由于本地是用docker部署了一套微服务,为了避免跨越问题,前端使用的nginx配置转发后端路径,访问返回状态时200,但是在response返回We’re sorry but ***** doesn’t work properly without JavaScript enabled. Please enable it to continue。

开始以为是后端转发问题,使用postman调用接口又返回是正常的
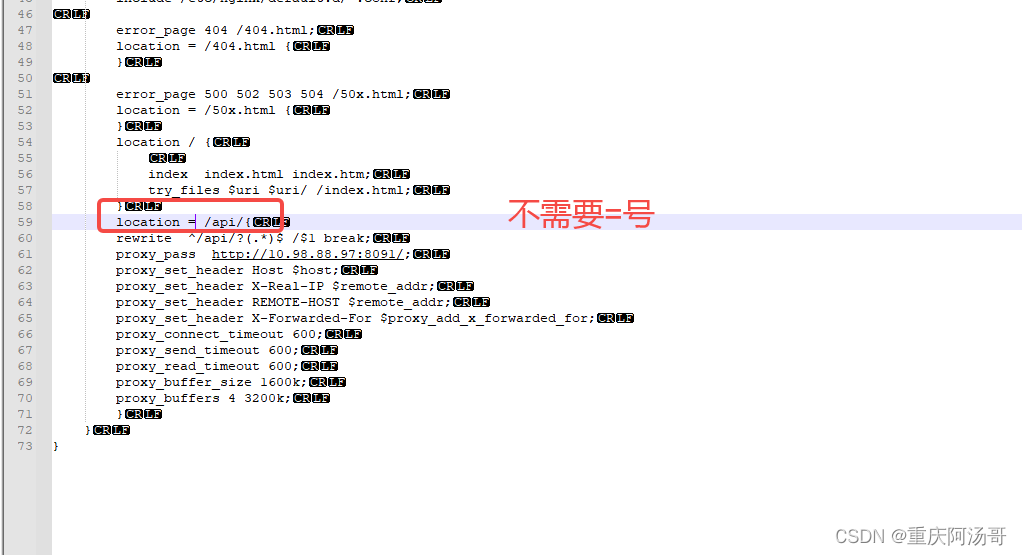
最终逐步排查发现是nginx.conf 配置问题,语法是没有问题的毕竟nginx -s reload 没提示错误,
最终发现是location = /api 的问题,需要删除 ”=“
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








