表格标签
重要标记:
<table>:是容器标记,用于声明这是表格
<tr>:标示表格的列
<td>:标示存储格
table参数的设定:
<table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">
参数:
width:表格宽度
width = "80"或width = "80%"
border:表格边框
cellspacing:表格格线厚度
cellpadding:表格与格线的距离
align:表格摆放的位置
属性:left,right,center
valign:表格内字画的摆放贴
属性:top,middle,bottom
background:背景图片
bgcolor:背景颜色
bordercolor:表格边框颜色
bordercolordark:表格背光部分的颜色
bordercolorlight:表格向光部分的颜色
cols:表格栏位数目 tr参数的设定:
<tr align="RIGHT" valign="MIDDLE" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#808080" bordercolordark="#FF0000">
参数:
align:表格摆放的位置
属性:left,right,center
valign:表格内字画的摆放贴
属性:top,middle,bottom
bgcolor:背景颜色
bordercolor:表格边框颜色
bordercolordark:表格背光部分的颜色
bordercolorlight:表格向光部分的颜色td参数的设定:
<td width="48%" height="400" colspan="5" rowspan="4" align="RIGHT" valign="BOTTOM" bgcolor="#FF00FF" bordercolor="#808080" bordercolorlight="#FF0000" bordercolordark="#00FF00" background="myweb.gif">
参数:
width:存储格的宽度
height:存储个的高度
colspan:存储格向右打通的栏数
rowspan:存储个向下打通的列数
align:存储个内字画的摆放
valign:存储个内字画的摆放
bgcolor:存储格的底色
bordercolordark:存储格背光部分的颜色
bordercolorlight:存储格向光部分的颜色
