day1:
bbs的models基本类数据定义,数据库连接;
注意创建数据库的时候指定utf8格式,不然不能写中文,会出错;
CREATE DATABASE bbs_pro DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;问题:
class BBS_user(models.Model):
user = models.OneToOneField(User)#ForeignKey不能反向查,OneToOne可以
中途给OneToOneField()没与User对应导致出错;
一个没对齐出错;
解决:
简单的分析日志,然后搜索解决;
---------------------------------------------------------------------------------------------------------
day2:
1、使用django评论插件的时候重新manage.py syncdb后出错
CommandError: One or more models did not validate:
comments.comment: 'site' has a relation with model <class 'django.contrib.sites.models.Site'>, which has either not been installed or is abstract. 'django.contrib.comments',#导入评论插件
'django.contrib.sites',
)
SITE_ID=1添加sites,并设置站点ID为1即可。
2、添加用户时出现错误,原来之前BBS_user的__unicode__有问题,返回self.user.username即可,用户那儿就显示用户名,返回其他的也可以,只返回self.user是返回对象,会出错。
3、定制admin,在admin里添加过滤器和搜索框
--------------------------------------------------------------------------------------------------
day3:
1、在Bootstrap里挑了一个模板,将html源代码和一些css和js下载到本地,对其进行修改以显示自己的bbs列表。
2、遇到的列表显示问题通过搜索和参考前端代码解决了。
3、文章内容格式很乱,没有空格和回车。
4、添加评论插件,出现问题;然后自己编写评论模块,发生权限问题,必须先登录才能发表评论。
--------------------------------------------------------------------------------------------------
day4:
1、做登录模块,写了login.html,当发回给views.acc_login处理登录请求的时候出现“CSRF verification failed. Request aborted.”错误,是一个django对跨站伪造请求漏洞的保护,日志提供四种可能情况,都尝试过,还没解决。暂时先注释掉'django.middleware.csrf.CsrfViewMiddleware',保护机制。
2、def sub_comment(request):用于实现提交评论
comments.models.Comment.objects.create(
content_type_id = 7,
object_pk = bbs_id,#给哪个帖子写评论
site_id = 1,
user_id = request.user.id,
comment = comment,
)注意查看id不一定和这个一样,都是动态的,随项数的不一样会变。
