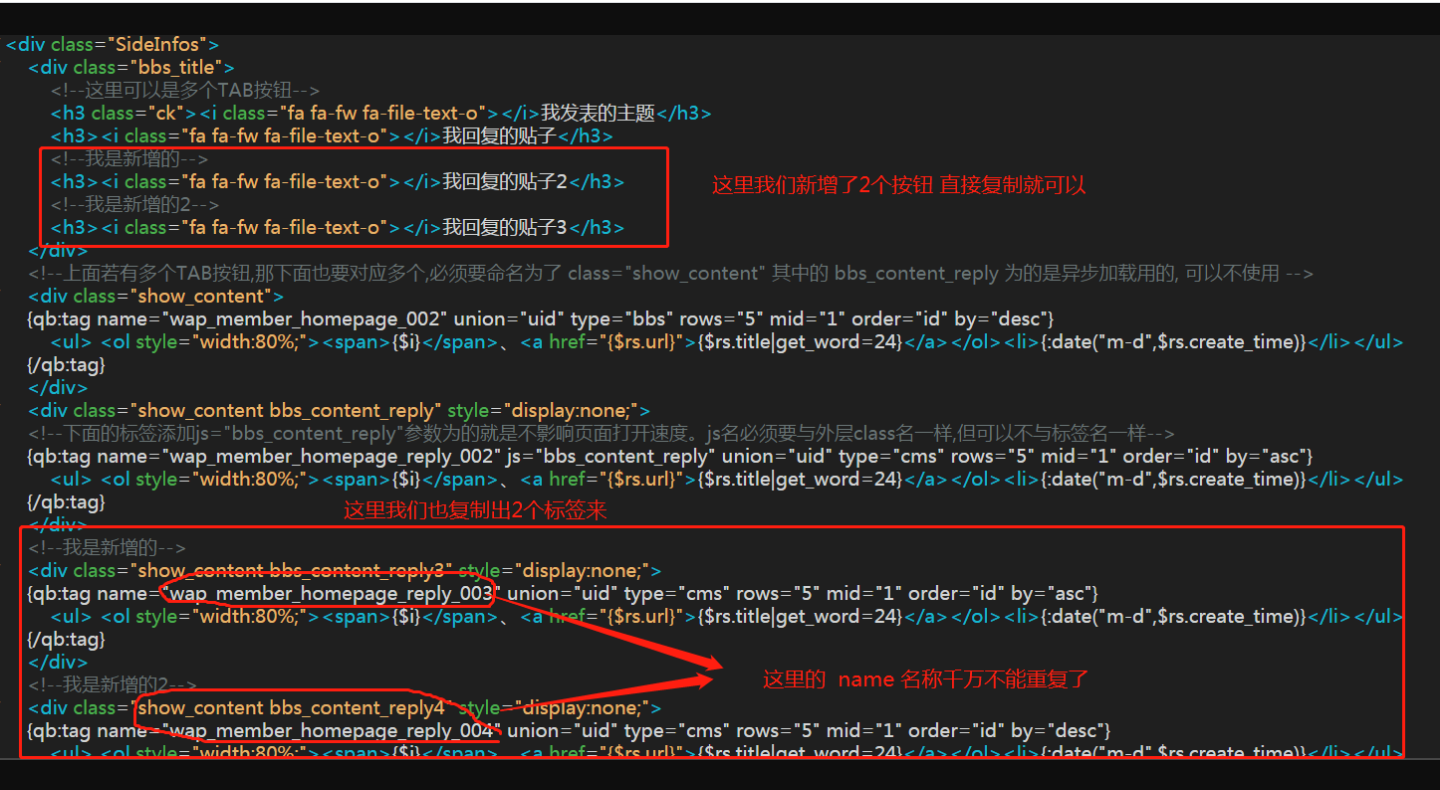
官方教程已经同步更新,其实很简单的 稍微用一点点心就可以发现规律了。






















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










