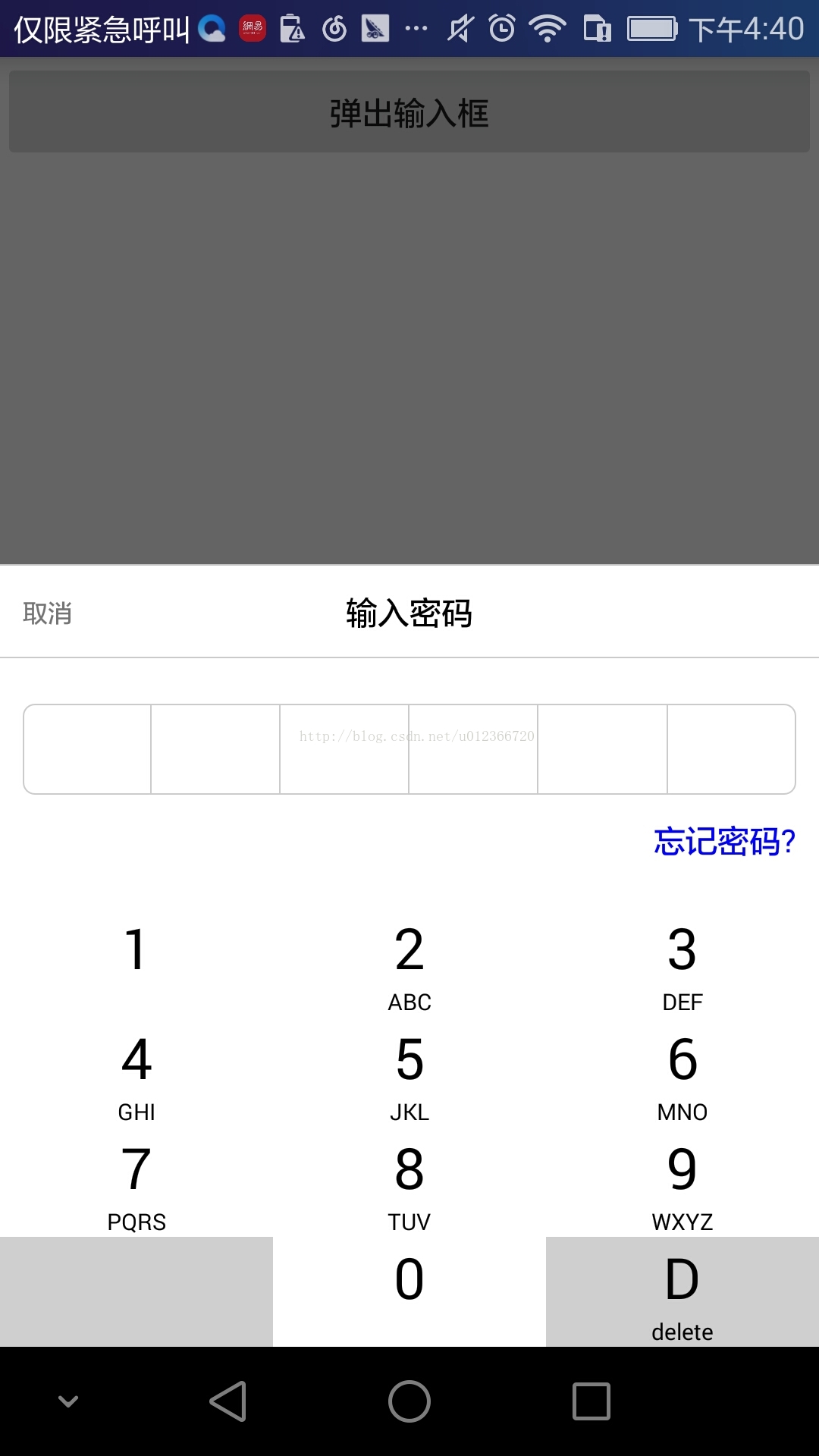
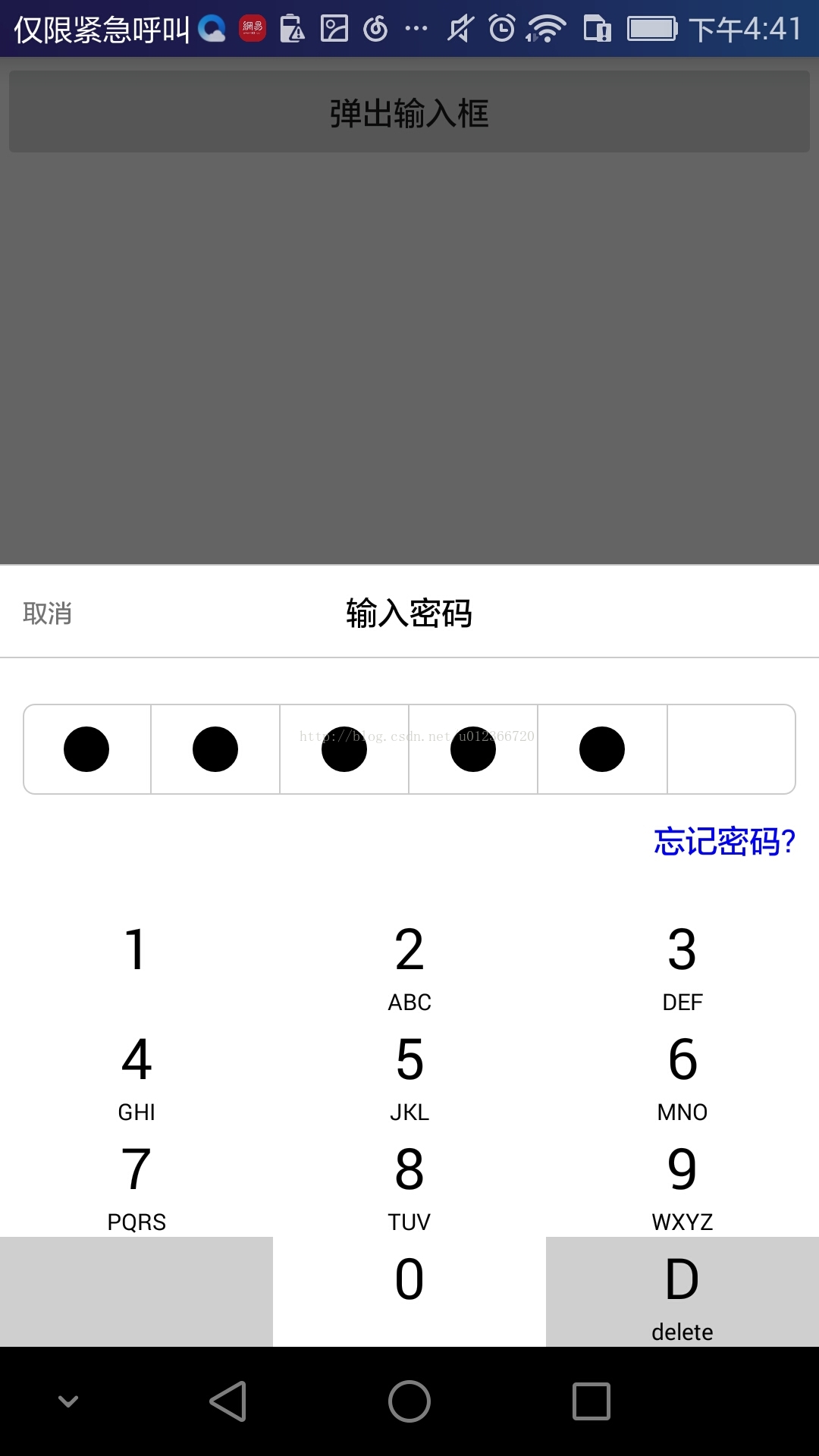
不多说,先来截图:
大致的界面就是这样了,因为没有切图,所以图片的地方用文字进行表示了。如果有需要,大家可以自己选择图片。
大致分为这几个工具类:
1.PayAdapter 主要是对数字进行赋值:
public class PayAdapter extends BaseAdapter { private List<PayBean> beanList; private Context context; public PayAdapter(List<PayBean> beanList, Context context) { this.beanList = beanList; this.context = context; } @Override public int getCount() { return beanList.size(); } @Override public Object getItem(int position) { return beanList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.item_pay_num, parent, false); holder = new ViewHolder(convertView); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.tvNum.setText(beanList.get(position).getNum()); holder.tvKey.setText(beanList.get(position).getKey()); if (position == 9 || position == 11) { holder.llInclude.setBackgroundColor(context.getResources().getColor(R.color.grayDeep)); } else { holder.llInclude.setBackgroundColor(context.getResources().getColor(R.color.white)); } return convertView; } class ViewHolder { TextView tvNum; TextView tvKey; LinearLayout llInclude; public ViewHolder(View convertView) { tvNum = (TextView) convertView.findViewById(R.id.tv_num); tvKey = (TextView) convertView.findViewById(R.id.tv_en_num); llInclude = (LinearLayout) convertView.findViewById(R.id.ll_include); } } }
2.PayBean就是数字的类:
public class PayBean { private String num; private String key; public String getNum() { return num; } public void setNum(String num) { this.num = num; } public String getKey() { return key; } public void setKey(String key) { this.key = key; } }
3.PayWindowUtils就是软件盘Dialog:
public class PayWindwUtils { private static List<PayBean> payList; //标记取值的下标 private static int keyLocation = 0; //结果 private static String result = ""; // private static String num1 = ""; private static String num2 = ""; private static String num3 = ""; private static String num4 = ""; private static String num5 = ""; private static String num6 = ""; public static void initList() { payList = new ArrayList<>(); PayBean payBean1 = new PayBean(); payBean1.setKey(""); payBean1.setNum("1"); payList.add(payBean1); PayBean payBean2 = new PayBean(); payBean2.setKey("ABC"); payBean2.setNum("2"); payList.add(payBean2); PayBean payBean3 = new PayBean(); payBean3.setKey("DEF"); payBean3.setNum("3"); payList.add(payBean3); PayBean