捣鼓半天,分享下在新版gitlab,反正我的是16.1.2版本的,就在自己用docker安装完gitlab之后,然后域名啥的也都备案了,就想把备案号悬挂在gitlab登录页的底部页脚上,一通折腾啊,终于搞定了,请听我细细道来:
1、按照如下命令用docker安装完gitlab
docker run -d -p 2222:22 -p 8888:80 -p 8443:443 --volume /home/gitlab/config:/etc/gitlab --volume /home/gitlab/logs:/var/log/gitlab --volume /home/gitlab/data:/var/opt/gitlab --privileged=true --restart always --name gitlab gitlab/gitlab-ce:latest
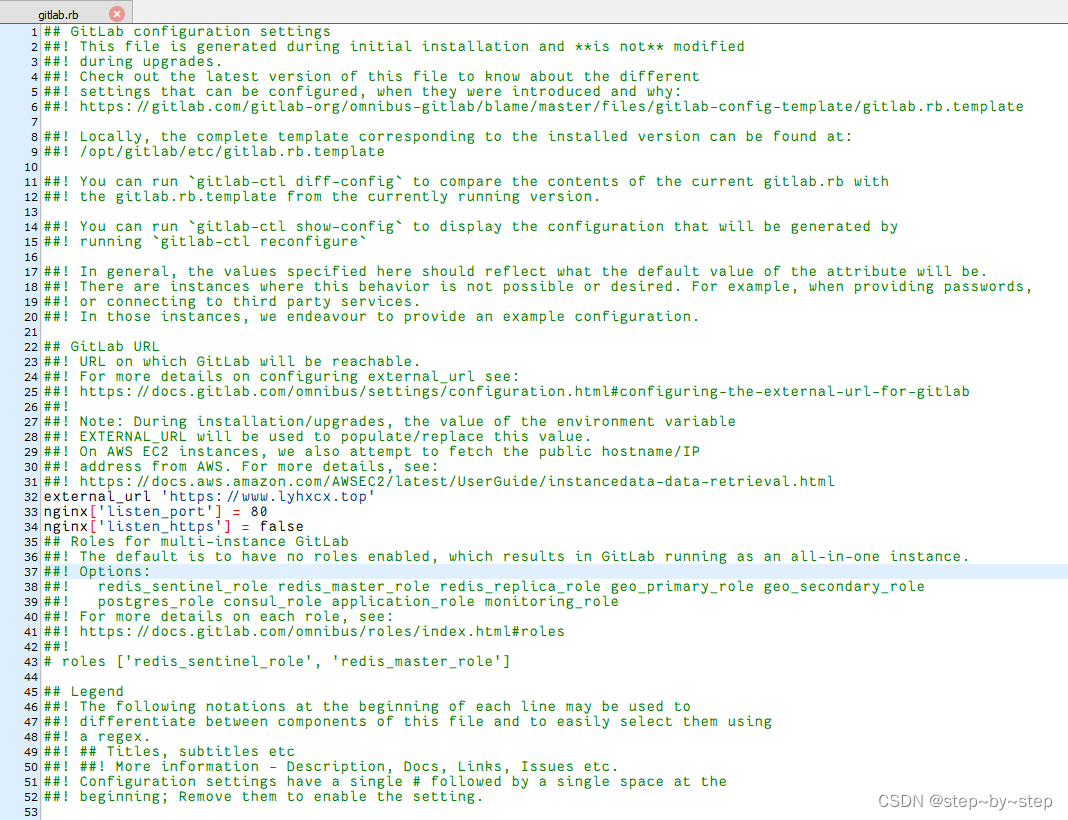
2、找到gitlab.rb文件,这个文件就在前面挂载的config目录底下,打开gitlab.rb,在这个文件里面添加如下内容:
external_url ‘https://www.lyhxcx.top’
nginx[‘listen_port’] = 80
nginx[‘listen_https’] = false

