规整Nav导航菜单
新建config目录: 主要用来管理vitepress的配置目录。
# 新建目录
mkdir config
新建navConfig.ts 文件用来管理导航菜单: 将于其他的配置分开,避免config.mts太大

在navConfig.ts中配置以下内容:
import { NavItemWithChildren, NavItemWithLink } from "vitepress/types/default-theme";
export type NavItem = NavItemWithLink | NavItemWithChildren
export const navConfig: NavItem[] = [
{ text: '首页', link: '/'},
{ text: 'AI',
items: [
{
text: 'ChatGPT',
link: '/AI/gpt/examples/Chatbot UI本地部署.md',
},
]
},
]
注意:
vuepress的配置这边是children,vitepress多级导航的配置已经改成了items属性重要的是:无论是
vuepress还是vitepress都不支持无限嵌套导航菜单,只能嵌套两层
将配置导入config.mts文件中:
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
nav: navConfig
}
})
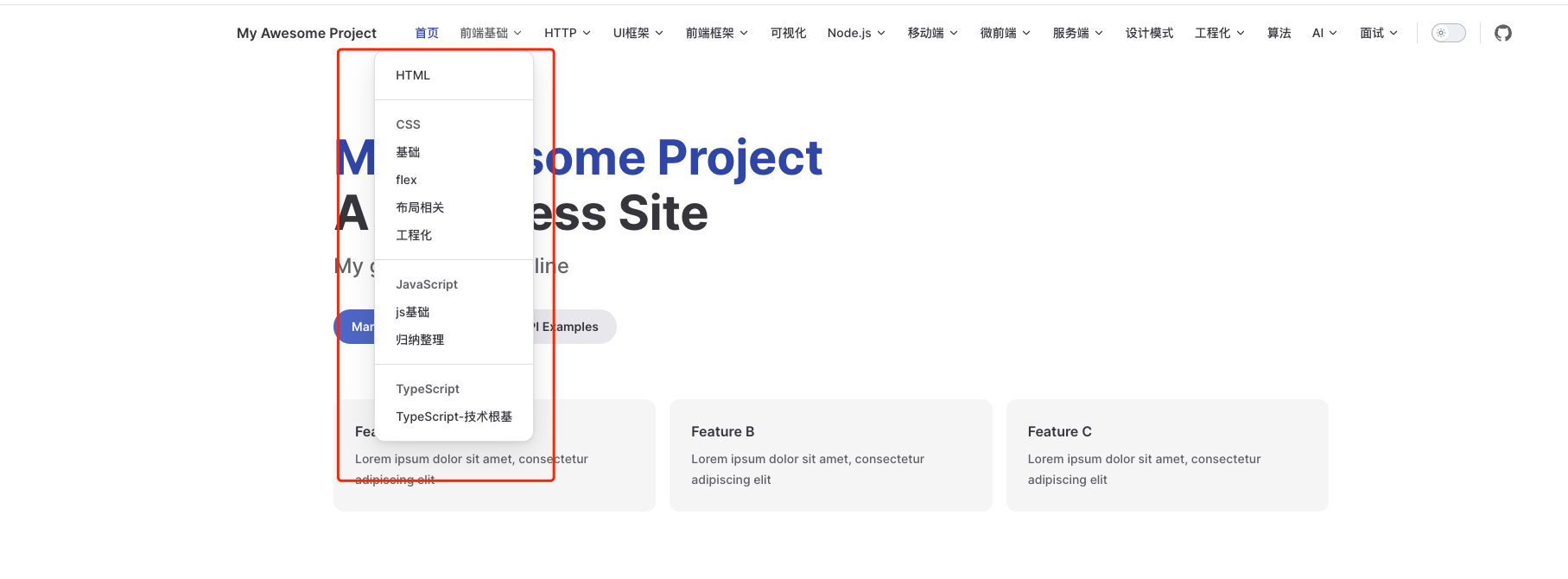
效果:









 本文介绍了如何在VitePress和VuePress项目中规整并管理导航菜单,使用`navConfig.ts`分离配置,避免过大。特别提到,VitePress不支持无限嵌套,只允许两层。
本文介绍了如何在VitePress和VuePress项目中规整并管理导航菜单,使用`navConfig.ts`分离配置,避免过大。特别提到,VitePress不支持无限嵌套,只允许两层。














 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








