Android Support Library 23.2
(译者注:本文标注了部分文字链接,但需要科学上网,要查看全部链接,请查看原文)
作者 Ian Lake, Developer Advocate
首先你要知道Android Support Library不是单个庞大的库,而是一个系列。这一系列库提供了向后兼容的API,以及在旧版本的安卓平台上也能使用的支持库特有的特性。23.2版本提供了几个支持库,并在已有的支持库中添加了一些新功能。
支持 Vector Drawables 和 Animated Vector Drawables
有了Vector Drawables,原来需要在assets放入多张png图片才能完成的绘制,现在只需要在xml中定义好矢量图即可。之前Vector Drawables只支持Lollipop以上的版本,现在有了对应的支持库:support-vector-drawable库支持VectorDrawable,support-animated-vector-drawable 支持AnimatedVectorDrawable
Android Studio 1.4对Vector Drawables做了有限的支持,即在编译阶段生成png图 要取消这一支持(同时真正利用Vector Drawables以及节省空间),你需要在build.gradle文件中加上 vectorDrawables.useSupportLibrary = true :
// Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
} 这个属性只在2.0版本的Gradle Plugin可用,如果你使用的是1.5版本的Gradle,请使用下面的代码:
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = []
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
} 你能够在API 7以上使用VectorDrawableCompat,在API 11 以上使用AnimatedVectorDrawableCompat。由于加载drawables的机制不同,不是每个使用drawable id的地方(比如xml文件中)都支持vector drawables。但不用担心,AppCompat 已经添加了很多功能以方便你使用vector drawables
