最近在写一个手机网页时,要求使用原生的手机时间控件。需要使用input标签,之前并没有注意过type=‘date’的用法,在使用时也遇到了很多问题。在此一一总结一下:
1.首先调用浏览器自带时间控件,input的type属性有以下几种写法:
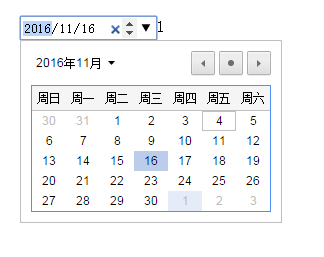
type=‘date’ //显示年、月、日
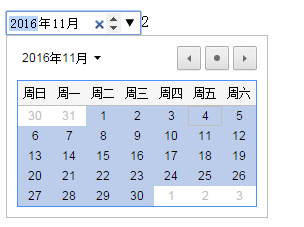
type=‘month’//显示年、月
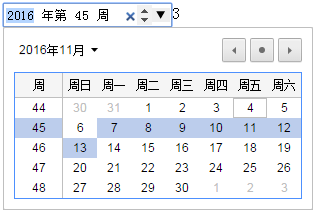
type=‘week’//显示年、周
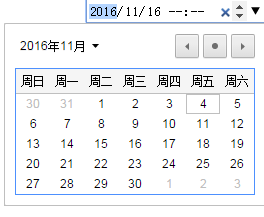
type=‘datetime-local’//显示年、月、日、时、分
上述属性在chrome、safari、opera浏览器中,点击三角按钮会出现时间控件的弹框,供用户选择。但是在firefox中没有时间控件的支持,不会出现时间弹框。
在移动端Android和iPhone都能调用自己的时间控件供用户选择输入,但是每种手机的浏览器在选择时间后,显示在输入框中的样式还是会有差别。尤其是在选择了时、分的时候;
iPhone手机能正常选择和显示,会显示为:‘2016-11-11 18:00’这种;而且各系统版本兼容不错。
个别安卓手机却显示为:‘2016-11-11T18:00’这种(日期和小时之间是T);
在调试获取时间对象输出时发现:所有浏览器输出的都是带有T的时间对象,但是在页面展示时iPhone手机和部分安卓手机做了处理,使时间正常显示,而一些安卓手机可能没注意到这个细节,在页面展示时没做处理。这时就需要开发人员对展示内容做一下处理了(其实用‘ ’将T替换掉再展示就行了)。
2.在手机中input标签调用时间控件,样式表现不同,有些安卓机会带深灰色背景,iPhone为白色背景色。
3.对于js事件的支持,input的focus,blur都支持,但是有些安卓机不支持change事件(伤害到我了,没有找到解决办法。不知道用户在时间控件上选择时间确定后触发什么事件)。iPhone456都支持。其他的事件暂时没发现区别,欢迎补充。
4.input调用的时间控件没有时间限制筛选功能,不能满足多功能的需求。
因为没有找到功能齐全兼容良好的移动端时间插件,在做项目时自己用了笨方法,获取用户选择的时间对象,然后自己写逻辑进行限制。
举个例子,项目中有一项要求:只允许用户输入今天及今天以前7天内的日期。
这里就需要获取和设置时间对象的相关知识了,这里也先写下了供自己复习用,不需要的就不需要往下看了。
$('input[name="time"]').change(function(){
var myDate = new Date(); //获取当前时间对象,精确到当前的时、分、秒
var this_time=$('input[name="time"]').val();//获取用户选择后的时间值
var this_datetime=new Date(this_time);//获取用户选择的时间,生成时间对象 具体时间为时间8:00:00
var year = myDate.getFullYear(); //获取当前时间的年份 格式xxxx 如:2016
var month =myDate.getMonth()+1; //获取当前时间的月份 格式1-9月为x, 10-12月为xx 如:11
var date = myDate.getDate(); //获取当前时间的日期 格式同月份 如11
myDate=new Date(year+'-'+month+'-'+date); //获取根据上述时间生成的时间对象 具体时间为0:00:00
var now=new Date(year+'-'+month+'-'+date+' 8:00:00');
myDate.setDate(now.getDate()-7); //设置now对象相应日期的七天前日期 具体时间为0:00:00
if(this_datetime<myDate||this_datetime>now){ //时间对象可以直接比较大小
alert('拜访时间需选择今天及以前7天内的时间');
$('input[name="time"]').val('');
};
});
具体的方法在代码和注释里都做了说明,里面有一个坑就是:我们在自己设置时间对象时如new Date(‘2016-11-11’),生成的时间2016-11-11 0:00:00;
而当我们在时间控件里选择时间如:2016-11-11,然后用这个时间值设置时间对象new Date(value),生成的时间却是2016-11-11 8:00:00,这可能和我们国家的时间控件按北京时间进行了一些修改有关,但这毕竟在我们用js进行时间对比时会造成一定的判断错误,需要注意!
以上就是我在使用input调用原生时间控件时碰到的一些问题,一些心得总结如上。若发现有不对之处,请帮我指正!谢谢!








 本文总结了使用HTML5 input type日期控件时遇到的问题及解决方案,包括不同浏览器和移动设备上的表现差异、时间格式处理技巧以及JavaScript事件支持情况。
本文总结了使用HTML5 input type日期控件时遇到的问题及解决方案,包括不同浏览器和移动设备上的表现差异、时间格式处理技巧以及JavaScript事件支持情况。




















 1398
1398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