3、文章内容是乱的,因为数据直接放到数据库变成了utf8格式,实现其html格式存放,网上可以下载html编辑器,可以用tinymce编辑器
4、添加版块,出错。
"Unknown column 'app01_bbs.category_id' in 'field list'"
主要是之前在bbs里漏掉了一个版块属性,现在添加的话直接用syncdb更新是不行的,django1.6可以用south解决,django1.7以上migrate可以直接更新,由于用的1.6,实在太麻烦了,我就直接删了数据库重建了(蛋疼)。
--------------------------------------------------------------------------------------------------
day5:
1、展示bbs列表,刷新后有错,原来第一次写成models.Category.objects了,应该是从所有的bbs帖子里过滤出该版块的帖子。
def category(request,cata_id):
bbs_list = models.bbs.objects.filter(category__id=cata_id)在category的类定义下补充
def __unicode__(self):
return self.name
3、实现当点击版块的时候这个版块的板块名active。
当在html里用{%ifequal category.id cata_id%}判断的时候,所有版块都没有active,用django debug tools调试工具调试后发现category.id是整形的,但是cata_id返回的是unicode字符,所以永远不会相等。对cata_id进行强制转换后再比较即可int(cata_id)。
--------------------------------------------------------------------------------------------------
day6:
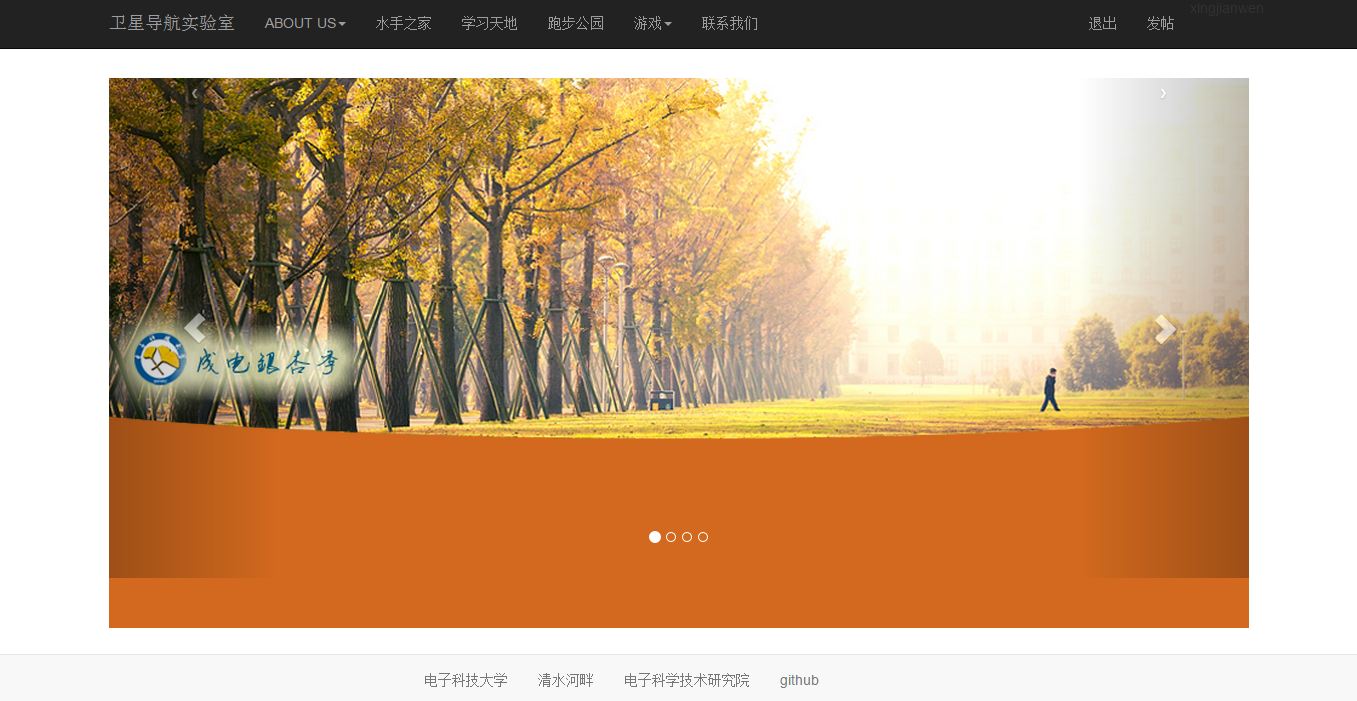
1、修改前端,最终效果如下:
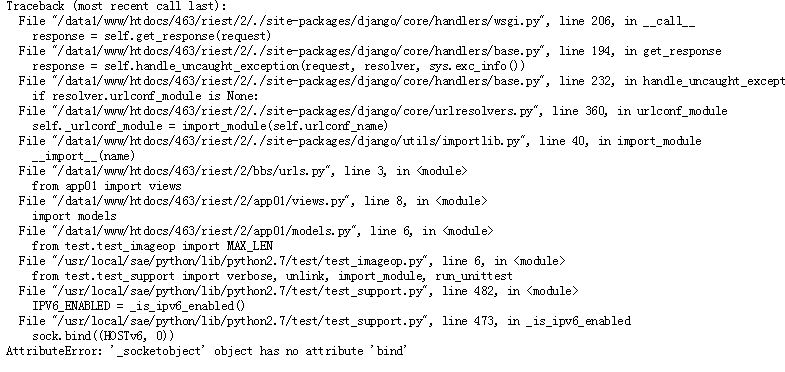
2、部署到sae上时出现多种问题,django sae上最高支持1.5,当自己上传了django1.6包时又出现冲突,
3、搜索解决方法,看到http://shanyuze.com/blog/6/ 这篇文章,发现自己上传django包要依赖其他的包,这样找所有包太艰难而且很容易出错,工作量太大还不一定调试好,还不如自己搭建服务器或者在sae里直接重新新建项目复制代码来得快。
-
之后将于manage.py同级的文件,及代码全部拷贝到1文件内,由于SAE最高只支持 Django1.5,而我们使用的是Django1.6,这里要在1文件内新建名叫
site-packages的文件夹,将Django1.6代码包拷进来,注意,Django所使用的第三方依赖包也要拷进来,比如说markdown、linaro_django_pagination等,因为SAE不一定提供,可以查看SAE预装模块列表,看看我们所使用的第三方包是否在里面,在里面的话就不需要拷进来了,比如说:PIL等(这里有个血的教训,我在site-packages拷进了我本地使用的PIL包,线上后,发现图片处理那块总是报500错误,后来发现本地包是32位的与我本地使用的32位python2.6.7相容,但是线上SAE使用的是64位python,所以不兼容出现问题,解决就是删除site-packages中的PIL包默认使用SAE提供的就行。)
DONE!

























 3999
3999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