首先,当结合AppCompat使用ImageView(或者其子类,比如ImageButton和FloatingActionButton)时你可以使用属性app:srcCompat来引用vector drawables资源(这个属性也可以引用其他android:src支持的drawable 资源)
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_add" />如果你需要运行时改变图片资源,只需要跟以前一样使用setImageResource(),没有任何改变。要在你的应用中引入vector drawables,AppCompat 和 app:srcCompat 是最保险的方法。
要在Lollipop之前的版本直接使用vector drawables,只能通过app:srcCompat。但是AppCompat还支持从drawable 容器(比如StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable, 和 RotateDrawable)中加载vector drawables。利用这一点,你可以在 TextView的android:drawableLeft等情况下使用矢量图。(译者注,比如
<TextView
android:drawableLeft="@drawable/state_list_icon" />
//drawable容器地址 res/drawable/state_list_icon.xml
<selector xmlns:android="...">
<item android:state_checked="true"
android:drawable="@drawable/checked_icon" />
<item android:drawable="@drawable/icon" />
</selector>
//矢量图地址 res/drawable/checked_icon.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="32dp"
android:viewportWidth="32"
android:height="32dp"
android:viewportHeight="32">
...
</vector>)
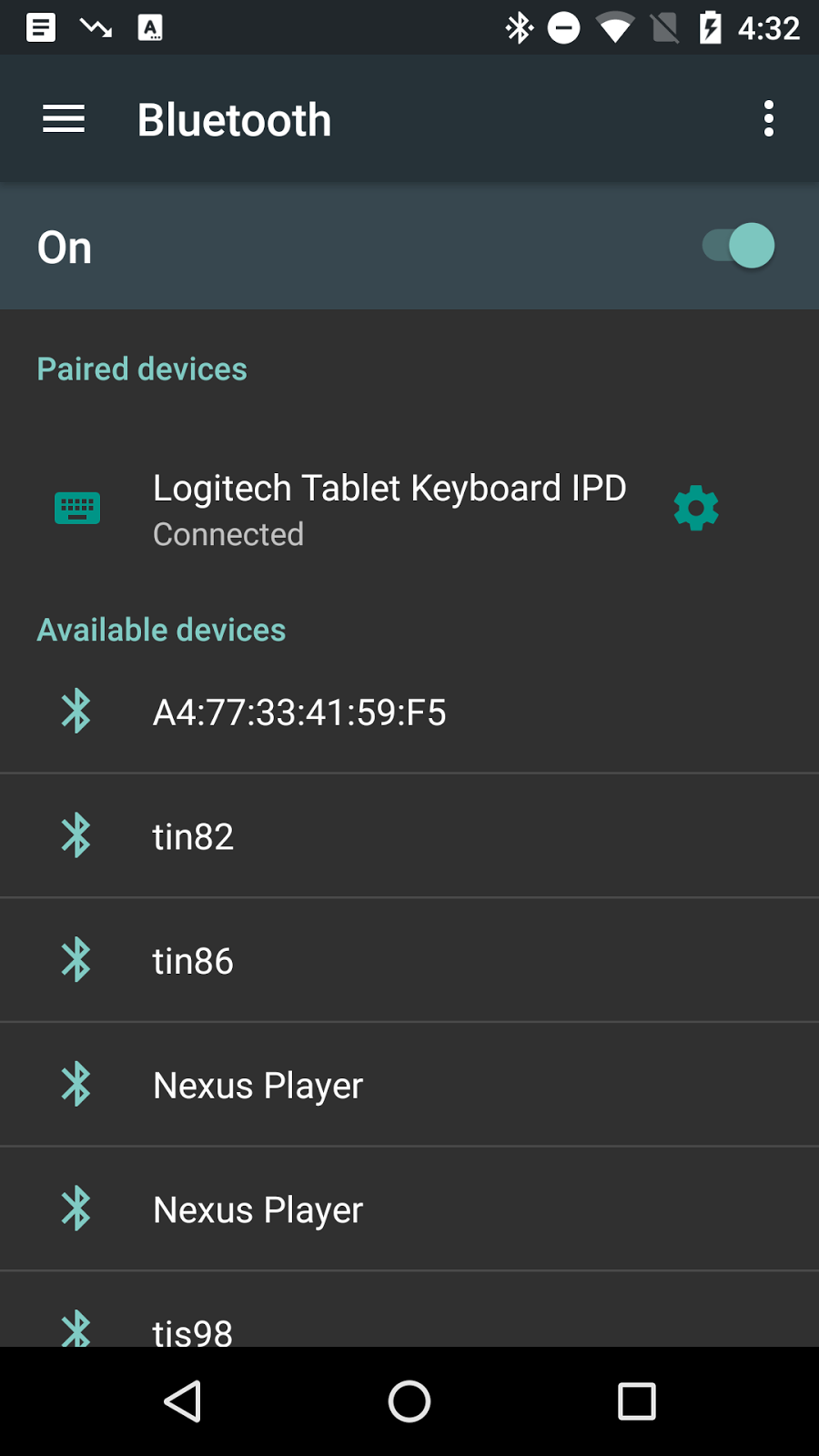
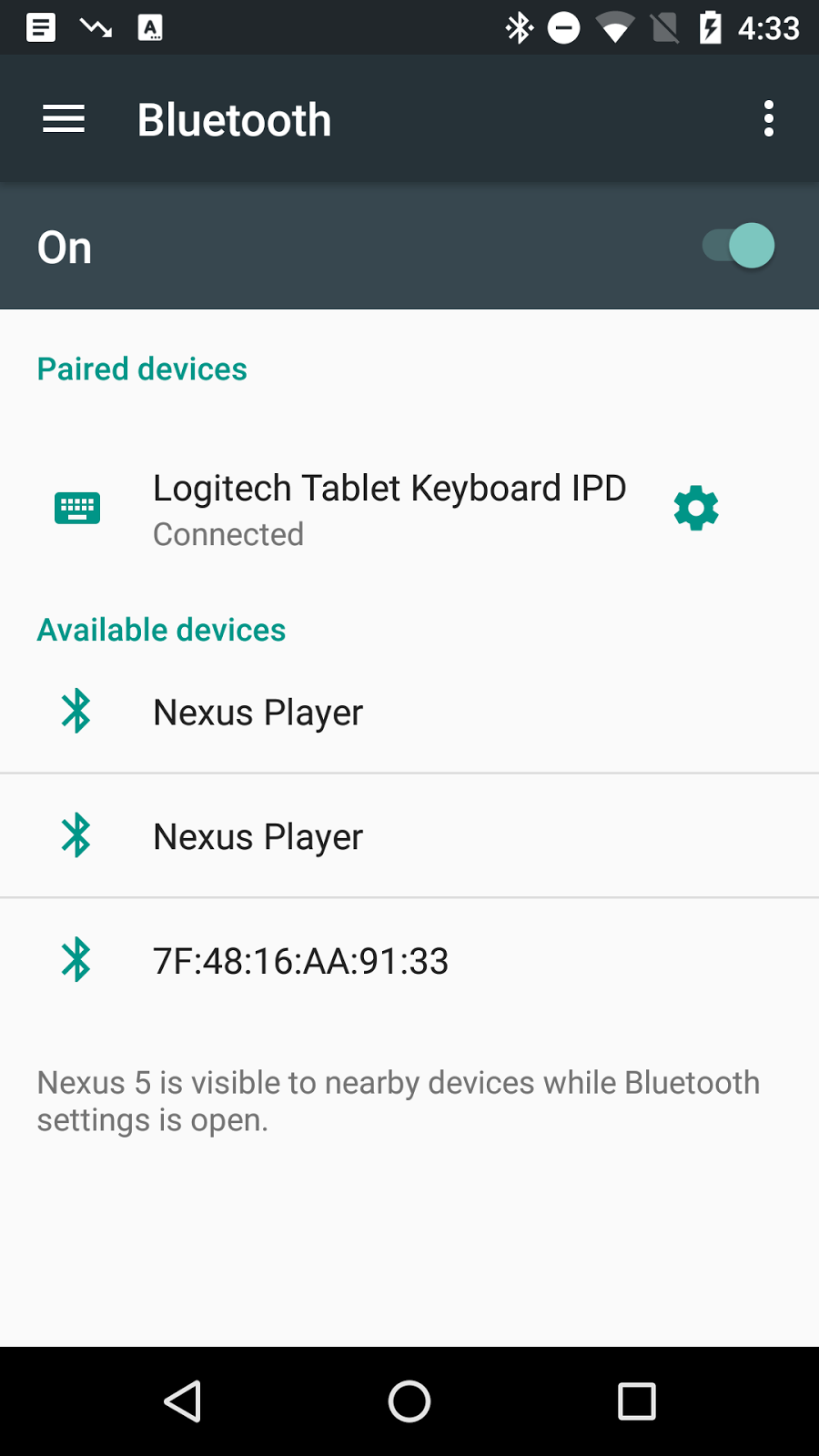
AppCompat DayNight 主题
除了对矢量图的支持这一重大功能,这个版本的AppCompat还增加了新的主题:Theme.AppCompat.DayNight.
