清单标签
顺序清单标记
<OL>称为顺序清单标记。<LI>则用以标示清单项目
参数:
<ol type = "i" start = "4"></ol>
type:设置数目的样式,有1,a,A,i,I,
start:设置开始的数目,内定值为start = "1"
<li type = "square" value = "4"></li>
type:设置样式,就是清单前面的符号,有disc,circle,square
value:清单的顺序
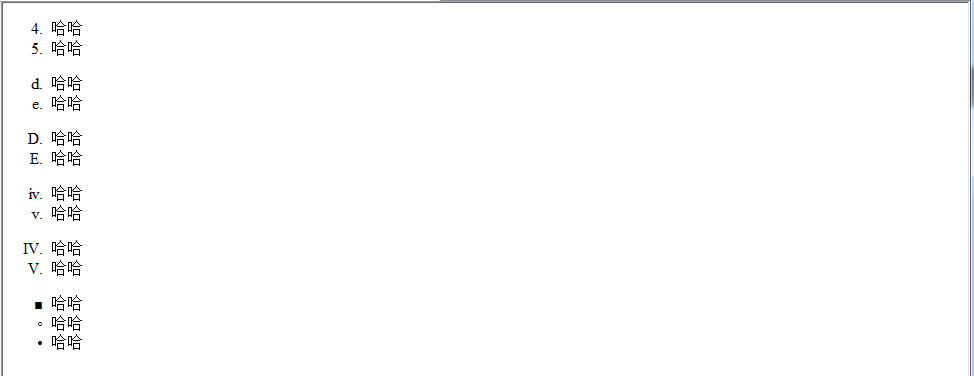
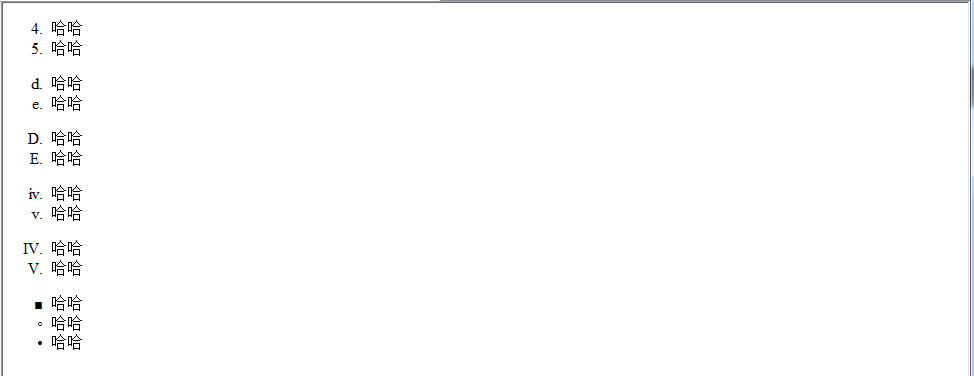
<ol type = "1" start = "4">
<li >哈哈</li>
<li >哈哈</li>
</ol>
<ol type = "a" start = "4">
<li >哈哈</li>
<li >哈哈</li>
</ol>
<ol type = "A" start = "4">
<li >哈哈</li>
<li >哈哈</li>
</ol>
<ol type = "i" start = "4">
<li >哈哈</li>
<li >哈哈</li>
</ol>
<ol type = "I" start = "4">
<li >哈哈</li>
<li >哈哈</li>
</ol>
<ol>
<li type = "square" value = "4">哈哈</li>
<li type = "circle" value = "4">哈哈</li>
<li type = "disc" value = "4">哈哈</li>
</ol>

无序清单标记
<ul>称为无序清单标记
所谓无序标签就是在每一项的前面加上disc、circle、square的符号
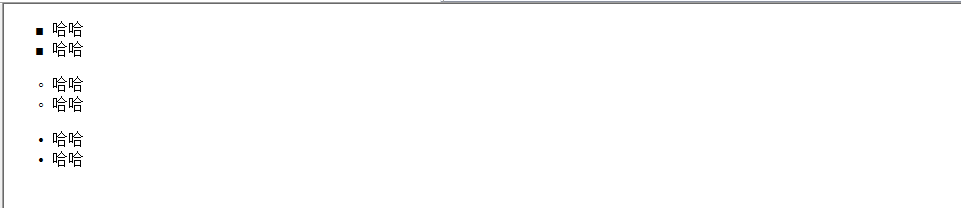
<ul type = "square">
<li>哈哈</li>
<li>哈哈</li>
</ul>
<ul type = "circle">
<li>哈哈</li>
<li>哈哈</li>
</ul>
<ul type = "disc">
<li>哈哈</li>
<li>哈哈</li>
</ul>

定义标签
<DL>称为定义清单标记。 <DT> 用以标示定义条目,<DD> 则用以标示定义内容
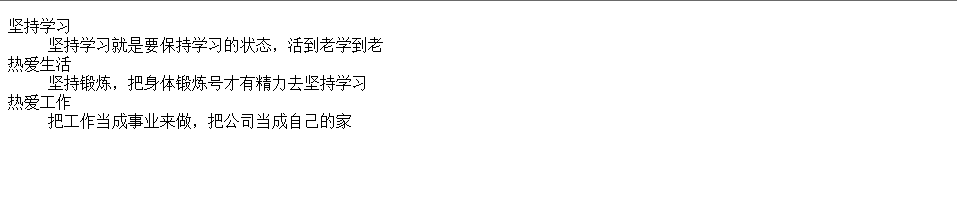
<dl>
<dt>坚持学习</dt>
<dd>坚持学习就是要保持学习的状态,活到老学到老</dd>
<dt>热爱生活</dt>
<dd>坚持锻炼,把身体锻炼号才有精力去坚持学习</dd>
<dt>热爱工作</dt>
<dd>把工作当成事业来做,把公司当成自己的家</dd>
</dl>


























 5151
5151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








