日期和时间字段可以很容易地发现在许多web表单。典型应用如机票预订,预约预订,订购披萨等。
日期输入最常用的解决方案是使用Javascript日期选择器。不相信我吗?只是谷歌“Javascript日期选择器”。大部分的日期选择器使用一个日历,让用户选择一个日期并填写日期到文本框中。
写作,唯一的web浏览器完全支持日期时间输入是歌剧(v11)和Google Chrome(v20)。在HTML5 web浏览器的工作,以确保用户只能输入一个有效的日期时间字符串输入文本框。
选择一个日期的日历不是输入一个日期值的唯一途径,即使是最受欢迎的实现。HTML5规范没有提到任何关于显示一个日历的日期输入。
浏览器日期时间支持
ie9 Beta版
火狐13
Safari 5
Chrome 20✓
Opera 11✓
如果你碰巧有歌剧版本11或Google Chrome 20当然(或更高版本)安装在你的电脑,请检查它。
再次HTML5使得我们的生活更轻松!此外,你不是刚刚“日期”输入,有半打“日期时间”相关的输入,您可以挑选使用!当然,球现在在法庭上的web浏览器公司决定什么时候实施这个标准。
日期输入最常用的解决方案是使用Javascript日期选择器。不相信我吗?只是谷歌“Javascript日期选择器”。大部分的日期选择器使用一个日历,让用户选择一个日期并填写日期到文本框中。
写作,唯一的web浏览器完全支持日期时间输入是歌剧(v11)和Google Chrome(v20)。在HTML5 web浏览器的工作,以确保用户只能输入一个有效的日期时间字符串输入文本框。
选择一个日期的日历不是输入一个日期值的唯一途径,即使是最受欢迎的实现。HTML5规范没有提到任何关于显示一个日历的日期输入。
浏览器日期时间支持
ie9 Beta版
火狐13
Safari 5
Chrome 20✓
Opera 11✓
如果你碰巧有歌剧版本11或Google Chrome 20当然(或更高版本)安装在你的电脑,请检查它。
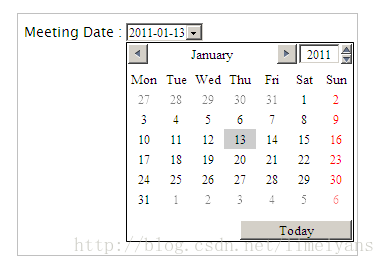
会议日期:
如果你没有支持的web浏览器,下图显示了你看起来如何。
在HTML5支持下,网页设计师不再需要下载Javascript控制为基本输入日期。正是你需要做的仅仅是<<input type="date"/>
<label for="meeting">Meeting Date : </label><input id="meeting" type="date" value="2014-03-20"/>再次HTML5使得我们的生活更轻松!此外,你不是刚刚“日期”输入,有半打“日期时间”相关的输入,您可以挑选使用!当然,球现在在法庭上的web浏览器公司决定什么时候实施这个标准。
























 8607
8607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