在API 14 以前,DayNight主题及其子主题 DayNight.NoActionBar, DayNight.DarkActionBar, DayNight.Dialog等是Light的效果。但在API 14及更高版本,DayNight主题能让APP根据是否是夜晚(night)在Light主题和Dark主题间自如切换
默认是根据系统值(由UiModeManager.getNightMode()得出)来确定是否是夜晚,但你也利用AppCompatDelegate里的方法覆写这个值。通过 static AppCompatDelegate.setDefaultNightMode() 方法,你可以设置APP级别的默认值(直到进程重启);也可以通过getDelegate() 方法获得一个AppCompatDelegate,然后使用setLocalNightMode来单独设置当前Activity或Dialog的主题。
AppCompatDelegate.MODE_NIGHT_AUTO这以属性将根据时间和最近一次记录的地理位置(如果你的app有地理位置权限(location permissions))来自动切换白天和夜晚的主题,而 MODE_NIGHT_NO 意味着禁止使用夜晚的主题,MODE_NIGHT_YES意味着总是使用夜晚的主题。
很重要的一点,当应用DayNight 主题时,你需要全面的测试你的app,因为硬编码的颜色很容易让文字和图标难以辨认。当你在主题的文字和颜色设置项中使用的是 标准的 TextAppearance.AppCompat 样式,你会发现这个问题已经帮你处理好了。
另一方面,如果你想要为夜晚的模式自定义任何资源,AppCompat将重用夜晚模式资源限定名文件夹, 使你能自定义任何你想要的资源。请考虑使用标准色或者AppCompat中的tinting功能来简化这个模式的使用。
设计支持库: Bottom Sheets
设计支持库 提供了多种 material design 模式的实现。这个版本它将让开发者能简单的在APP中使用 bottom sheets(翻译过来是底部栏的意思) .
只要在CoordinatorLayout的子View上添加BottomSheetBehavior(比如加上app:layout_behavior=”android.support.design.widget.BottomSheetBehavior”),你就能够适当的监听用户的触屏事件。触屏事件有以下5种状态:
- STATE_COLLAPSED: 默认的折叠状态, bottom sheets只在底部显示一部分布局。显示高度可以通过 app:behavior_peekHeight 设置(默认是0)
- STATE_DRAGGING : 过渡状态,此时用户正在向上或者向下拖动bottom sheet
- STATE_SETTLING: 视图从脱离手指自由滑动到最终停下的这一小段时间
*STATE_EXPANDED: bottom sheet 处于完全展开的状态:当bottom sheet的高度低于CoordinatorLayout容器时,整个bottom sheet都可见;或者CoordinatorLayout容器已经被bottom sheet填满。
STATE_HIDDEN : 默认无此状态(可通过app:behavior_hideable 启用此状态),启用后用户将能通过向下滑动完全隐藏 bottom sheet
请记住,bottom sheet中的滑动容器(scrolling container)必须支持嵌套滑动(比如 NestedScrollView, RecyclerView, 或者API 21以上的ListView/ScrollView)。
如果你想接收状态改变的回调,可以加一个BottomSheetCallback:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
}); BottomSheetBehavior将能帮你实现 常驻bottom sheet( persistent bottom sheet)的场景, 但这个版本还提供了BottomSheetDialog 和 BottomSheetDialogFragment 来实现 modal bottom sheets的场景。只需要将AppCompatDialog 或者AppCompatDialogFragment分别替换成上述的两个控件,你就拥有了 bottom sheet 风格的对话框。
