RecyclerView是Android.5.0以后出现,可以说是对ListView的升级。那么RecyclerView相比ListView有哪些新特性呢?
1. 除了可以使用传统的线性布局,还可以使用表格布局。
2. RecyclerView自己封装了ViewHolder 以实现 item的利用。
3. RecyclerView没有自带onItemClik事件,需要我们在adapter中自己实现。
RecyclerView的使用也非常简单
1.导入com.android.support:recyclerview-v7:23.1.1包
2. 写一个adapter继承ReCyclerView.adapter , 这里类上面的泛型要指定我们继承自ReCyclerView的ViewHolder
3. 实现onCreateViewHolder方法与onBindViewHolder方法, 其中onCreateViewHolder负责视图的填充,onBindViewHolder增援数据的绑定。
4. 写一个ViewHolder的实现类继承自ReCyclerView.ViewHolder, 这里为了方便直接写在adapter内部。
5. 为item加点击事件,需要定义自己回调函数
6. 在Activity中使用。
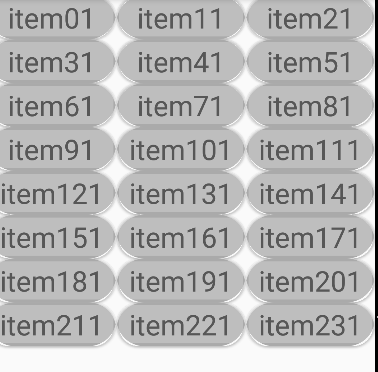
与CardView配合使用实现如下效果
这里的实例来自《Android群英传》下面是adapter的代码
public class RecylerAdapter extends RecyclerView.Adapter<RecylerAdapter.ViewHolder> {
private OnItemClickLisener onItemClickLisener;
public RecylerAdapter(List<String> mDate) {
this.mDate = mDate;
}
private List<String> mDate;
public void setOnItemClickLisener(OnItemClickLisener onItemClickLisener) {
this.onItemClickLisener = onItemClickLisener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
CardView cardView = (CardView) LayoutInflater.from(parent.getContext()).inflate(R.layout.txt_item, parent, false);
return new ViewHolder(cardView);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.textView.setText(mDate.get(position));
}
@Override
public int getItemCount() {
return mDate.size();
}
//内部类 ViewHolder
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView textView;
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv);;
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (onItemClickLisener != null) {
onItemClickLisener.onItemClick(view, getPosition());
}
}
}
//定义回调接口
public interface OnItemClickLisener {
void onItemClick(View v, int position);
}
}ReCylcerView的使用和ListView差不多,
设置布局方式
//recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
recyclerView.setLayoutManager(new GridLayoutManager(MainActivity.this, 3));
mAdapter = new RecylerAdapter(mDate);
recyclerView.setAdapter(mAdapter);CardView是一个ViewGroup, 可以让视图文以卡片的形式展示。使用非常简单
1.导入com.android.support:cardview-v7:23.1.1包
2. 添加名称空间
3. 添加 两个属性如下
card_view:cardBackgroundColor=”@android:color/darker_gray” //背景颜色
card_view:cardCornerRadius=”30dp” //圆角角度
代码如下, 这里与RecylerView的Item布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@android:color/darker_gray"
card_view:cardCornerRadius="30dp">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:background="#bebebe"
android:gravity="center"
android:orientation="vertical"
android:textSize="30sp"></TextView>
</android.support.v7.widget.CardView>






















 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








