

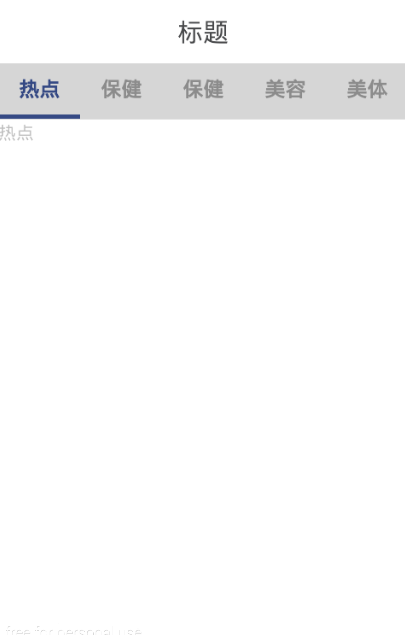
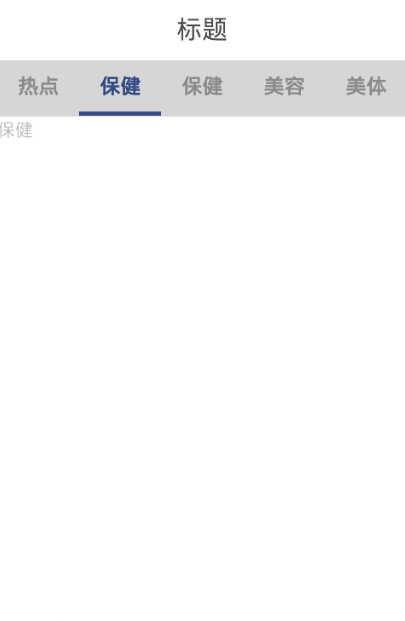
首先是布局文件,布局中需要一个HorizontalScrollView用来承载所有标题和指示器,注意HorizontalScrollView中只能有一个子布局,所以要添加一个Linearlayout(竖向的),这里为什么是竖向的呢?因为这个线性布局中要加入一个横向的线性布局用来动态增加所有标题内容,和一个标题下面的指示器.
<!-- 指示器 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="43.0dip"
android:background="@color/indicator_bg"
android:orientation="horizontal" >
<HorizontalScrollView
android:id="@+id/mColumnHorizontalScrollView_IntegralShop"
android:layout_width="match_parent"
android:layout_height="43.0dip"
android:background="@color/indicator_bg"
android:fillViewport="true"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/mRadioGroup_content_ll"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/mRadioGroup_content_IntegralShop"
android:layout_width="wrap_content"
android:layout_height="40.0dip"
android:gravity="center_vertical"
android:orientation="horizontal" />
<!-- 指示器 -->
<TextView
android:id="@+id/indicateId"
android:layout_width="95dp"
android:layout_height="3dp"
android:background="@color/default_font_categary_color" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
<!-- 横线 -->
<View
android:id="@+id/category_line_IntegralShop"
android:layout_width="fill_parent"
android:layout_height="0.5dip"
android:background="#ffdddddd" />
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager_IntegralShop"
android:layout_width="match_parent"
android:layout_height="match_parent" />接下来就是初始化所有标题内容,这里是动态增加数据,让每一个标题的宽度为屏幕宽度的1/5,这里要注意设置所有标题数据之后,要重新计算线性布局的宽度,否则只能显示一条标题
/**
* 初始化Column栏目项
* */
private void initTabColumn() {
mScreenWidth = getWindowsWidth(this);
mItemWidth = mScreenWidth / 5; // 一个Item宽度为屏幕的1/5
mColumnContent.removeAllViews();
int count = curentHpushType.size();
sortList(); //给集合排序
for (int i = 0; i < count; i++) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(mItemWidth, LayoutParams.WRAP_CONTENT);
TextView localTextView = new TextView(this);
localTextView.setTextAppearance(this,R.style.top_category_scroll_view_item_text);
localTextView.setGravity(Gravity.CENTER);
localTextView.setText(curentHpushType.get(i).getArname());
localTextView.setTextColor(getResources().getColorStateList(R.color.gray));
if (columnSelectIndex == i) {//设置第一个被选中,颜色变化
localTextView.setTextColor(getResources().getColorStateList(R.color.default_font_categary_color));
}
mColumnContent.addView(localTextView, i, params);
}
//重新设置宽度
LinearLayout.LayoutParams columuParams=(android.widget.LinearLayout.LayoutParams) mColumnContent.getLayoutParams();
columuParams.width=mItemWidth*count;
mColumnContent.setLayoutParams(columuParams);
//设置标题类型选择点击事件
setModelClick() ;
}接下来就是要设置指示器与ViewPager同步滚动的代码,在切换监听的坚挺其中,设置指示器的Margin,来动态改变距屏幕左侧移动的距离,这里要用到Handler,来改变主线程的视图,如果直接在OnPageChangeListener监听器中更改,则不起作用
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg) {
initStartAnimation(msg.arg1, (Float)msg.obj); //移动指示器
};
};
/**
* ViewPager切换监听方法
* */
class MyOnPageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int position, float offset, int offsetPixes) {
Message msg=Message.obtain();
msg.arg1=position;
msg.obj=offset;
handler.sendMessage(msg);
}
@Override
public void onPageSelected(int position) {
selectMode(position);
// ((HpushFragment) fragments.get(position)).loadData(false);
}
};
private void initStartAnimation(int position, float offset) {
if(fragments.isEmpty()){
indicateTV.setVisibility(View.GONE);
}else{
indicateTV.setVisibility(View.VISIBLE);
}
if (offset == 0){ // 停止滚动
indicateParams.setMargins(indicateParams.width * position,0, 0, 0);
}
else{
indicateParams.setMargins((int) (indicateParams.width * (position + offset)),0, 0, 0);
}
indicateTV.setLayoutParams(indicateParams);
}好了基本上主要的代码都在上面了,如果那里不准确的,希望大家帮我纠正.谢谢
附源码地址:ViewPager和Fragment结合,利用(HorizontalScrollView)实现指示器与ViewPager同时滑动的动态效果






















 119
119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








