float文本环绕
#home{
height: 400px;
width: 400px;
background-color: yellow;
border: 20px solid red;
margin: 50px;
}
#about{
height: 150px;
width: 100px;
background-color: purple;
float: left;
}<div>
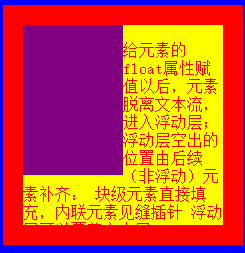
float可以形成文本环绕效果
<div id="home">
<div id="about"></div>
<p>
给元素的float属性赋值以后,元素脱离文本流,进入浮动层;
浮动层空出的位置由后续(非浮动)元素补齐:
块级元素直接填充,内联元素见缝插针
浮动层可以覆盖文本层
</p>
</div>
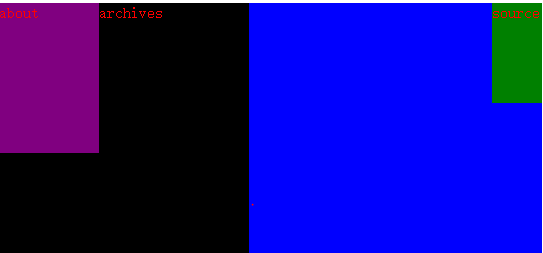
<div>float后续补齐及覆盖
#home{
height: 400px;
width: 400px;
background-color: yellow;
border: 20px solid red;
margin: 50px;
}
#about{
height: 150px;
width: 100px;
background-color: purple;
float: left;
}
#source{
height: 100px;
width: 50px;
background-color: green;
float: right;
}
#archives{
height: 250px;
width: 250px;
background-color: black;
}<div>
<div id="about">about</div>
<div id="source">source</div>
<div id="archives">archives</div>
</div>clear阻止该元素环绕在浮动元素旁边
属性有:
left
right
both
none
其他内容不变,只在archives里增加clear: both;
#archives{
height: 250px;
width: 250px;
background-color: black;
}























 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