3、以上内容搞定之后,重启一下gitlab或者重新配置一下,具体命令如下
docker restart gitlab或者进入gitlab容器,docker exec -it gitlab /bin/bash,然后在容器里面执行gitlab-ctl reconfigure或者gitlab-ctl restart
执行完命令就可以生效了了
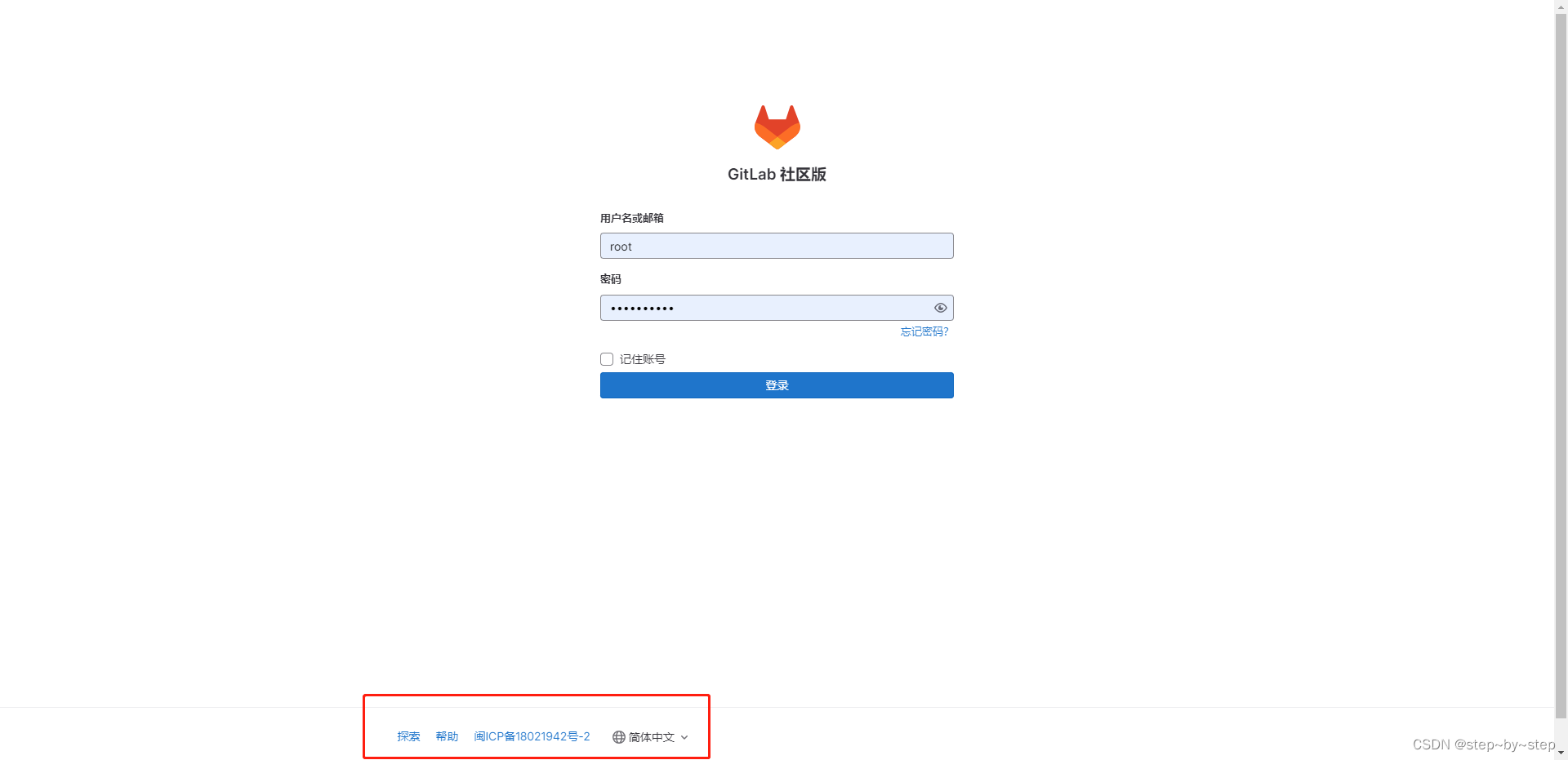
4、接下来就是本文的主题了,就是怎么把域名备案号添加到gitlab登录页的底部,说实话搞老半天了,亲测有效,截图为证

首先进入gitlab容器内,通过命令
docker exec -it gitlab /bin/bash
然后进入以下目录
/opt/gitlab/embedded/service/gitlab-rails/app/views/devise/shared
找到文件_footer.html.haml
使用自带vi命令编辑该文件 vi _footer.html.haml
编辑内容就不详细介绍了,直接把以下内容替换进去,自己备案号自己替换啊
%hr.footer-fixed
.container.footer-container.gl-display-flex.gl-justify-content-space-between
.footer-links
- unless public_visibility_restricted?
= link_to _(“Explore”), explore_root_path
= link_to _(“Help”), help_path
= link_to _(“闽ICP备18021942号-2”),“http://beian.miit.gov.cn/”, target:‘_blank’, class:‘text-nowrap’,rel:‘noopener noreferrer’
= render ‘devise/shared/language_switcher’
= footer_message
要编辑内容得按一下i,然后开始删除,删除完后进行粘贴,编辑完之后,点击键盘上的esc按钮,退出编辑状态,然后在输入
:x,然后回车退出;
最后使用
gitlab-ctl restart 重启一下,耐心等待2分钟左右,刷新一下页面就有啦
在新版gitlab登录页底部添加域名备案号,亲测有效
最新推荐文章于 2023-12-21 20:09:02 发布






















 2165
2165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










