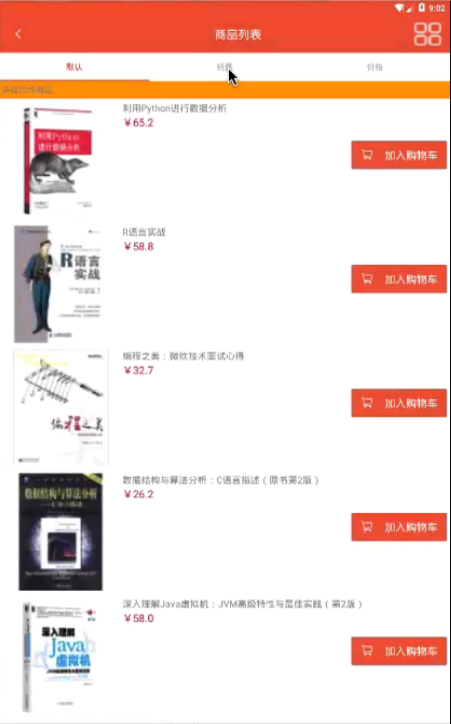
1.商品排序功能实现(TabLayout)
1. compile 'com.android.support:design:23.0.1'
2. Tips :首页点击图片反转动画
//点击图片反转效果
private void anim(final View v){
ObjectAnimator animator = ObjectAnimator.ofFloat(v, "rotationX", 0.0F, 360.0F)
.setDuration(200);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
HomeCampaign campaign = mDatas.get(getLayoutPosition());
switch (v.getId()){
case R.id.imgview_big:
mListener.onClick(v, campaign.getCpOne());
break;
case R.id.imgview_small_top:
mListener.onClick(v, campaign.getCpTwo());
break;
case R.id.imgview_small_bottom:
mListener.onClick(v,campaign.getCpThree());
break;
}
}
});
animator.start();
}
}
3.布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_color">
<cniao5.com.cniao5shop.widget.CNiaoToolBar
android:id="@id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:isShowSearchView="false"
app:navigationIcon="@drawable/icon_back_32px"
app:contentInsetEnd="56dp"
app:title="商品列表">
</cniao5.com.cniao5shop.widget.CNiaoToolBar>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/customTabLayout"
app:tabGravity="fill"
app:tabMode="fixed"
>
</android.support.design.widget.TabLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:minHeight="30dp"
android:gravity="center_vertical"
android:padding="5dp"
android:background="@color/goldyellow">
<TextView
android:id="@+id/txt_summary"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/gray"/>
</LinearLayout>
<com.cjj.MaterialRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:overlay="false"
app:wave_show="false"
app:wave_color="#90ffffff"
app:progress_colors="@array/material_colors"
app:wave_height_type="higher"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</com.cjj.MaterialRefreshLayout>
</LinearLayout> <style name="customTabLayout" parent="Widget.Design.TabLayout">
<!--<item name="tabMaxWidth">@dimen/tab_max_width</item>-->
<item name="tabIndicatorColor">#eb4f38</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">@color/white</item>
<item name="tabTextAppearance">@style/customTabTextAppearance</item>
<item name="tabSelectedTextColor">#eb4f38</item>
</style>5.WareListActivity
package cniao5.com.cniao5shop;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import com.cjj.MaterialRefreshLayout;
import com.google.gson.reflect.TypeToken;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import java.util.List;
import cniao5.com.cniao5shop.adapter.HWAdatper;
import cniao5.com.cniao5shop.adapter.decoration.DividerItemDecoration;
import cniao5.com.cniao5shop.bean.Page;
import cniao5.com.cniao5shop.bean.Wares;
import cniao5.com.cniao5shop.utils.Pager;
import cniao5.com.cniao5shop.widget.CNiaoToolBar;
/**
* 商品列表
*/
public class WareListActivity extends AppCompatActivity implements Pager.OnPageListener<Wares>,TabLayout.OnTabSelectedListener,View.OnClickListener {
private static final String TAG = "WareListActivity";
public static final int TAG_DEFAULT=0;
public static final int TAG_SALE=1;
public static final int TAG_PRICE=2;
public static final int ACTION_LIST=1;
public static final int ACTION_GIRD=2;
@ViewInject(R.id.tab_layout)
private TabLayout mTablayout;
@ViewInject(R.id.txt_summary)
private TextView mTxtSummary;
@ViewInject(R.id.recycler_view)
private RecyclerView mRecyclerview_wares;
@ViewInject(R.id.refresh_layout)
private MaterialRefreshLayout mRefreshLayout;
@ViewInject(R.id.toolbar)
private CNiaoToolBar mToolbar;
private int orderBy = 0;
private long campaignId = 0;
private HWAdatper mWaresAdapter;
private Pager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_warelist);
ViewUtils.inject(this);
initToolBar();
campaignId=getIntent().getLongExtra(Contants.COMPAINGAIN_ID,0);
initTab();
getData();
}
private void initToolBar(){
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
WareListActivity.this.finish();
}
});
mToolbar.setRightButtonIcon(R.drawable.icon_grid_32);
mToolbar.getRightButton().setTag(ACTION_LIST);
mToolbar.setRightButtonOnClickListener(this);
}
private void getData(){
//使用封装好的分页
pager= Pager.newBuilder().setUrl(Contants.API.WARES_CAMPAIN_LIST)