payBean4 = new PayBean(); payBean4.setKey("GHI"); payBean4.setNum("4"); payList.add(payBean4); PayBean payBean5 = new PayBean(); payBean5.setKey("JKL"); payBean5.setNum("5"); payList.add(payBean5); PayBean payBean6 = new PayBean(); payBean6.setKey("MNO"); payBean6.setNum("6"); payList.add(payBean6); PayBean payBean7 = new PayBean(); payBean7.setKey("PQRS"); payBean7.setNum("7"); payList.add(payBean7); PayBean payBean8 = new PayBean(); payBean8.setKey("TUV"); payBean8.setNum("8"); payList.add(payBean8); PayBean payBean9 = new PayBean(); payBean9.setKey("WXYZ"); payBean9.setNum("9"); payList.add(payBean9); PayBean payBean10 = new PayBean(); payBean10.setKey(""); payBean10.setNum(""); payList.add(payBean10); PayBean payBean11 = new PayBean(); payBean11.setKey(""); payBean11.setNum("0"); payList.add(payBean11); PayBean payBean12 = new PayBean(); payBean12.setKey("delete"); payBean12.setNum("D"); payList.add(payBean12); } //支付弹出框 public static void showPayDialog(final Context context, final ResultCallBack callBack) { final AlertDialog dialog = new AlertDialog.Builder(context).create(); result = ""; keyLocation = 0; dialog.getWindow().setWindowAnimations(R.style.PopupAnimation); dialog.getWindow().setGravity(Gravity.BOTTOM); dialog.show(); dialog.getWindow().setContentView(R.layout.item_pay_window); dialog.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM); dialog.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE); dialog.getWindow().setBackgroundDrawableResource(R.color.alphaBlack); dialog.getWindow().setLayout(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT); Window view = dialog.getWindow(); TextView tvCancel = (TextView) view.findViewById(R.id.tv_cancel); final TextView tvNum1 = (TextView) view.findViewById(R.id.tv_1); final TextView tvNum2 = (TextView) view.findViewById(R.id.tv_2); final TextView tvNum3 = (TextView) view.findViewById(R.id.tv_3); final TextView tvNum4 = (TextView) view.findViewById(R.id.tv_4); final TextView tvNum5 = (TextView) view.findViewById(R.id.tv_5); final TextView tvNum6 = (TextView) view.findViewById(R.id.tv_6); initList(); PayAdapter payAdapter = new PayAdapter(payList, context); GridView gridView = (GridView) view.findViewById(R.id.grid_pay); gridView.setAdapter(payAdapter); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //赋值 if (position != 11) { if (keyLocation < 6) { keyLocation++; switch (keyLocation) { case 1: tvNum1.setBackgroundResource(R.drawable.black_dot); num1 = payList.get(position).getNum(); break; case 2: tvNum2.setBackgroundResource(R.drawable.black_dot); num2 = payList.get(position).getNum(); break; case 3: tvNum3.setBackgroundResource(R.drawable.black_dot); num3 = payList.get(position).getNum(); break; case 4: tvNum4.setBackgroundResource(R.drawable.black_dot); num4 = payList.get(position).getNum(); break; case 5: tvNum5.setBackgroundResource(R.drawable.black_dot); num5 = payList.get(position).getNum(); break; case 6: tvNum6.setBackgroundResource(R.drawable.black_dot); num6 = payList.get(position).getNum(); break; } } if (keyLocation == 6) { result += num1 + num2 + num3 + num4 + num5 + num6; callBack.setString(result, dialog); } //删除 } else { if (keyLocation >= 1) { switch (keyLocation) { case 1: tvNum1.setBackgroundResource(R.color.white); num1 = ""; break; case 2: tvNum2.setBackgroundResource(R.color.white); num2 = ""; break; case 3: tvNum3.setBackgroundResource(R.color.white); num3 = ""; break; case 4: tvNum4.setBackgroundResource(R.color.white); num4 = ""; break; case 5: tvNum5.setBackgroundResource(R.color.white); num5 = ""; break; case 6: tvNum6.setBackgroundResource(R.color.white); num6 = ""; break; } keyLocation--; } } } }); } }
4.ResultCallBack就是选值之后的回调:
public interface ResultCallBack { void setString(String result, AlertDialog dialog); }
5.PayActivity就是你需要操作的界面:
public class PayActivity extends AppCompatActivity { private Button btnKeyBoard; private TextView tvNum; private ProgressDialog progressDialog; private Handler handler = new Handler(); @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_pay); btnKeyBoard = (Button) findViewById(R.id.btn_out_keyboard); tvNum = (TextView) findViewById(R.id.tv_num); progressDialog = new ProgressDialog(this); progressDialog.setMessage("提交中"); progressDialog.setCanceledOnTouchOutside(false); btnKeyBoard.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { PayWindwUtils.showPayDialog(PayActivity.this, new ResultCallBack() { @Override public void setString(String result, final AlertDialog dialog) { dialog.dismiss(); progressDialog.show(); tvNum.setText(result); } }); } }); } }
布局文件:
1.软键盘Layout:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!--android:background="#ffffff"--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#ffffff" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#cccccc" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="40dp"> <TextView android:id="@+id/tv_cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:text="取消" android:textSize="11sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="输入密码" android:textColor="#000000" /> </RelativeLayout> <TextView android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#cccccc" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="20dp" android:background="@drawable/ll_stroke_bg" android:orientation="horizontal"> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_1" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> <TextView android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#cccccc" /> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_2" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> <TextView android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#cccccc" /> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_3" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> <TextView android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#cccccc" /> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_4" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> <TextView android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#cccccc" /> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_5" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> <TextView android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#cccccc" /> <RelativeLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_6" android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" /> </RelativeLayout> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="right" android:paddingRight="10dp" android:text="忘记密码?" android:textColor="#0000ff" /> <GridView android:id="@+id/grid_pay" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:numColumns="3"></GridView> </LinearLayout> </RelativeLayout>
2.PayActivity的Layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_out_keyboard" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="弹出输入框" /> <TextView android:id="@+id/tv_num" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" /> </LinearLayout>
至于其他的一些自定义的Drawable 大家可以自己定义一下。代码比较简单,功能也可以根据需求自己进行修改和增加。



























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








