1、chrome在选中文本框后会出现蓝色边框,如何去掉呢?
给文本框添加这个样式属性就可以解决问题了:outline:none;
2、chrome浏览器会自动记录搜过的关键字,在你下次点击文本框准备输入的时候会以下拉框的形式列出搜索过的关键词,当你点选列表中的关键词后,选中的关键词会自动填充到文本框中,但是此时,文本框的背景却发生了变化,变成了偏黄色,那么如何去掉呢?
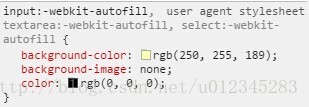
这也是由于chrome浏览器默认的给自动填充的文本框添加了背景样式属性,chrome浏览器中查看元素里可以看到:
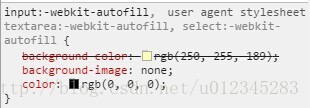
这里第一想法是直接覆盖这个background-color,但是貌似不行,可以看到下面我已经覆盖了background-color这个属性,可底色还是黄色的:
百度上找到解决方案:添加相关的样式
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset;}
其实不是屏蔽掉chrome浏览器默认添加的背景样式,而是使用文本框边框阴影遮住了背景颜色而已。样式中的1000px即是阴影的宽度,当然,只要这个宽度大于背景颜色的区域即可。
不过这只适合需要白色底色的情况,若是希望透明色怎么办呢?
强制输入框不能自动搜索:添加属性autocomplete='off'
























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








