响应链
控件响应触控时间的时候后,是有先后顺序的,那么这个顺序就形成了一个响应者链。
第一响应通常是用户当前正在交互的对象。
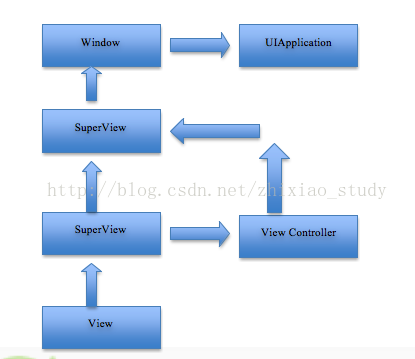
以下为响应者链图:
第一响应者就是响应链的开始
如果第一响应者不处理某个事件,则该时间传递到响应者链的下一级,一般情况下如果下一级处理,则停止事件的传递
如果事件通过整个响应者链并且没有对象处理该事件,则丢弃该事件
说明:第一响应者几乎都是视图控件,并且首先对事件进行响应;
如果第一响应者不处理,则传递给其视图控制器,如果仍不处理则传递给第一响应者的父视图;
如果父视图没有处理,则转到父视图的控制器;
如果一直传递下去而没有环节去处理,则一直传递到应用程序的窗口;
如果窗口不处理,则将传递给应用程序委托,如果应用程序委托不是UIResponder子类或不处理,则该事件丢弃
如果时间通过整个响应者链并且没有对象处理该事件,则该事件丢弃。























 3548
3548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