background:背景图片,和bgcolor任选一个使用例程
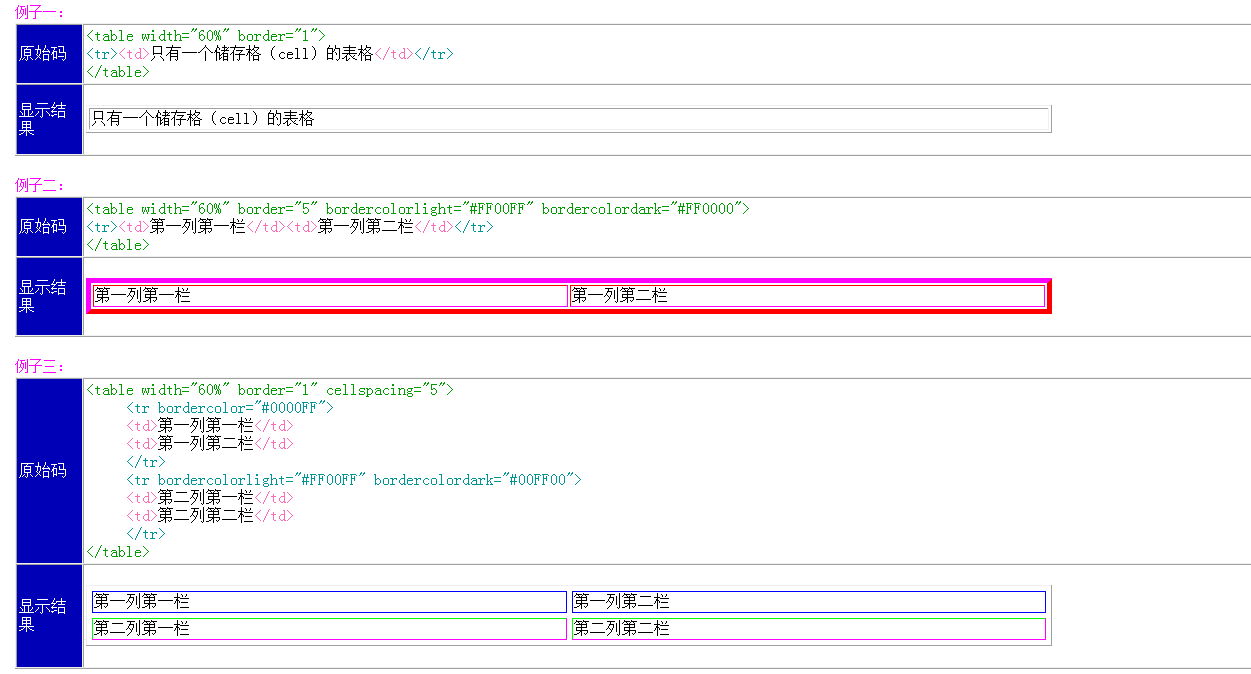
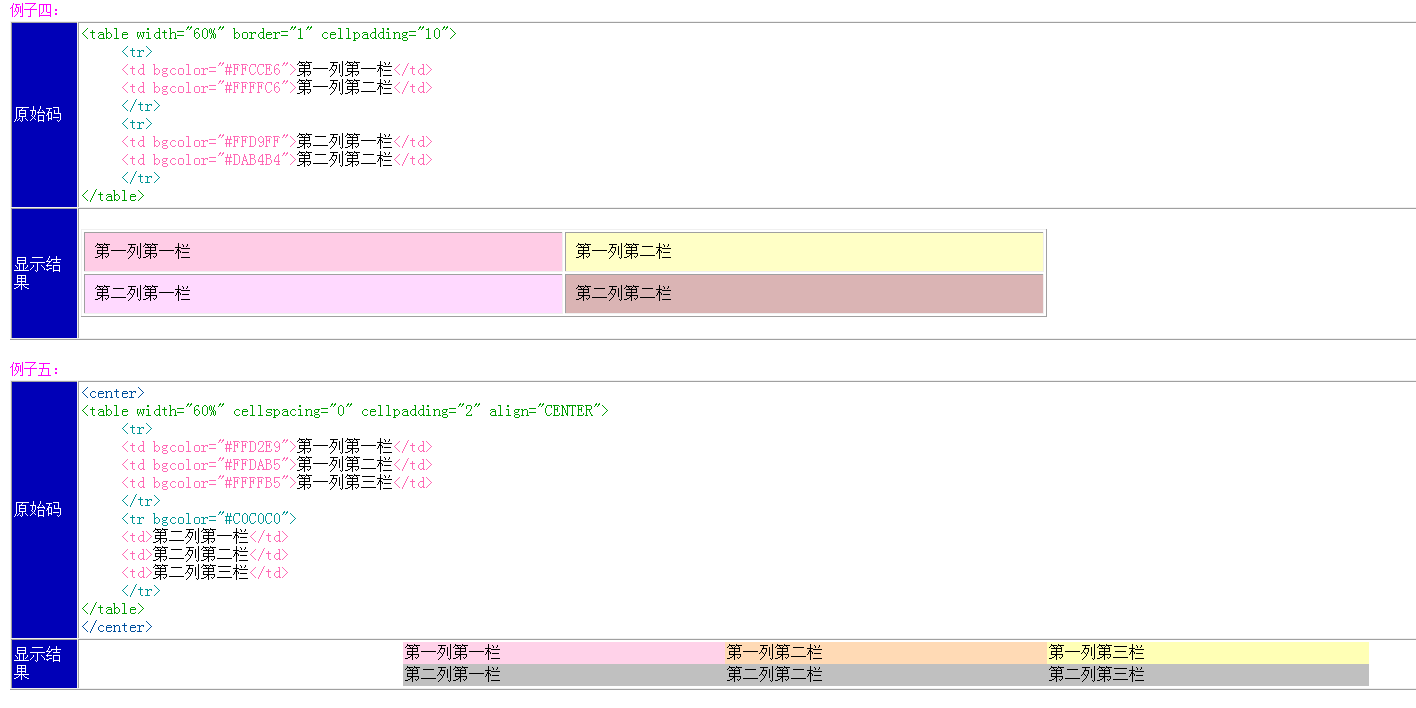
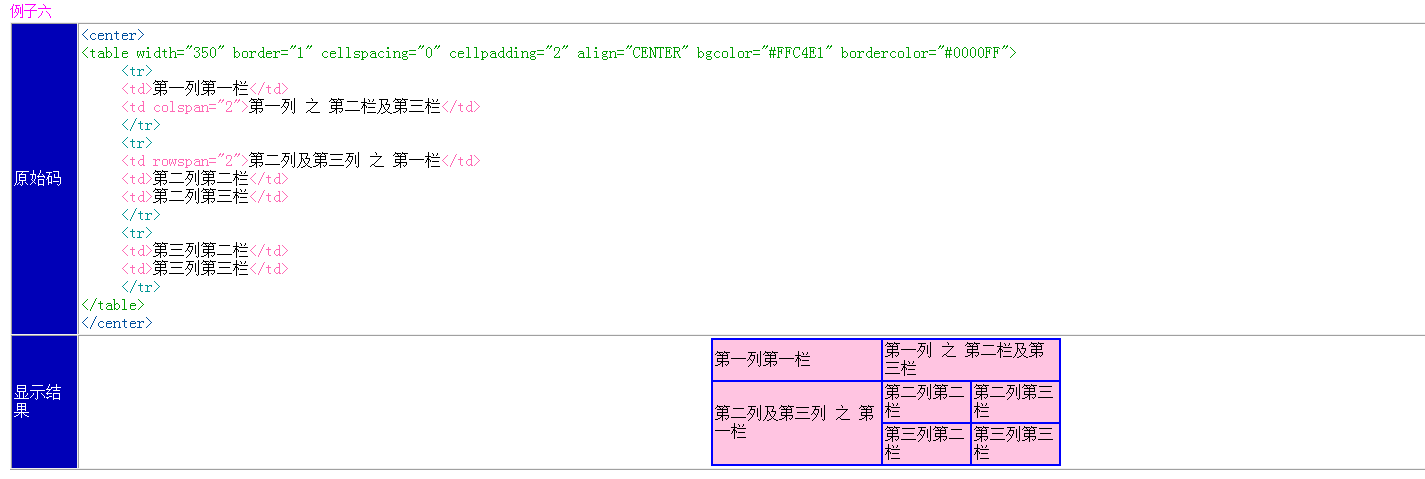
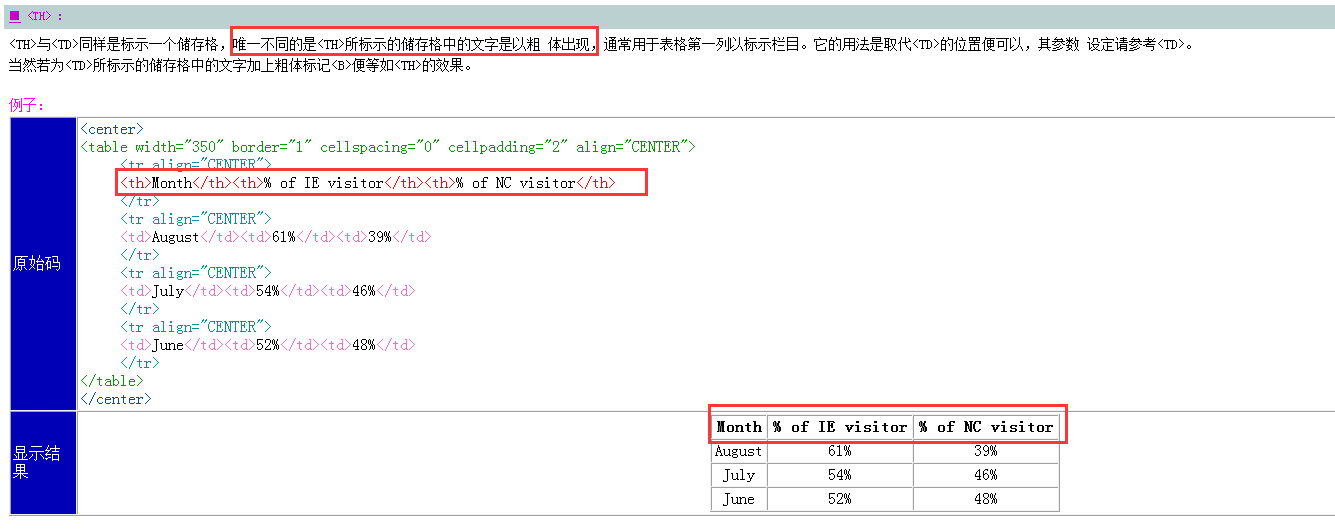
例程1
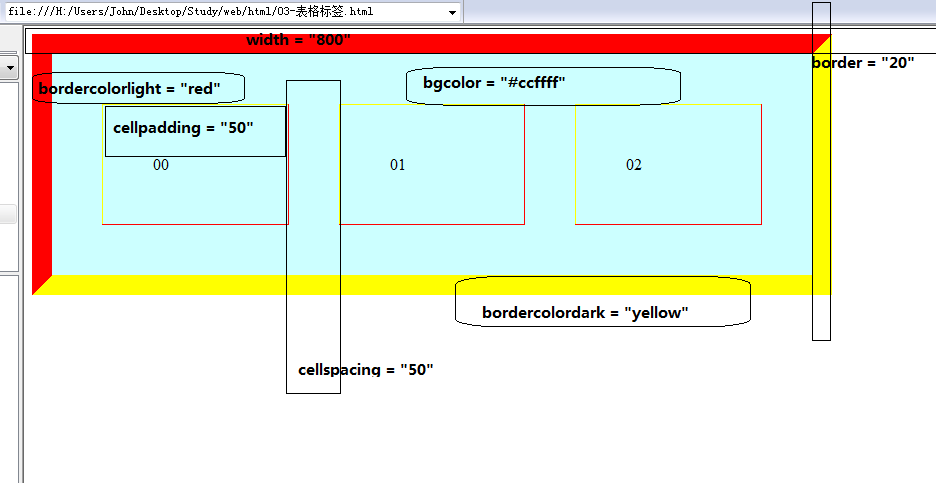
<!-- 例子一 -->
<table width = "800" border = "20" cellspacing = "50" cellpadding = "50" bordercolorlight = "red" bordercolordark = "yellow" bgcolor = "#ccffff">
<tr>
<td>00</td>
<td>01</td>
<td>02</td>
</tr>
</table><br>其他例子:




























 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








