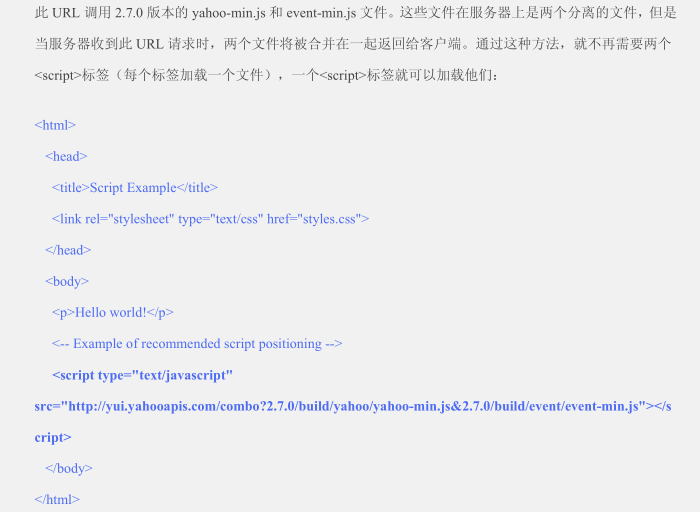
一个<script>标签可以放在 HTML 文档的<head>或<body>标签中,可以在其中多次出现。传统上,<script>标签用于加载外部 JavaScript 文件。<head>部分除此类代码外,还包含<link>标签用于加载外部 CSS 文件和其他页面中间件。也就是说,最好把风格和行为所依赖的部分放在一起,首先加载他们,使得页面可以得到正确的外观和行为。
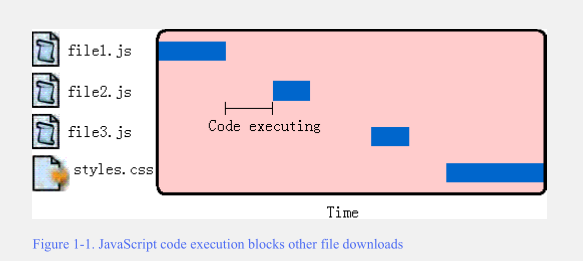
JavaScript代码运行过程阻塞其他文件下载
优化:
将脚本放在底部。
减少引用外部脚本文件的数量:将脚本资源整合到一起,下载一个100kb的文件比下载四个25kb的文件要快
“内容投递网络(Content Delivery Network, CDN) ”
非阻塞脚本的秘密在于,等页面完成加载之后,再加载 JavaScript 源码。从技术角度讲,这意味着在window 的 load 事件发出之后开始下载代码。有几种方法可以实现这种效果。
动态脚本加载是非阻塞 JavaScript 下载中最常用的模式,因为它可以跨浏览器,而且简单易用。
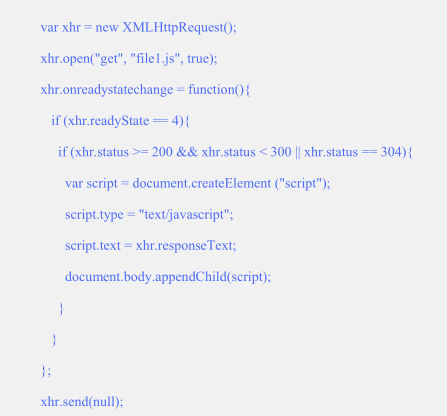
另一个以非阻塞方式获得脚本的方法是使用 XMLHttpRequest(XHR)对象将脚本注入到页面中。此技术
首先创建一个 XHR 对象,然后下载 JavaScript 文件,接着用一个动态<script>元素将 JavaScript 代码注入页面。
推荐的向页面加载大量 JavaScript 的方法分为两个步骤:第一步,包含动态加载 JavaScript 所需的代码,然后加载页面初始化所需的除 JavaScript 之外的部分。这部分代码尽量小,可能只包含 loadScript()函数,它下载和运行非常迅速,不会对页面造成很大干扰。当初始代码准备好之后,用它来加载其余的 JavaScript。
有几种方法可以使用非阻塞方式下载 JavaScript:
——为<script>标签添加 defer 属性(只适用于 Internet Explorer 和 Firefox 3.5 以上版本)
——动态创建<script>元素,用它下载并执行代码
——用 XHR 对象下载代码,并注入到页面中





























 5049
5049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








