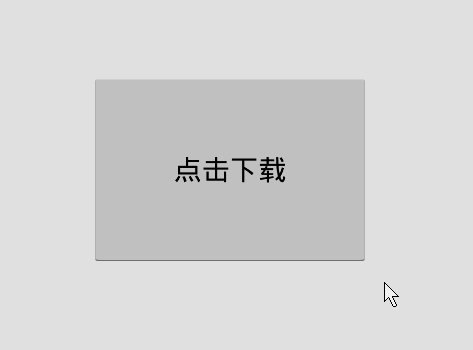
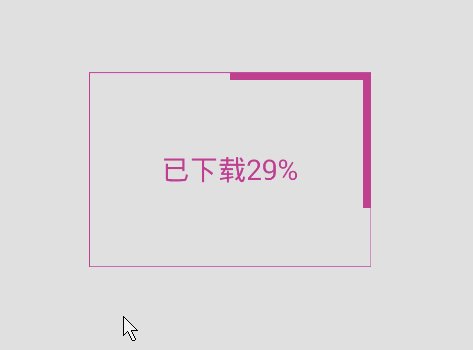
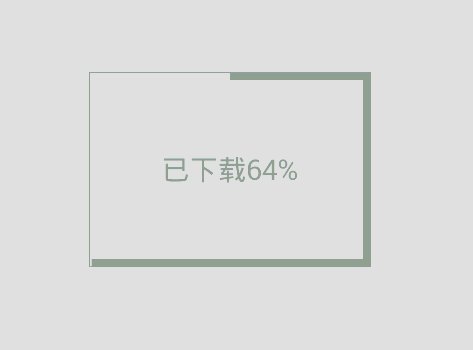
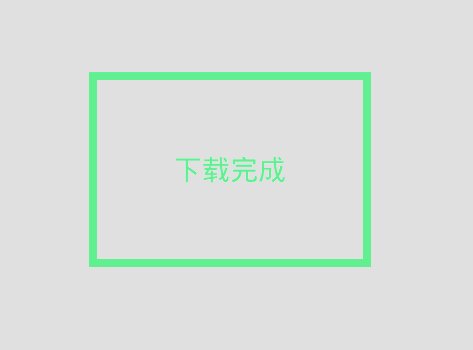
先看一下效果:
有没有亮瞎你的眼?
嗯...我说结尾的颜色。
先分析下实现的逻辑:我们用一个Drawable对象设置为button的背景;→Drawable对象我们取它的子类BitmapDrawable的一个实例,BitmapDrawAble需要一个Bitmap对象;→绘制这个bitmap:有一个外边的框框我们画一个矩形,进度那条线我们使用绘制一个Path来表现;→当前的进度值乘以矩形的周长是path的长度,根据这个长度和矩形周长的关系,使用path的lineTo,moveTo等函数对其进行设置,然后绘制这个path。→颜色根据进度值改变得到一个变化的颜色。
实现细节:
1,得到矩形宽高:在onclick事件中








 这篇博客介绍了如何在Android平台上实现一个带有颜色渐变效果的矩形进度条。通过使用Drawable和BitmapDrawable,结合Path和矩形的周长计算,动态调整Path长度以反映进度,并通过进度值变化来生成渐变颜色。在点击事件中,启动异步任务以更新进度并刷新显示。
这篇博客介绍了如何在Android平台上实现一个带有颜色渐变效果的矩形进度条。通过使用Drawable和BitmapDrawable,结合Path和矩形的周长计算,动态调整Path长度以反映进度,并通过进度值变化来生成渐变颜色。在点击事件中,启动异步任务以更新进度并刷新显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2901
2901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








