最新仿抖音短视频开源版+商城+短视频
最新仿抖音短视频开源版+商城+短视频,完成度已经可以达到官方App的80%了
基于Vue、Vite 实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟
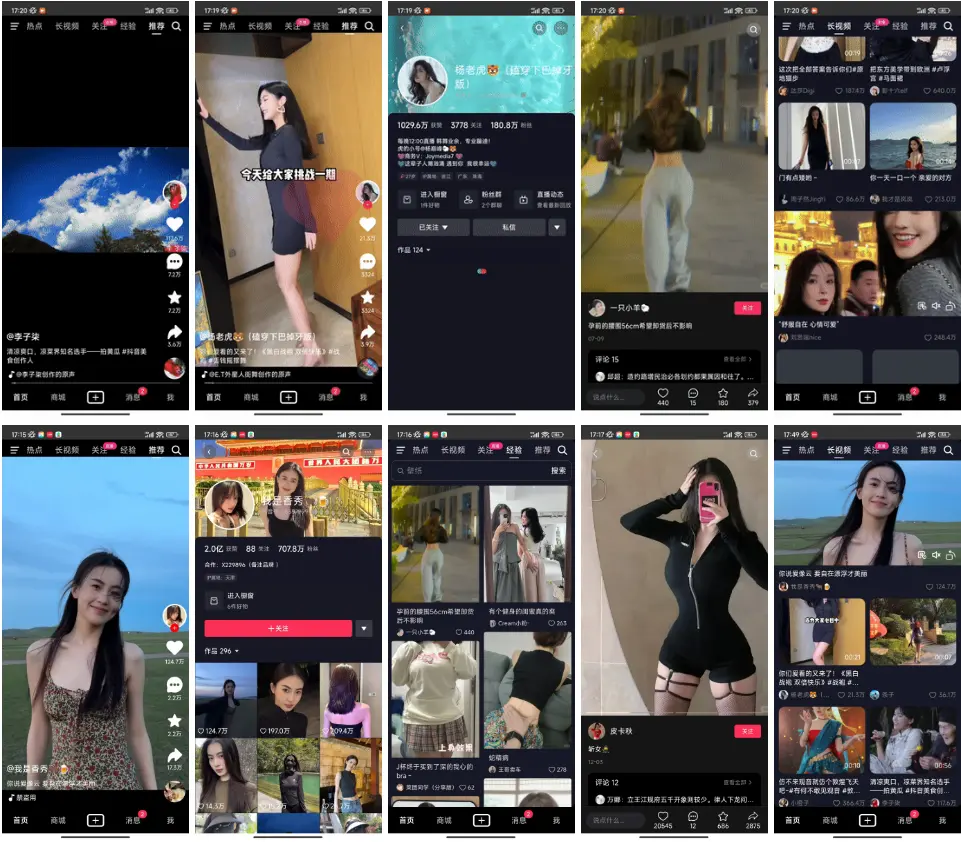
