效果:http://blog.csdn.net/u012319317/article/details/50738603
字体 ,字号与颜色: http://blog.csdn.net/testcs_dn/article/details/45719357/
更多效果: http://blog.csdn.net/smstong/article/details/44308197
#<fontcolor=#9ACD32>Support Library 23.2</font>
(译者注:本文标注了部分文字链接,但需要科学上网,要查看全部链接,请查看[原文](http://develf40cef596167eac143))
##<fontcolor=#808000>支持 Vector Drawables 和 Animated Vector Drawables</font>
[编译阶段生成png图](https://www.youtube.com/watch?v=8e3I-PYJNHg&t=2)
你需要在build.gradle文件中加上 vectorDrawables.useSupportLibrary = true :
```
// Gradle Plugin 2.0+ android {defaultConfig {vectorDrawables.useSupportLibrary = true} }
```
这个属性只在2.0版本的Gradle Plugin可用,如果你使用的是1.5版本的Gradle,请使用下面的代码:
```
// Gradle Plugin 1.5 android {defaultConfig {generatedDensities = []}// This is handled for you by the 2.0+ Gradle PluginaaptOptions {additionalParameters "--no-version-vectors"}}
```
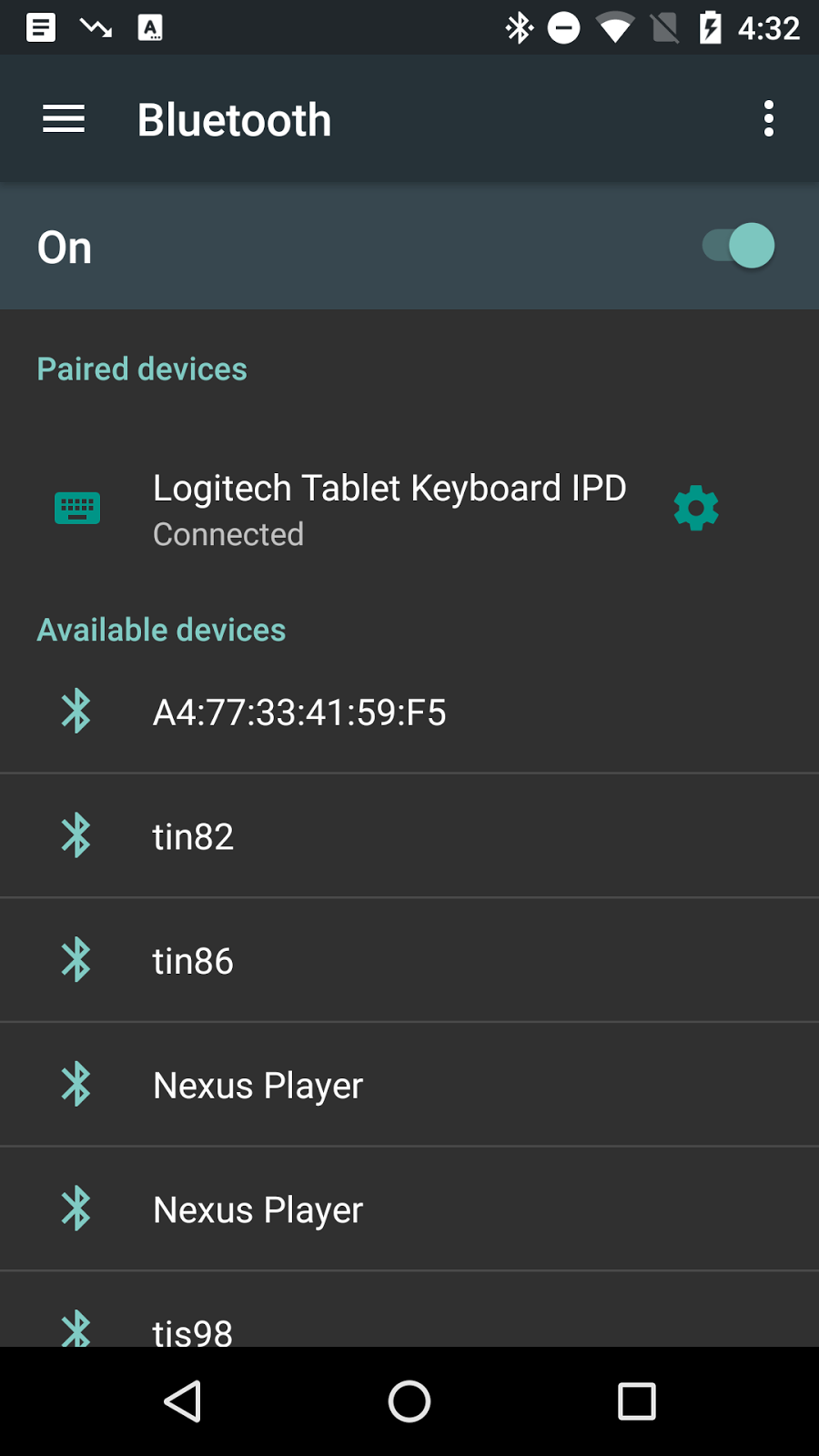
##<fontcolor=#808000>AppCompat DayNight 主题</font>
除了对矢量图的支持这一重大功能,这个版本的AppCompat还增加了新的主题:Theme.AppCompat.DayNight.
你就能够适当的监听用户的触屏事件。触屏事件有以下5种状态:
>*STATE_COLLAPSED: 默认的折叠状态, bottom sheets只在底部显示一部分布局。显示高度可以通过 app:behavior_peekHeight 设置(默认是0)
>*STATE_DRAGGING : 过渡状态,此时用户正在向上或者向下拖动bottom sheet
>*STATE_SETTLING: 视图从脱离手指自由滑动到最终停下的这一小段时间
>*STATE_EXPANDED: bottom sheet 处于完全展开的状态:当bottom sheet的高度低于CoordinatorLayout容器时,整个bottom sheet都可见;或者CoordinatorLayout容器已经被bottom sheet填满。>STATE_HIDDEN : 默认无此状态(可通过app:behavior_hideable 启用此状态),启用后用户将能通过向下滑动完全隐藏 bottom sheet





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