v4支持库: MediaBrowserServiceCompat
v4支持库既是支持库系列中的基础库,也包含了很多在较新版本的平台中才引入的框架级特性(也含有很多支持库特有的特性)
在之前的版本,我们引入了MediaSessionCompat 类,以给力的支持媒体播放。此版本我们又添加了MediaBrowserServiceCompat 和 MediaBrowserServiceCompat,以便支持在API 4 或更高版本上使用最新的API(甚至是Marshmallow刚引入的)。这样在Android Auto 上的音频播放以及Android Wear上的媒体浏览将更简单,同时也提供了统一的接口来关联媒体播放服务和UI。
RecyclerView
RecycleView控件提供了高级灵活的方式来生成list和grid,也支持动画。这个版本的 LayoutManager API 有了激动人心的新特性:auto-measurement!它使得RecyclerView能依据所包含的内容来确定自己的尺寸。这意味着之前不可用的某些场景,比如WRAP_CONTENT属性在RecycleView中的应用,现在已经可以应用了。你会发现所有库已有的LayoutManagers子类都默认支持auto-measurement
由于上述的改变,请务必仔细检查你写的item views的布局参数:之前被忽略的布局参数(比如滑动方向的MATCH_PARENT)现在将发挥作用。
如果你自定义的 LayoutManager 子类并不继承自库已有的LayoutManagers子类, auto-measurement 将是一个可选的 API ——通过 setAutoMeasureEnabled(true) 以及该方法的注释文档(Javadoc)中所提到的一些细微的改变。
请注意 RecyclerView 能够在子view上附加动画,但并不支持自己边界改变的动画。如果你需要bounds边界改变时有动画效果,请使用 Transition APIs.
Custom Tabs
Custom Tabs使得向web内容的无缝过渡成为可能,同时保持APP的外观格调。在此版本,你将能为底部栏(bottom bar)添加操作项(action),显示在web内容旁边。
有了新的addToolbarItem()方法,你将(目前)能添加5(MAX_TOOLBAR_ITEMS)个操作项,并在之后使用setToolbarItem()更新这些操作项。跟之前的setToolbarColor() 方法类似,自定义底部栏背景颜色的方法是setSecondaryToolbarColor()
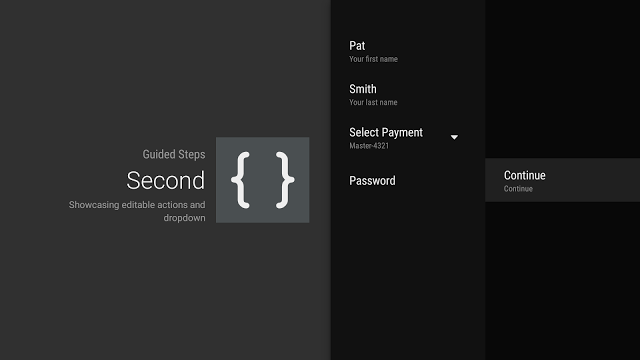
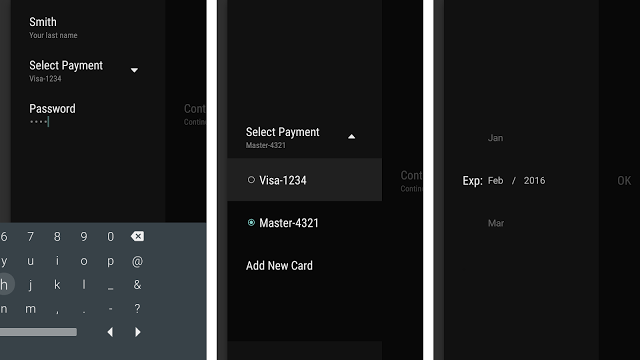
Leanback for Android TV
Leanback Library 库提供了一些工具来帮助你更简单的将APP移到 Android TV 上,并优化一些标准组件以适应电视体验。GuidedStepFragment在这个版本中有了重大的多处的改进。
最直观的改变也许是操作按钮的二级栏的进入(通过覆写onCreateButtonActions方法或者调用setButtonActions()方法)。这样用户不需要滑动整个可用GuidedActions的list就可以完成操作流程。
说到GuidedActions,此版本添加了很多新特性来丰富用户输入,包括可编辑的描述(通过descriptionEditable()),拉下菜单形式的二级操作(通过subActions),以及GuidedDatePickerAction。
当你确实需要从用户那儿获取信息时,这样组件是你的好帮手。
现已发布
通过 SDK Manager 和 Android Studio,你就能获取23.3版本的安卓支持库。马上开始使用所有最新的功能吧!我们还修复了一些bug哦!跟以前一样,请在b.android.com上报告bug,在 Google+ 社区安卓开发板块 跟其他开发者交流
由 Reto Meier 上传




























 7950
7950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