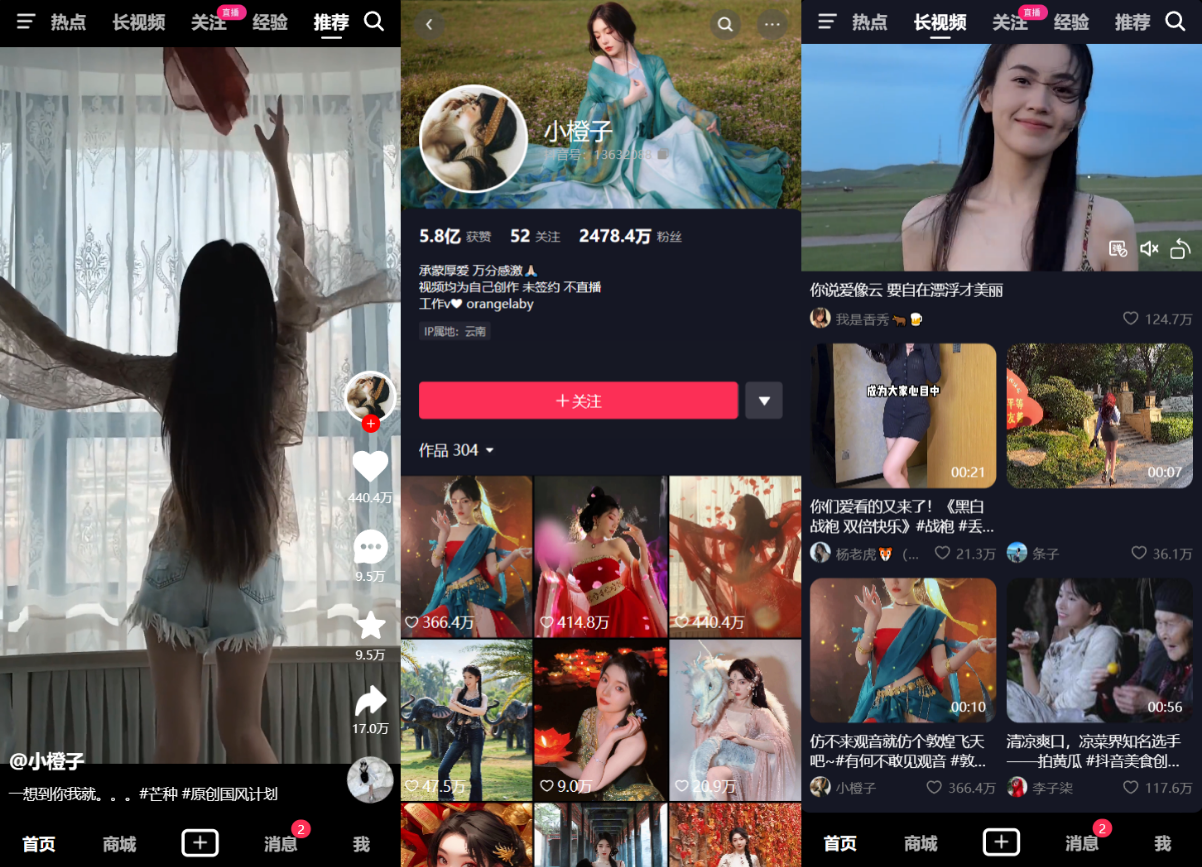
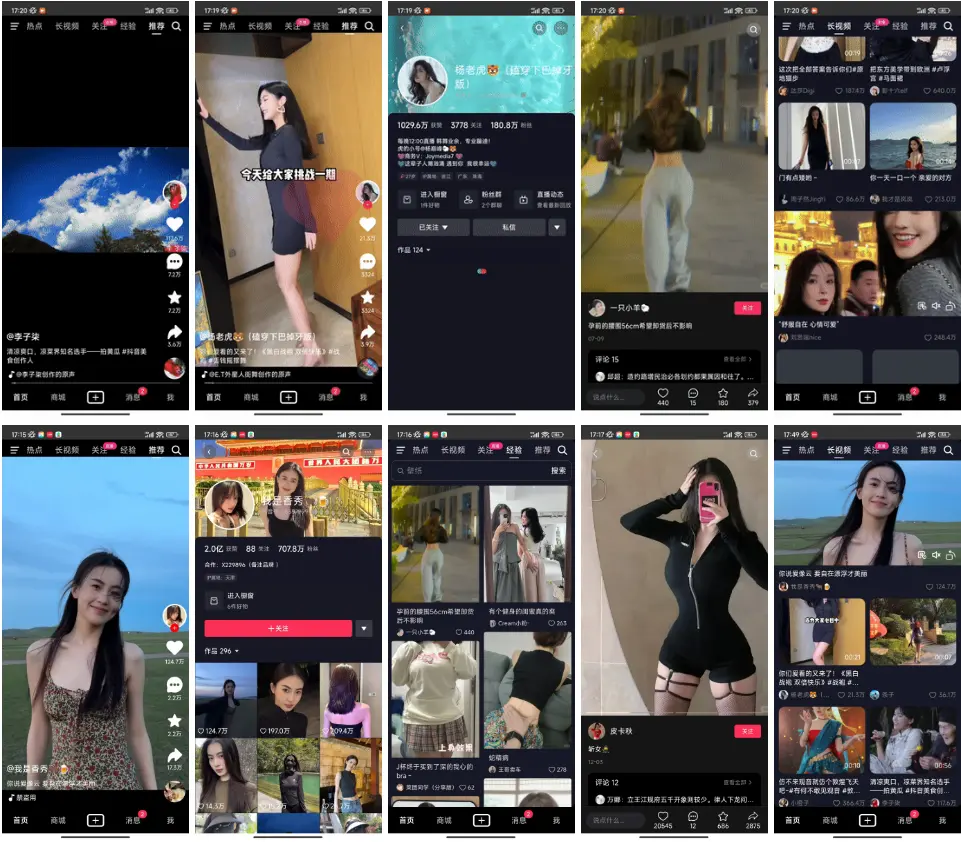
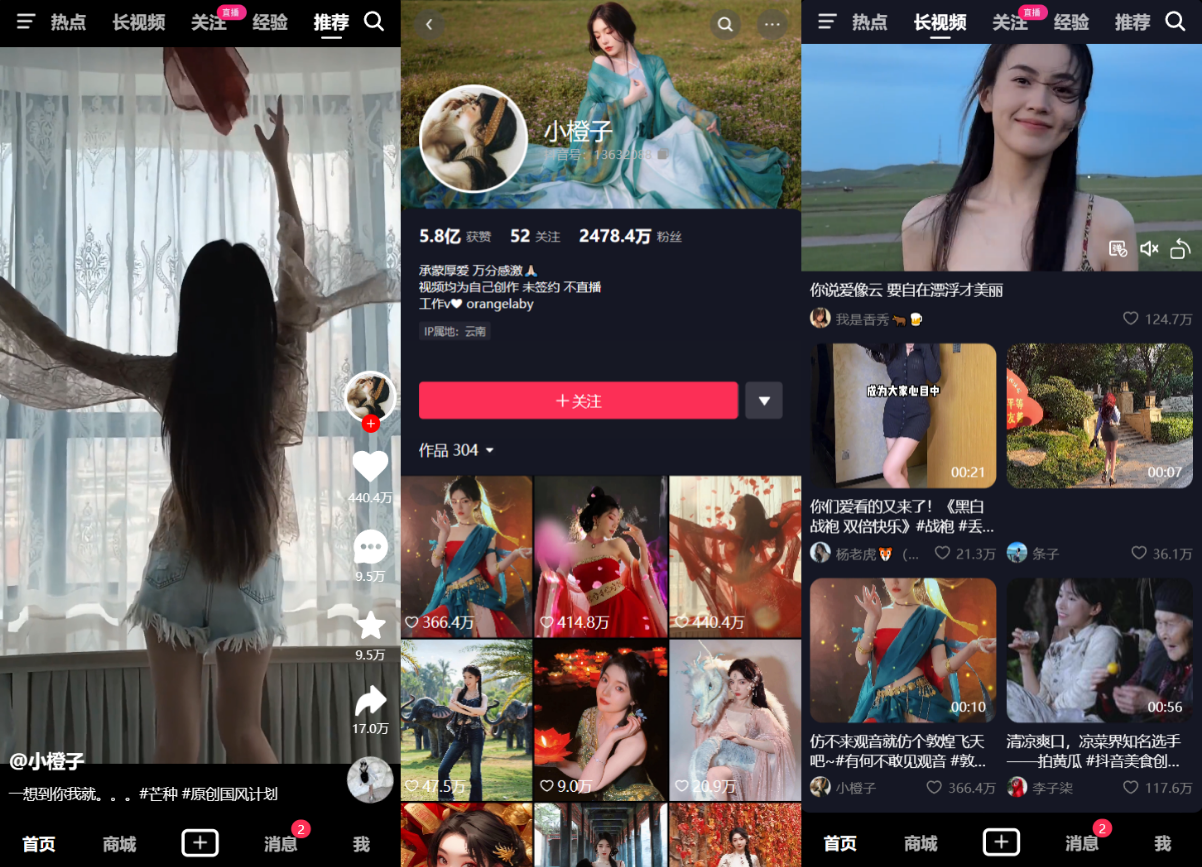
源码截图:


免费下载地址:www.httple.net/151904.html
最新仿抖音短视频开源版+商城+短视频
最新仿抖音短视频开源版+商城+短视频,完成度已经可以达到官方App的80%了
基于Vue、Vite 实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟
源码截图:


免费下载地址:www.httple.net/151904.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