.putParam("campaignId",campaignId)
.putParam("orderBy",orderBy)
.setRefreshLayout(mRefreshLayout)
.setLoadMore(true)
.setOnPageListener(this)
.build(this,new TypeToken<Page<Wares>>(){}.getType());
pager.request();
}
//初始化Tab
private void initTab(){
TabLayout.Tab tab= mTablayout.newTab();
tab.setText("默认");
tab.setTag(TAG_DEFAULT);
mTablayout.addTab(tab);
tab= mTablayout.newTab();
tab.setText("价格");
tab.setTag(TAG_PRICE);
mTablayout.addTab(tab);
tab= mTablayout.newTab();
tab.setText("销量");
tab.setTag(TAG_SALE);
mTablayout.addTab(tab);
mTablayout.setOnTabSelectedListener(this);
}
@Override
public void load(List<Wares> datas, int totalPage, int totalCount) {
mTxtSummary.setText("共有"+totalCount+"件商品");
if (mWaresAdapter == null) {
mWaresAdapter = new HWAdatper(this, datas);
mRecyclerview_wares.setAdapter(mWaresAdapter);
mRecyclerview_wares.setLayoutManager(new LinearLayoutManager(this));
mRecyclerview_wares.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
mRecyclerview_wares.setItemAnimator(new DefaultItemAnimator());
} else {
mWaresAdapter.refreshData(datas);
}
}
@Override
public void refresh(List<Wares> datas, int totalPage, int totalCount) {
mWaresAdapter.refreshData(datas);
mRecyclerview_wares.scrollToPosition(0);
}
@Override
public void loadMore(List<Wares> datas, int totalPage, int totalCount) {
mWaresAdapter.loadMoreData(datas);
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
orderBy = (int) tab.getTag();
pager.putParam("orderBy",orderBy);
pager.request();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
@Override
public void onClick(View v) {
int action = (int) v.getTag();
if(ACTION_LIST == action){
mToolbar.setRightButtonIcon(R.drawable.icon_list_32);
mToolbar.getRightButton().setTag(ACTION_GIRD);
mWaresAdapter.resetLayout(R.layout.template_grid_wares);
mRecyclerview_wares.setLayoutManager(new GridLayoutManager(this,2));
}
else if(ACTION_GIRD == action){
mToolbar.setRightButtonIcon(R.drawable.icon_grid_32);
mToolbar.getRightButton().setTag(ACTION_LIST);
mWaresAdapter.resetLayout(R.layout.template_hot_wares);
mRecyclerview_wares.setLayoutManager(new LinearLayoutManager(this));
}
}
}
2.商品列表list和grid模式切换实现
1.Adapter
package cniao5.com.cniao5shop.adapter;
import android.content.Context;
import android.net.Uri;
import android.view.View;
import android.widget.Button;
import com.facebook.drawee.view.SimpleDraweeView;
import java.util.List;
import cniao5.com.cniao5shop.R;
import cniao5.com.cniao5shop.bean.ShoppingCart;
import cniao5.com.cniao5shop.bean.Wares;
import cniao5.com.cniao5shop.utils.CartProvider;
import cniao5.com.cniao5shop.utils.ToastUtils;
/**
* Created by <a href="http://www.cniao5.com">菜鸟窝</a>
* 一个专业的Android开发在线教育平台
*/
public class HWAdatper extends SimpleAdapter<Wares> {
CartProvider provider ;
public HWAdatper(Context context, List<Wares> datas) {
super(context, R.layout.template_hot_wares, datas);
provider = new CartProvider(context);
}
@Override
protected void convert(BaseViewHolder viewHolder, final Wares wares) {
SimpleDraweeView draweeView = (SimpleDraweeView) viewHolder.getView(R.id.drawee_view);
draweeView.setImageURI(Uri.parse(wares.getImgUrl()));
viewHolder.getTextView(R.id.text_title).setText(wares.getName());
viewHolder.getTextView(R.id.text_price).setText("¥ "+wares.getPrice());
Button button =viewHolder.getButton(R.id.btn_add);
if(button !=null) {
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
provider.put(convertData(wares));
ToastUtils.show(context, "已添加到购物车");
}
});
}
}
public ShoppingCart convertData(Wares item){
ShoppingCart cart = new ShoppingCart();
cart.setId(item.getId());
cart.setDescription(item.getDescription());
cart.setImgUrl(item.getImgUrl());
cart.setName(item.getName());
cart.setPrice(item.getPrice());
return cart;
}
public void resetLayout(int layoutId){
this.layoutResId = layoutId;
notifyItemRangeChanged(0,getDatas().size());
}
}
切换
package cniao5.com.cniao5shop;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import com.cjj.MaterialRefreshLayout;
