说明:
二、第一个PhoneGap项目
1.在eclipse中新建Android Project
2.在项目的目录下,建两个文件夹:
3.进入将刚刚下载并解压的PhoneGap包里Anroid目录,我们需要的资源都在这个目录下。
4.在/assets/www下建立index.html文件,
5.将以下权限配置的xml内容copy到AndroidManifest.xml文件中:
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />

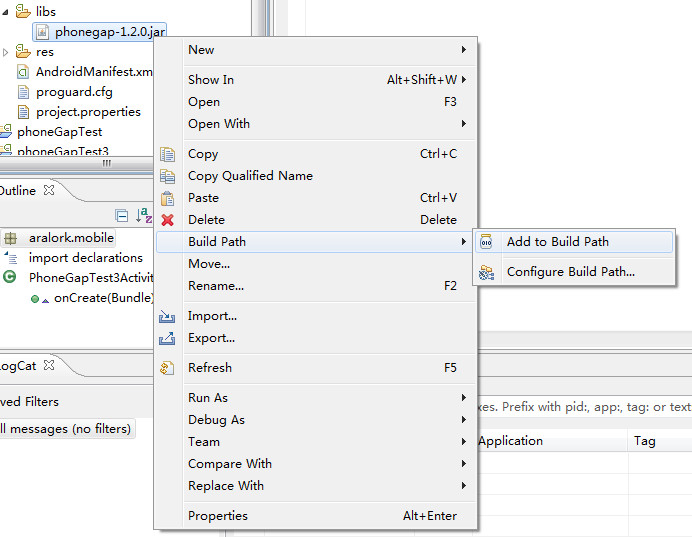
6.在刚刚新建的Android Project中找到libs目录并在phonegap-x.x.x.jar上点击右键,选择 Build Path->Add to Build Path(这里直接使用了官网的图片)


然后就可以试着运行一下,成功的话会出现Hello World的界面。






















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








