今天笔试的时候遇到一个问题,html如何在对象区域文字溢出时候用(...)来代替溢出文字,由于对css3属性还不怎么熟悉我并没有想起来解决方法。回去查了下发现需要text-overflow属性可以解决这个问题。
首先让我们看下w3school上面的语法:
text-overflow: clip|ellipsis|string;
clip:修剪文本,不会显示...
ellipsis:显示省略符号来代表被修剪的文本。
string:使用给定的字符串来代表被修剪的文本。
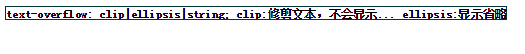
让我们通过具体代码实例来看看。首先试试clip
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
#over{
height:12px;
width:500px;
border:1px solid #033;
font-size:12px;
overflow:hidden;
white-space:nowrap;
text-overflow:clip;
}
</style>
<body>
<h1 id="over">text-overflow: clip|ellipsis|string;
clip:修剪文本,不会显示...
ellipsis:显示省略符号来代表被修剪的文本。
string:使用给定的字符串来代表被修剪的文本。</h1>
</body>
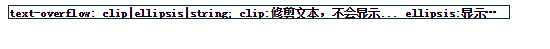
</html>现在我们将text-overflow改成ellipsis,效果如图:
后面的文字变成省略号了。
























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