import com.google.gson.reflect.TypeToken;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import java.util.List;
import cniao5.com.cniao5shop.adapter.HWAdatper;
import cniao5.com.cniao5shop.adapter.decoration.DividerItemDecoration;
import cniao5.com.cniao5shop.bean.Page;
import cniao5.com.cniao5shop.bean.Wares;
import cniao5.com.cniao5shop.utils.Pager;
import cniao5.com.cniao5shop.widget.CNiaoToolBar;
/**
* 商品列表
*/
public class WareListActivity extends AppCompatActivity implements Pager.OnPageListener<Wares>,TabLayout.OnTabSelectedListener,View.OnClickListener {
private static final String TAG = "WareListActivity";
public static final int TAG_DEFAULT=0;
public static final int TAG_SALE=1;
public static final int TAG_PRICE=2;
public static final int ACTION_LIST=1;
public static final int ACTION_GIRD=2;
@ViewInject(R.id.tab_layout)
private TabLayout mTablayout;
@ViewInject(R.id.txt_summary)
private TextView mTxtSummary;
@ViewInject(R.id.recycler_view)
private RecyclerView mRecyclerview_wares;
@ViewInject(R.id.refresh_layout)
private MaterialRefreshLayout mRefreshLayout;
@ViewInject(R.id.toolbar)
private CNiaoToolBar mToolbar;
private int orderBy = 0;
private long campaignId = 0;
private HWAdatper mWaresAdapter;
private Pager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_warelist);
ViewUtils.inject(this);
initToolBar();
campaignId=getIntent().getLongExtra(Contants.COMPAINGAIN_ID,0);
initTab();
getData();
}
private void initToolBar(){
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
WareListActivity.this.finish();
}
});
mToolbar.setRightButtonIcon(R.drawable.icon_grid_32);
mToolbar.getRightButton().setTag(ACTION_LIST);
//切换Grid list
mToolbar.setRightButtonOnClickListener(this);
}
private void getData(){
//使用封装好的分页
pager= Pager.newBuilder().setUrl(Contants.API.WARES_CAMPAIN_LIST)
.putParam("campaignId",campaignId)
.putParam("orderBy",orderBy)
.setRefreshLayout(mRefreshLayout)
.setLoadMore(true)
.setOnPageListener(this)
.build(this,new TypeToken<Page<Wares>>(){}.getType());
pager.request();
}
//初始化Tab
private void initTab(){
TabLayout.Tab tab= mTablayout.newTab();
tab.setText("默认");
tab.setTag(TAG_DEFAULT);
mTablayout.addTab(tab);
tab= mTablayout.newTab();
tab.setText("价格");
tab.setTag(TAG_PRICE);
mTablayout.addTab(tab);
tab= mTablayout.newTab();
tab.setText("销量");
tab.setTag(TAG_SALE);
mTablayout.addTab(tab);
mTablayout.setOnTabSelectedListener(this);
}
@Override
public void load(List<Wares> datas, int totalPage, int totalCount) {
mTxtSummary.setText("共有"+totalCount+"件商品");
if (mWaresAdapter == null) {
mWaresAdapter = new HWAdatper(this, datas);
mRecyclerview_wares.setAdapter(mWaresAdapter);
mRecyclerview_wares.setLayoutManager(new LinearLayoutManager(this));
mRecyclerview_wares.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
mRecyclerview_wares.setItemAnimator(new DefaultItemAnimator());
} else {
mWaresAdapter.refreshData(datas);
}
}
@Override
public void refresh(List<Wares> datas, int totalPage, int totalCount) {
mWaresAdapter.refreshData(datas);
mRecyclerview_wares.scrollToPosition(0);
}
@Override
public void loadMore(List<Wares> datas, int totalPage, int totalCount) {
mWaresAdapter.loadMoreData(datas);
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
orderBy = (int) tab.getTag();
pager.putParam("orderBy",orderBy);
pager.request();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
//切换Grid和List
@Override
public void onClick(View v) {
int action = (int) v.getTag();
if(ACTION_LIST == action){
mToolbar.setRightButtonIcon(R.drawable.icon_list_32);
mToolbar.getRightButton().setTag(ACTION_GIRD);
mWaresAdapter.resetLayout(R.layout.template_grid_wares);
mRecyclerview_wares.setLayoutManager(new GridLayoutManager(this,2));
}
else if(ACTION_GIRD == action){
mToolbar.setRightButtonIcon(R.drawable.icon_grid_32);
mToolbar.getRightButton().setTag(ACTION_LIST);
mWaresAdapter.resetLayout(R.layout.template_hot_wares);
mRecyclerview_wares.setLayoutManager(new LinearLayoutManager(this));
}
}
}























 2077
2077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








